一、swagger2.0使用
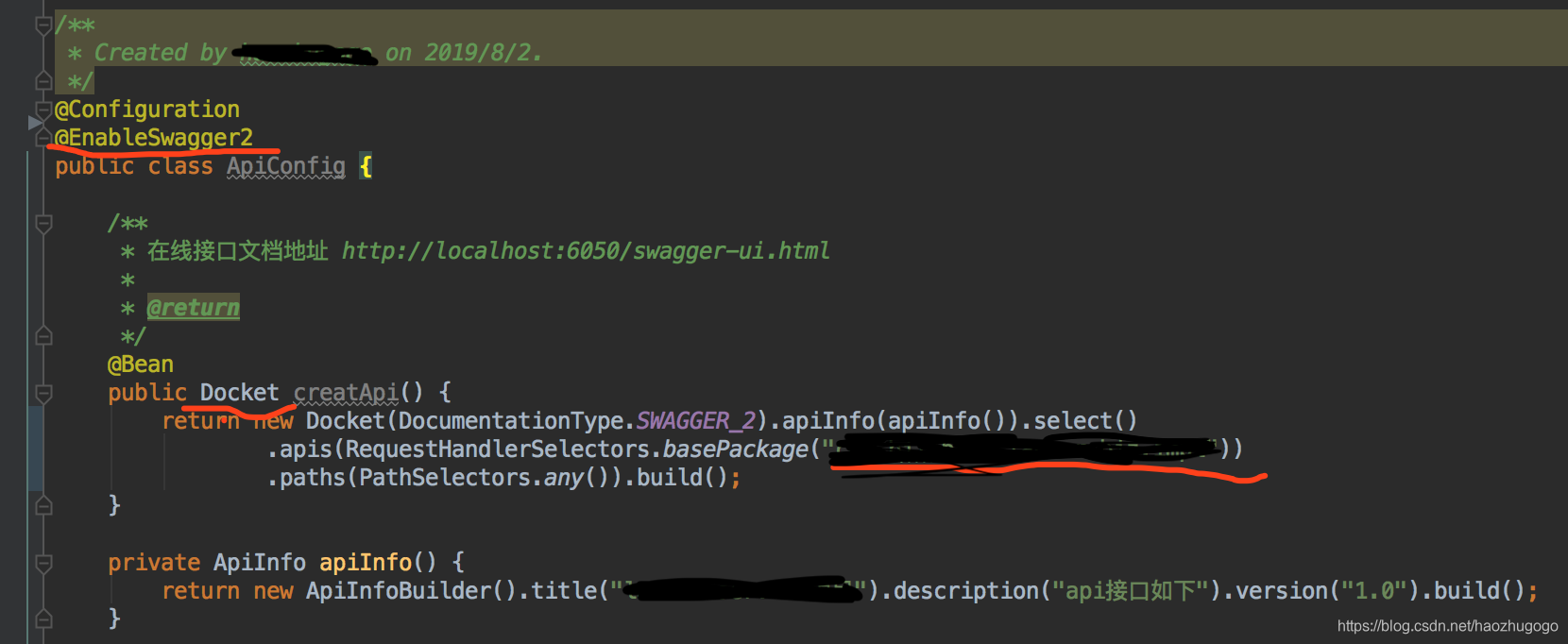
1.引入依赖,构造Docket类用于展示,加注解 @EnableSwagger2

2.默认在线文档地址 http://localhost:6050/swagger-ui.html
3.swagger格式文件地址 http://localhost:6050/v2/api-docs
二、swagger大致原理
2.1 将api解析存储到内存
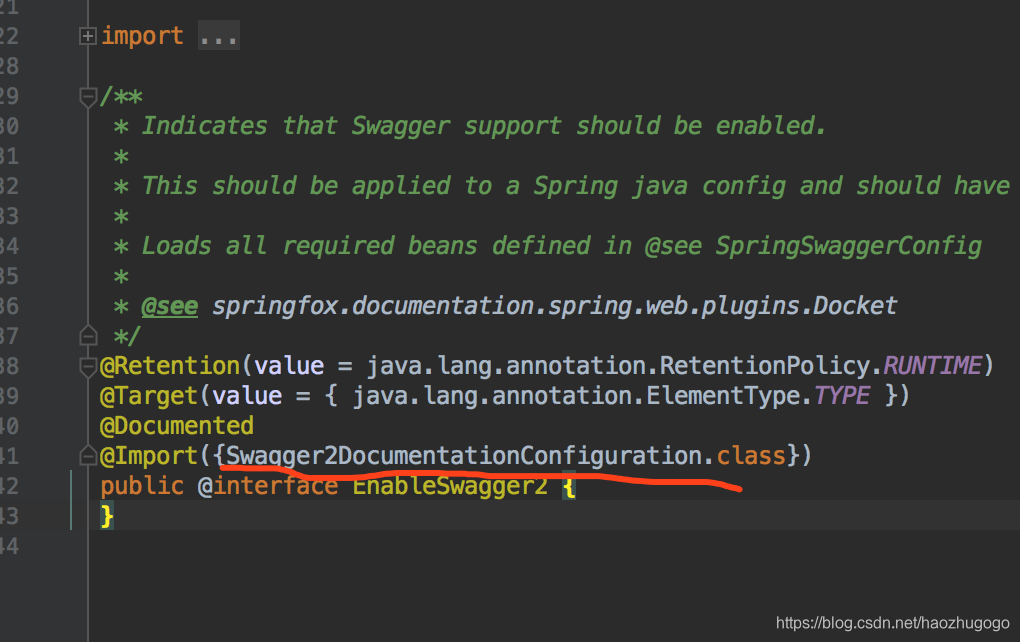
1.通过@EnableSwagger2注解:
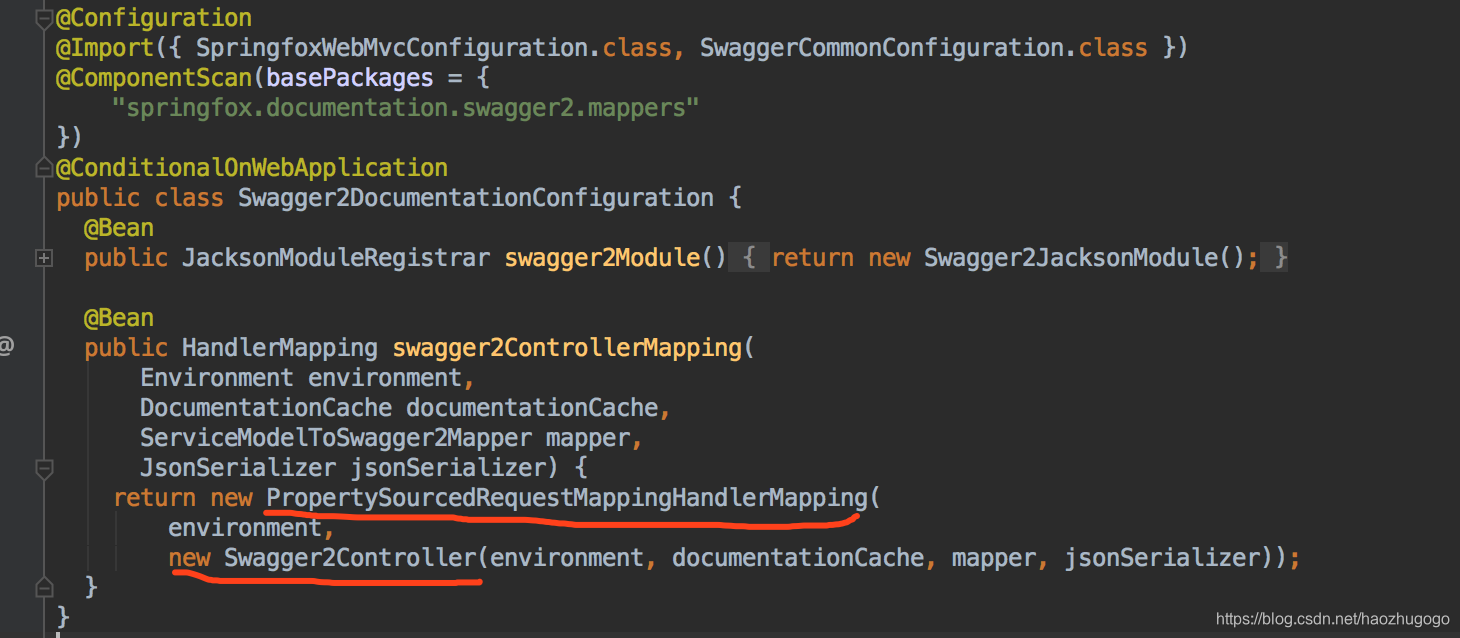
1)import了类Swagger2DocumentationConfiguration。
2)Swagger2DocumentationConfiguration实例化了两个类PropertySourcedRequestMappingHandlerMapping和Swagger2Controller(后面会讲)。
3)Swagger2DocumentationConfiguration又import了类SpringfoxWebMvcConfiguration。
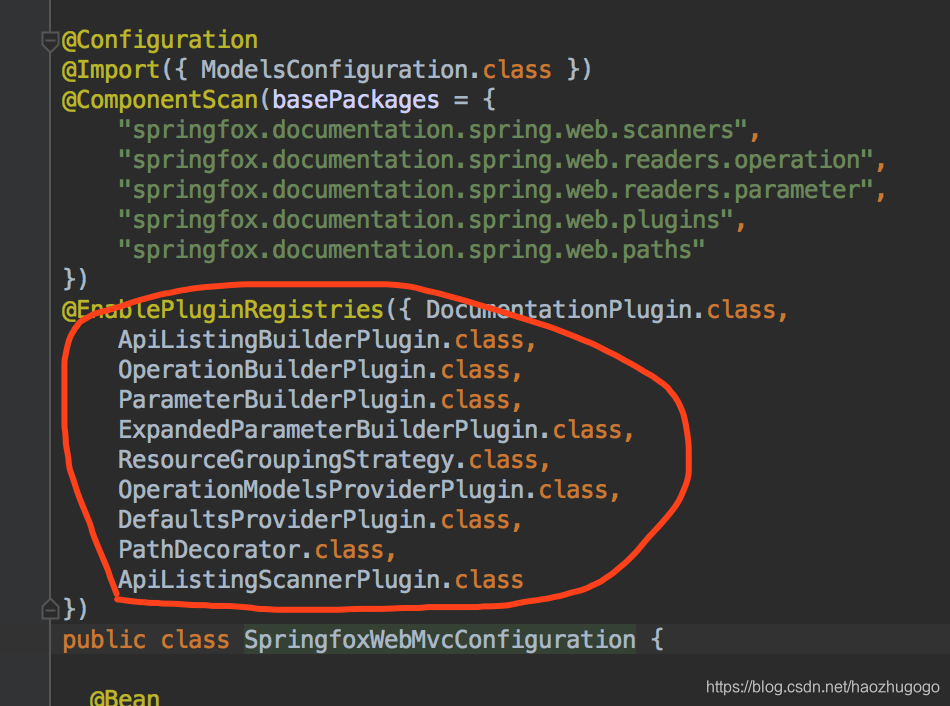
4)SpringfoxWebMvcConfiguration利用spring注解@EnablePluginRegistries向spring上下文注入了对URL做各种解析的PluginRegistry实例,实例名为插件名首字母小写+Registry(注:@EnablePluginRegistries注解是spring-plugin模块提供的一个基于Plugin类型注册PluginRegistry实例到Spring上下文的注解)。



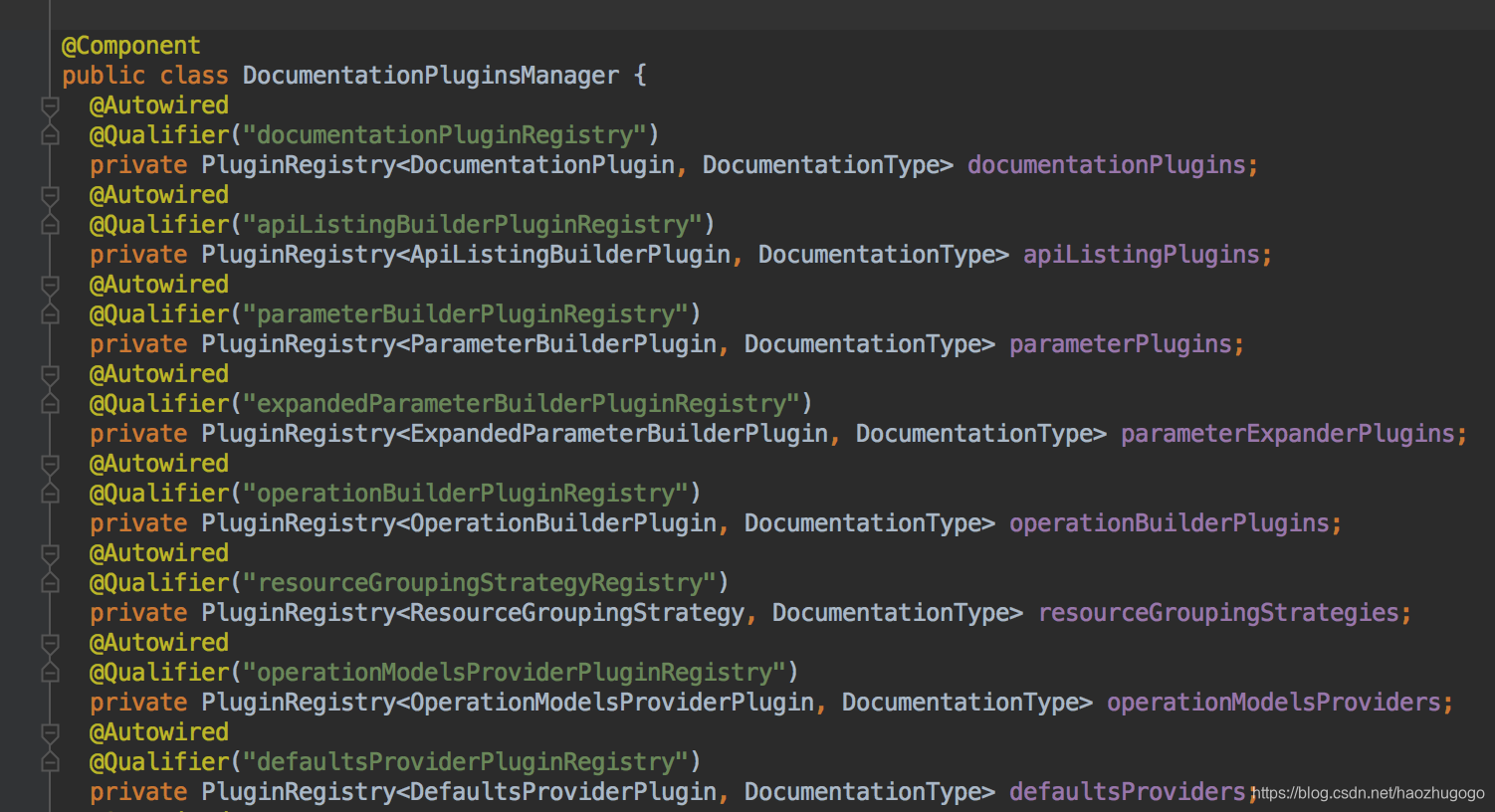
2. 以上PluginRegistry实例会被DocumentationPluginsManager获得并管理起来。

3. 最重要的引导类DocumentationPluginsBootstrapper:
1)@Component注解,代表它会被扫描到。
2)内置了DocumentationPluginsManager,表示它要用各种Plugin。
3)实现了SmartLifecycle接口,代表它会在spring启动过程中执行start()方法。

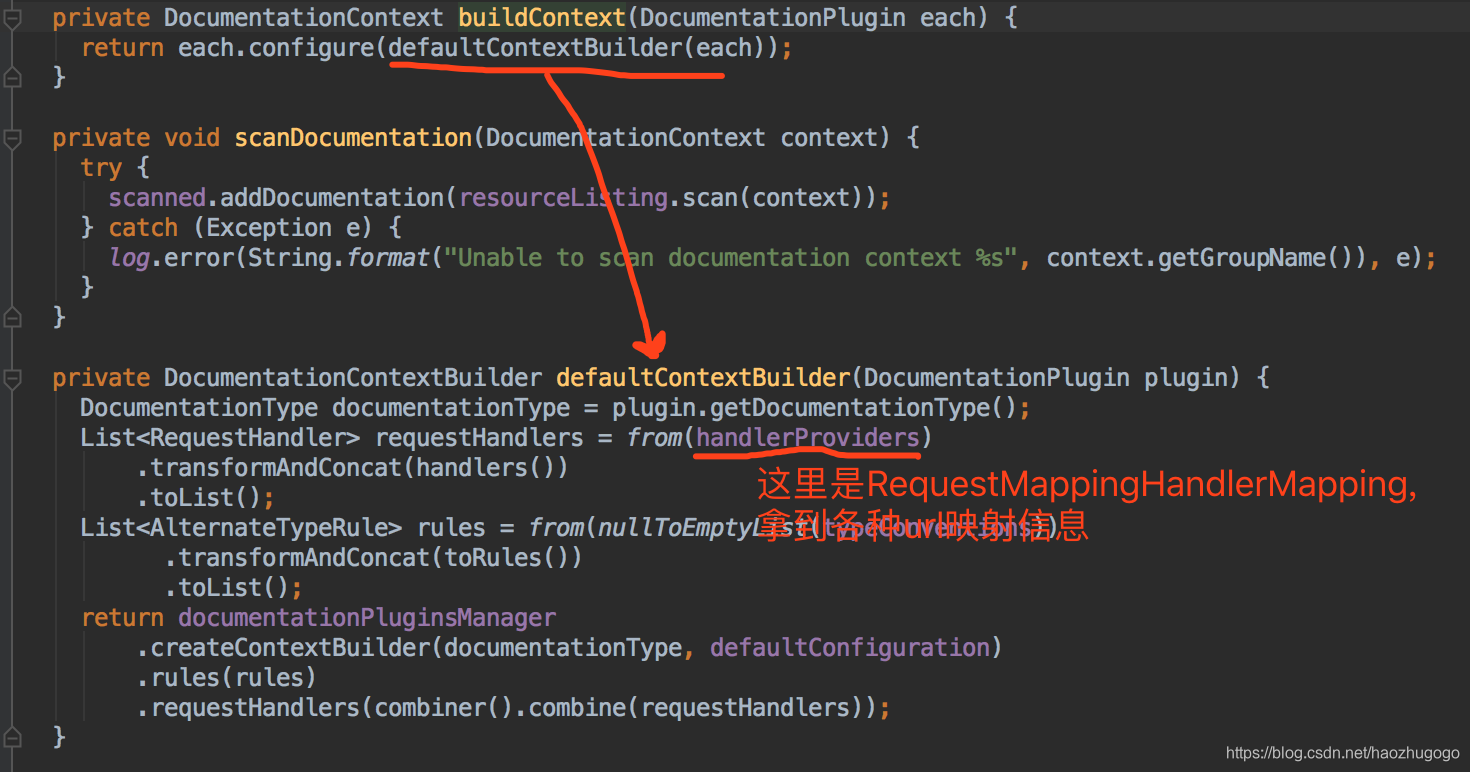
start()方法一顿解析,(重点看scanDocumentation(buildContext(each))这一行)完了存储到DocumentationCache。



2.2 通过/v2/api-docs读取内存中的解析数据
1. 回头看刚开始的注解,实例化了两个类PropertySourcedRequestMappingHandlerMapping、Swagger2Controller。

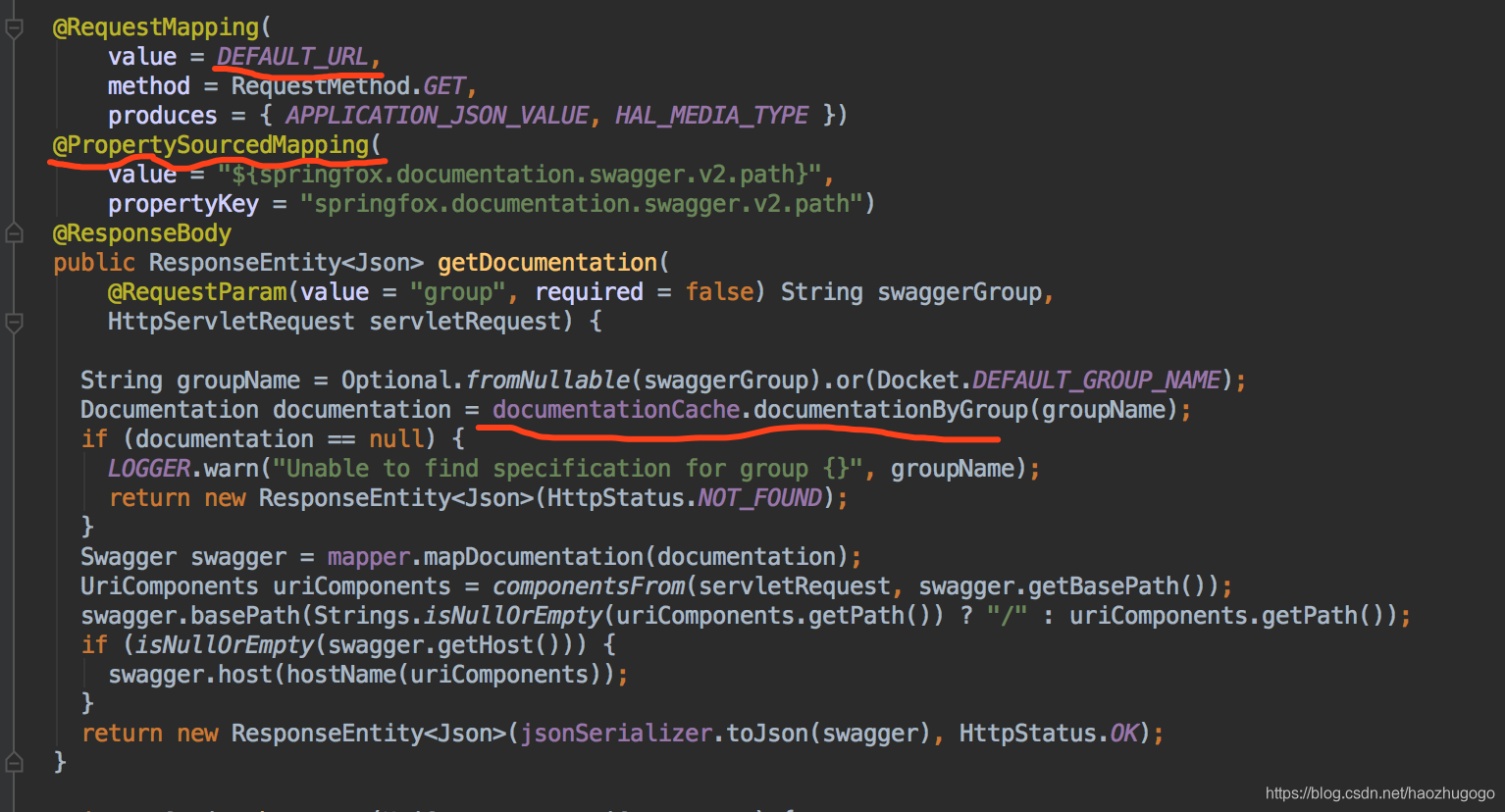
2. Swagger2Controller只定义了一个接口/v2/api-docs,从DocumentationCache中获取数据。
@Controller
@ApiIgnore
public class Swagger2Controller {
public static final String DEFAULT_URL = "/v2/api-docs";
...
}

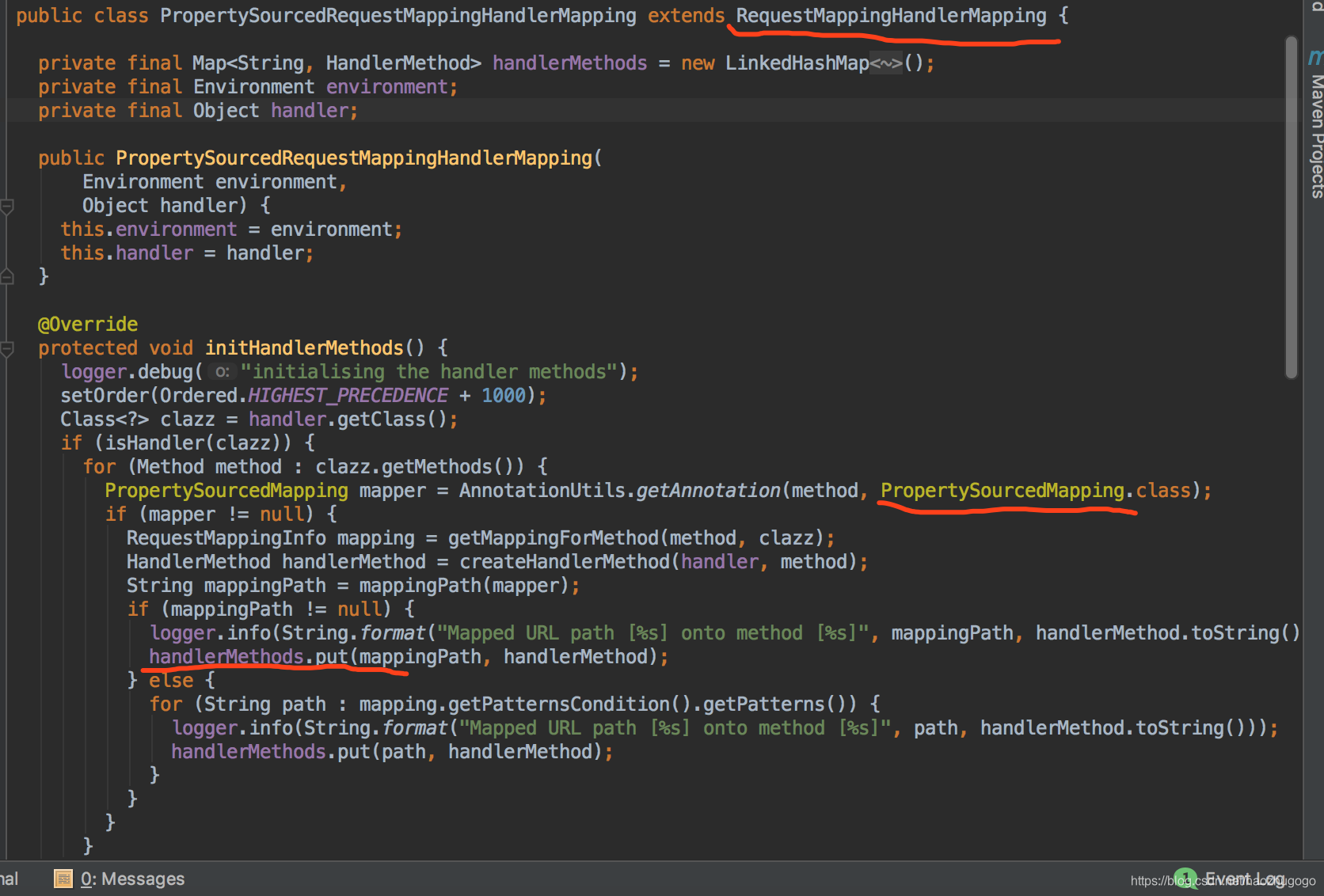
3. PropertySourcedRequestMappingHandlerMapping,继承了RequestMappingHandlerMapping,重写了initHandlerMethods方法,根据注解@PropertySourcedMapping专扫Swagger2Controller。
附springmvc大致原理:
1)spring启动→DispatcherServlet→启动各种HandlerMapping→调用initHandlerMethods→各HandlerMapping将自己扫到的映射保存到自己内部。
2)http请求→DispatcherServlet→匹配适合的HandlerMapping→处理。






 本文介绍了Swagger2.0的使用步骤,包括引入依赖、配置Docket和访问在线文档。同时,深入探讨了Swagger的工作原理,详细阐述了如何将API解析存储到内存,并通过/v2/api-docs接口读取内存数据。讲解了Swagger2.0启动过程中的关键组件,如DocumentationPluginsBootstrapper、DocumentationCache和Swagger2Controller的作用。
本文介绍了Swagger2.0的使用步骤,包括引入依赖、配置Docket和访问在线文档。同时,深入探讨了Swagger的工作原理,详细阐述了如何将API解析存储到内存,并通过/v2/api-docs接口读取内存数据。讲解了Swagger2.0启动过程中的关键组件,如DocumentationPluginsBootstrapper、DocumentationCache和Swagger2Controller的作用。
















 2179
2179

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








