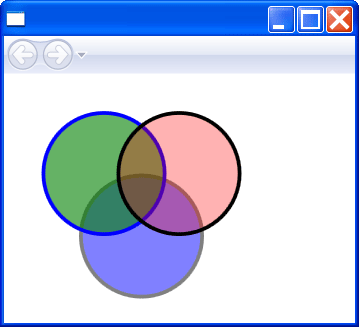
WPF有非常优异的2D与3D绘图能力,研讨会上许多人看过我Demo的一些WPF动态作品集,在这Show一下WPF绘制三个圆形,并透明重迭

<page x:class="Animation.SolidColorBrush"></page>
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SolidColorBrush"
>
<canvas></canvas>
Fill="Blue" Opacity="0.5" Stroke="Black" StrokeThickness="3"/>
StrokeThickness="3">
<ellipse.fill></ellipse.fill>
<solidcolorbrush color="Green" opacity="0.6"></solidcolorbrush>
<ellipse.fill></ellipse.fill>
<solidcolorbrush color="Red" opacity="0.3"></solidcolorbrush>
转发自http://blog.sina.com.tw/4907/article.php?pbgid=4907&entryid=245479
Trackback: http://tb.blog.csdn.net/TrackBack.aspx?PostId=1417053




















 373
373

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








