圆弧是圆的组成部分,一个圆可以看成多个圆弧或者一个圆弧闭环组合而成。因此我们画圆弧的时候往往把他看成一个残缺的圆
arc
arc是最基础最简单的圆弧绘制方法。
他有六个参数
参数一跟参数二表示圆的圆心坐标
参数三是圆的半径
参数四是圆弧的起始点(单位是弧度表示,我们可以直接使用角度乘以Math.PI / 180这个固定公式进行转换,例如我们想要一个45度角的圆弧,那么参数四就直接可以写45* Math.PI / 180,当然您也可以直接使用Math.PI,例如2 * Math.PI就是360度的圆弧。
参数五是圆弧的终点(单位是弧度表示)
参数六表示圆绘制的方向,默认为false表示顺时针。
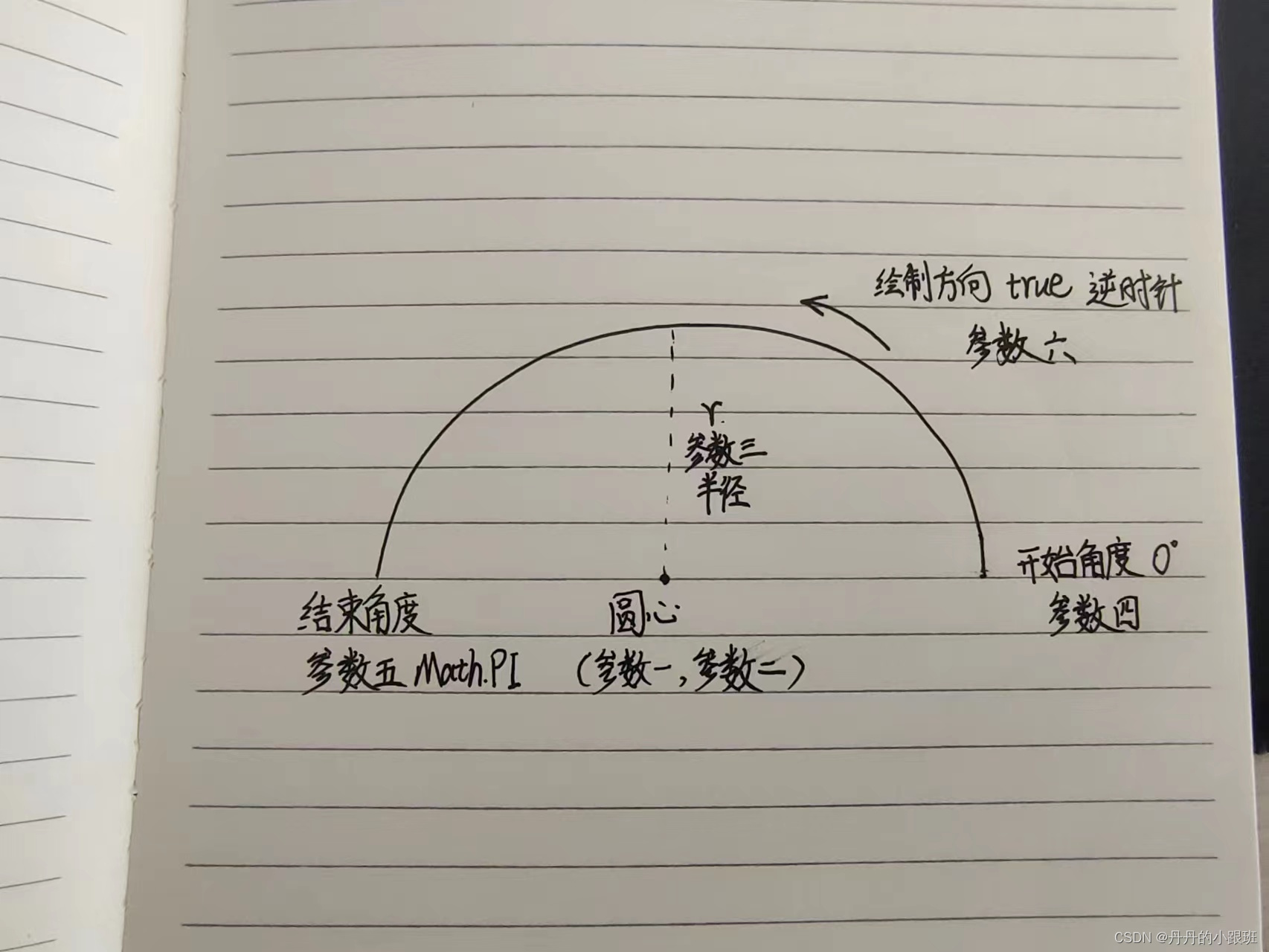
为了方便理解我画了一张草图来分别表示这些参数
请添加图片描述

需要注意的是弧线没有那么方便的“印章”方法,也就是说你想要一个显性的圆弧(不管是填充颜色的还是绘制路径的)都需要单独使用fill或者stroke来实现。






















 8927
8927











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








