各位看官,记得上回说到定义了用户页面及自定义错误界面,接下来博主介绍:
1,页面中添加图片
2,显示时间
准备工作:先下载一张图片在static文件夹下(flask自动创建,与template文件夹类似),取名:cal.jpg
ok,准备工作结束,开始:
1,老规矩,先html文件,在user.html文件中添加:
<img src="{{ img }}"> #别急,img是在hello.py中设的变量2,开始添加并修改hello.py 的代码:
@app.route('/user/<name>')
def user(name):
img = url_for('static',filename='cal.jpg') #关于url_for函数有两种用法,还有一种参数直接给视图函数名
return render_template('user.html',name = name,img=img)
#注意与上一篇博客进行对比,添加了img变量3,运行程序,出效果,见下文
———-开始flask-moment
1,还是先html ,这里分两次,一是base.html 文件,原有基础添加代码:
{% block scripts %}
{{ super() }} #注意这里是对bootstrap中的JavaScript进行继承
{{ moment.include_moment() }} #在hello.py中会引入moment模块
{% endblock %}2,第二次 在user.html 文件中:
<p>The local date and time is {{ moment(current_time).format('LLL') }}</p>
# 这里的current_time是hello.py的变量
<p>That was {{ moment(current_time).fromNow(refresh = True) }}</p>
#没有对moment().format()与moment().fronNow()深究,先记住吧3,最后对hello.py 修改,写到此,觉得其实先对hello.py进行修改,在对html文件修改会比较好。:
PS:以下贴的是总的hello.py 代码,包括上一篇博客功能以及本篇:
#_*_ coding:utf-8 _*_
from flask import Flask,render_template,url_for
from flask.ext.bootstrap import Bootstrap
from flask.ext.moment import Moment
from datetime import datetime
# 1,要添加extend bootstrap 模板,要导入Bootstrap才可以
# 2,404中视图函数忘记加return
# 3,使用图片,要在user.html 中添加<img src=“{{img}}”>才可以用
app = Flask(__name__)
bootstrap = Bootstrap(app)
moment = Moment(app)
@app.route('/user/<name>')
def user(name):
img = url_for('static',filename='cal.jpg')
return render_template('user.html',name = name,img=img,current_time=datetime.utcnow())
@app.errorhandler(404)
def page_not_found(e):
return render_template('404.html'),404 #2,
if __name__ == '__main__':
app.run(debug=True)第三步要点:
1,datetime.utcnow()函数的使用
2,Moment模块的引入,以及在base.html中的moment代码,还有在user.html中的moment代码都值得关注与记忆
3,flask-Moment 模块除了依赖moment.js ,还依赖jquery.js ,只不过在Bootsrap中已经引入jquery.js。
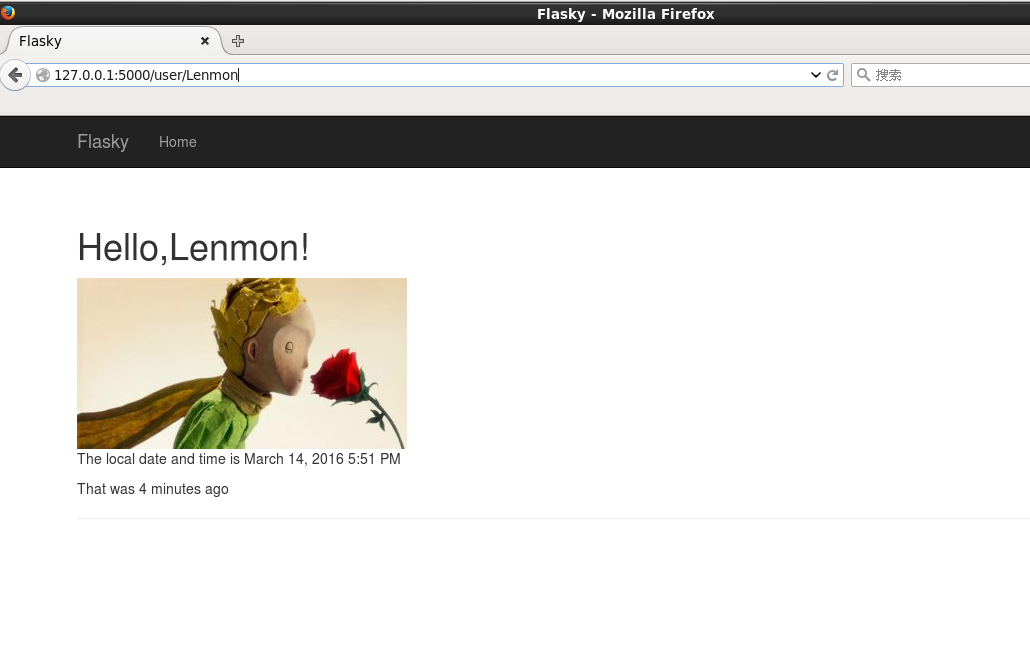
以下是总效果图:
至此,第二,三章基本结束。






















 151
151

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








