【前言】
目前前端开发JavaScript的debug一般都是用chrome和firefox的开发者工具进行调试,浏览器工具使用不方便,webstorm支持了在代码上打断点,在编辑器里debug js代码。类似Java后台 Eclipse debug效果。接下来就给大家介绍如何安装webstorm和对webstorm进行配置调试代码。
【Webstorm下载与安装】
1.官网地址:https://www.jetbrains.com/webstorm/
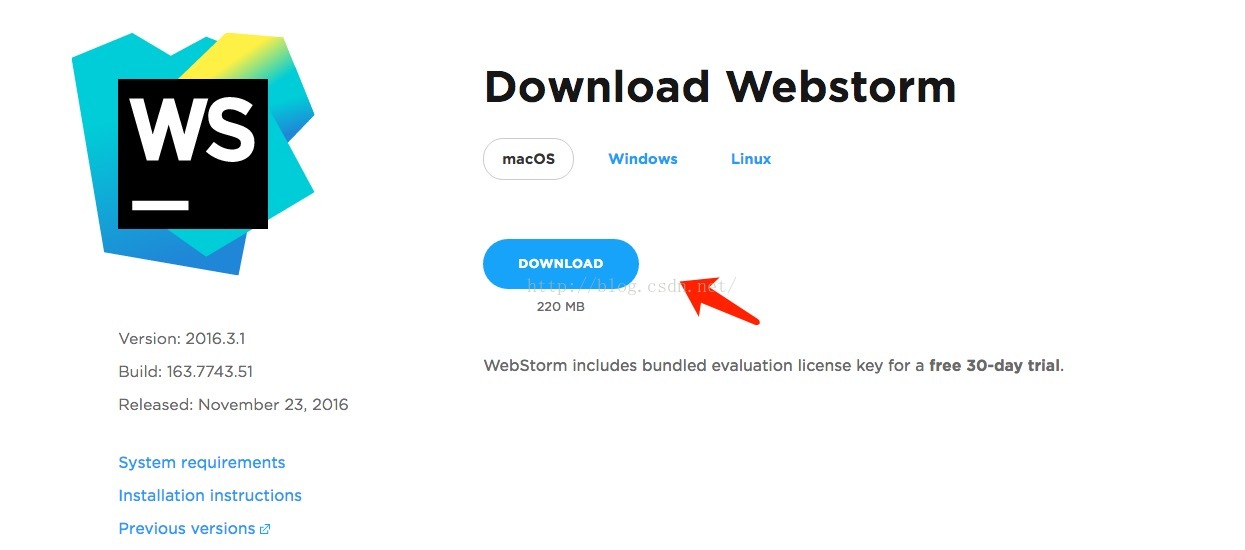
2.选择下载的版本,点击download
3.点击安装即可
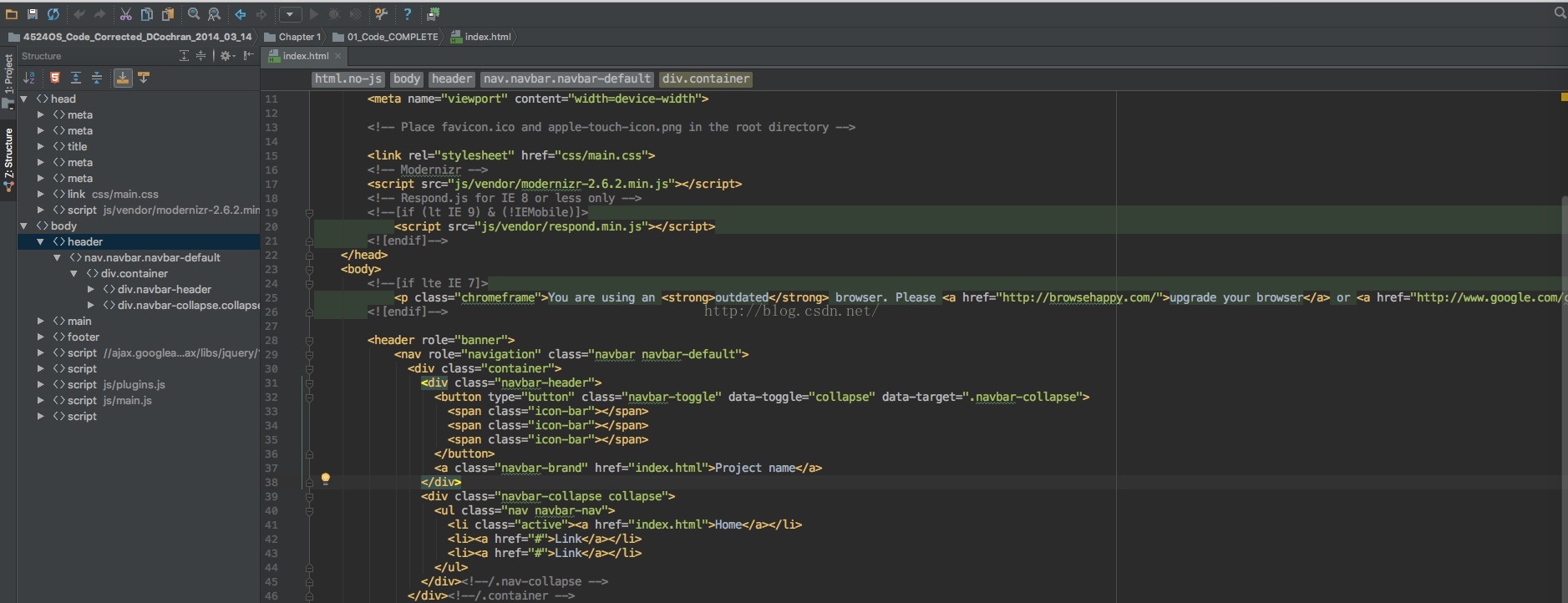
【代码调试方法】
1.安装chrome的插件
这一步需要翻墙,打开Chrome然后打开Web Stroe,搜索"jetbrains ide support








 本文介绍了如何使用WebStorm进行JavaScript代码调试,包括WebStorm的下载安装、Chrome插件设置、创建项目、配置debug选项及实际调试过程。通过在代码上设置断点,可以在WebStorm中体验类似Eclipse的调试效果。
本文介绍了如何使用WebStorm进行JavaScript代码调试,包括WebStorm的下载安装、Chrome插件设置、创建项目、配置debug选项及实际调试过程。通过在代码上设置断点,可以在WebStorm中体验类似Eclipse的调试效果。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








