$(document).ready(
function(){}
);选择器
$("p:first") 第一个元素$("p.intro") class为intro的P元素
$("ul li:first") 选取第一个 <ul> 元素的第一个 <li> 元素 【!】
$("ul li:first-child") 选取 每 个 <ul> 元素的第一个 <li> 元素 【!】 :first过滤器只匹配第一个子元素,而:first-child过滤器将为每个父元素匹配一个子元素。
$("[href]") 含有href属性的
$("a[target='_blank']") 选取所有 target 属性值等于 "_blank" 的 <a> 元素
$("a[target!='_blank']") 选取所有 target 属性值不等于 "_blank" 的 <a> 元素
$(":button") 选取所有 type="button" 的 <input> 元素 和 <button> 元素 【!】
$("tr:even") 选取偶数位置的 <tr> 元素 【!】 注意是从0开始算的 第0,2,4...个
$("tr:odd") 奇数
事件
鼠标:click() dbclick() mouseenter()划过元素 mouseleave()离开 mousedown()移动到并点击鼠标 mouseup()松开鼠标
focus() blur()获得与失去焦点 hover()悬浮模拟了enter和leave
DOM
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值(value值等) 写 val("Dolly Duck")
- attr() 设置与获取 属性值
- 这些方法都有回调函数 参数是当前元素的下标 和 原值 。 比如下例,改变a标签的href值,URL末位加/jquery
添加元素 : 被选元素的内容的前后 后append 前 prepend 被选元素的前后 after before$(document).ready(function(){ $("button").click(function(){ $("#w3s").attr("href", function(i,origValue){ return origValue + "/jquery"; }); }); });eg.
可以添加多个:$("#select_id").append("<option>heh</option>");o1="<option>heh</option>"; o2="<option>mem</option>"; $("#select_id").append(o1,o2);
删除元素:remove() emoty() 过滤:删除class是aa的所有 <p> 元素: $("p").remove(".aa");
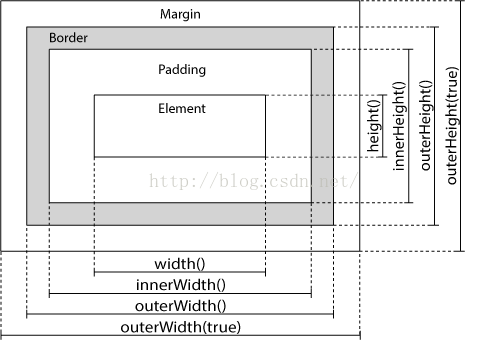
操作CSS:addClass() removeClass toggleClass()css() 取值 设置值 也可以用来设置多个值eg.$("p").css({"background-color":"yellow","font-size":"200%"});尺寸: 参考图片即可
遍历
-
祖先:parent()单个 parents()所有,可筛选→_→ parents("ul") parentsUnit()取两者之间,不包含两者本身。
-
后代:children()所有,可筛选 find()也可用于筛选
-
同胞:siblings()所有,可筛选 next()下一个 nextAll() nextUnit() 同理 prev() prevAll() prevUnit()
-
frist() last() eq(0) 索引是从0开始 $("p").filter(".intro")所有p中含有.intro的元素 同理not() 不含有
-
-























 2486
2486

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








