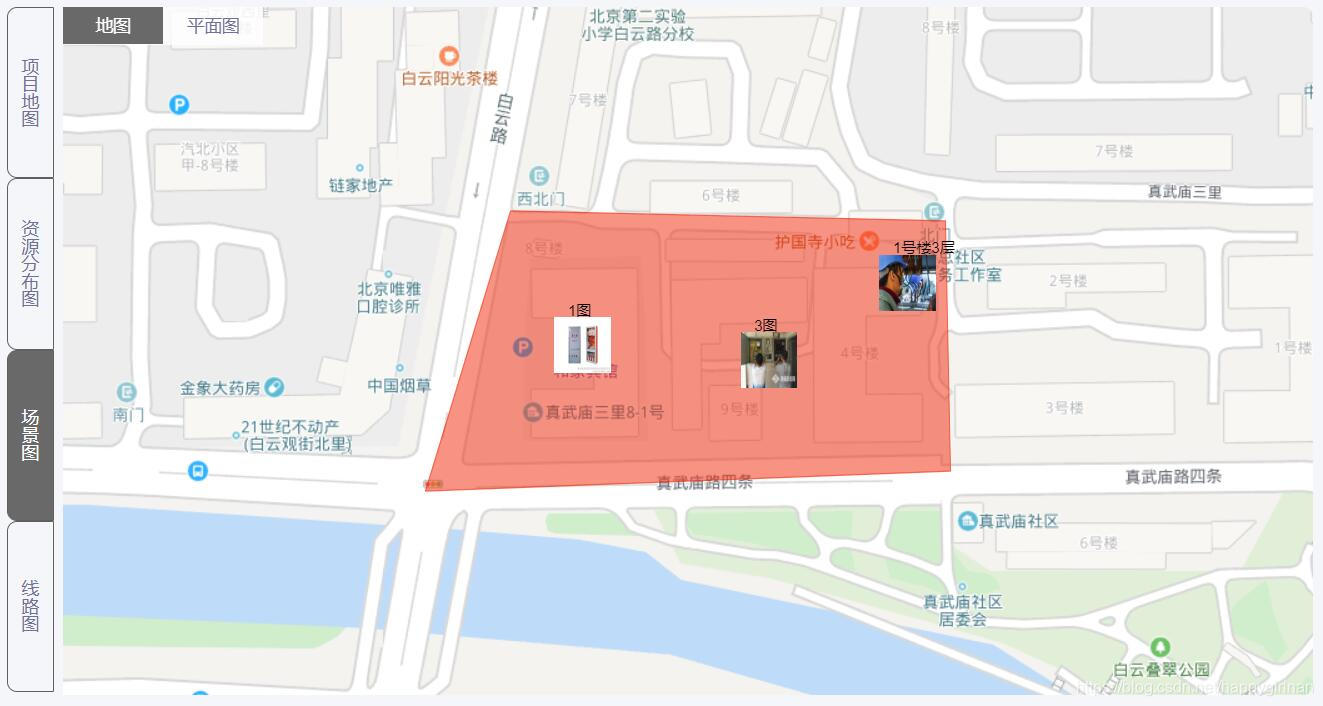
直接看图:正常是这样的

我点击平面图后,再点击百度地图,先把地图clearOverlays,再异步请求接口重新加载了覆盖物,则变成了下图:

覆盖物跑到右下角了,鼠标在地图上随意拖拽一下,覆盖物就正常显示定位了。
解决办法:
reloadScene(){
if(this.picId==0){ //百度地图
this.map.clearOverlays();
}else{ //平面图
$("#SceneParent").find("img").remove();
}
var _this=this;
setTimeout(function () {
_this.getSceneImgsForProj();
_this.getUnitSceneImgsForProj();
}, 100);//延时接口请求,加了这个就可以正常显示了
}


























 1896
1896

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








