老实说,这个属性特别不好理解!
“:first-child”选择器表示的是选择父元素的第一个子元素的元素E。简单点理解就是选择元素中的第一个子元素,记住是子元素(儿子),而不是后代元素。
比如A:first-child,那么A是它的父元素的第一个子元素!
示例演示
通过“:first-child”选择器定位列表中的第一个列表项,并将序列号颜色变为红色。
HTML代码:
<ol>
<li><a href="##">Link1</a></li>
<li><a href="##">Link2</a></li>
<li><a href="##">link3</a></li>
</ol>
CSS代码:
ol > li{
font-size:20px;
font-weight: bold;
margin-bottom: 10px;
}
ol a {
font-size: 16px;
font-weight: normal;
}
ol > li:first-child{
color: red;
}
演示结果:

index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>结构性伪类选择器—first-child</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<ul>
<li><a href="##">Link1</a></li>
<li><a href="##">Link2</a></li>
<li><a href="##">Link3</a></li>
<li><a href="##">Link4</a></li>
<li><a href="##">Link5</a></li>
</ul>
<div>
<h1>1</h1>
<p>2</p>
<p>3</p>
<p>4</p>
</div>
</body>
</html>
ul >li:first-child {
color: red;
}
li > a:first-child {
color: green;
}
h1:first-child{
color:blue;
}
p:first-child{
color:red;
}演示结果:
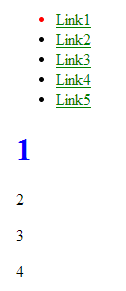
实验分析:
只有第一个li是ul的第一个子元素,所以第一个序号被染成了红色;
每一个a都是父代li的第一个子元素,所以Link1~Link5都染成了绿色;
h1是div的第一个子元素,p不是,所以1染成了蓝色,2不变色!






















 1074
1074

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








