新增的全局元素:
1、contenteditable属性
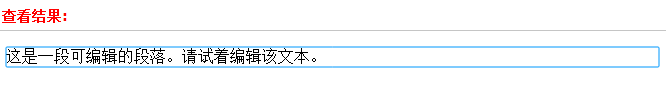
一段可编辑的段落:
<p contenteditable="true">这是一个可编辑的段落。</p>
注释:如果元素未设置 contenteditable 属性,那么元素会从其父元素继承该属性。
2、spellcheck属性
进行拼写检查的可编辑段落:
可以对以下内容进行拼写检查:
- input 元素中的文本值(非密码)
- <textarea> 元素中的文本
- 可编辑元素中的文本
<input type="text" spellcheck="true">
3、tabindex属性
tabindex 属性规定元素的 tab 键控制次序(当 tab 键用于导航时)。
几乎所有浏览器均 tabindex 属性,除了 Safari。
支持tabindex属性的元素:a,area,button,input,object,select,textarea。
<span style="font-family:SimSun;font-size:14px;"><span style="font-family:SimSun;"><!DOCTYPE html>
<html>
<body>
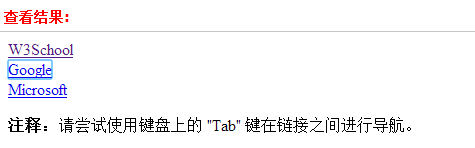
<a href="http://www.w3school.com.cn/" tabindex="2">W3School</a><br />
<a href="http://www.google.com/" tabindex="1">Google</a><br />
<a href="http://www.microsoft.com/" tabindex="3">Microsoft</a>
<p><b>注释:</b>请尝试使用键盘上的 "Tab" 键在链接之间进行导航。</p>
</body>
</html></span></span>
4、hidden属性
被隐藏的段落。所有主流浏览器都支持该属性,除了IE。
<span style="font-family:SimSun;font-size:14px;"><span style="font-family:SimSun;"><!DOCTYPE html>
<html>
<body>
<p hidden="hidden">这是一段隐藏的段落。</p>
<p>这是一段可见的段落。</p>
</body>
</html></span></span>
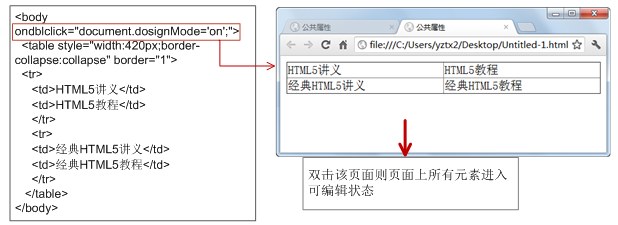
5、designMode属性
用于设置是否把文字都变成可编辑状态。designMode属性有两个属性值:on和off。当把designMode属性设置为on时,则表示该文字是可编辑状态;当把designMode属性设置为off时,则表示该文字是不可编辑状态,该属性值为默认值。在javaScript代码中只能修改整个页面的designMode属性。

6、designMode和contenteditable的区别
1、designMode只能把document整体设置为可编辑状态,contenteditable可以把需要的任意元素设置为可编辑状态。
2、在IE上使用designMode,右键菜单没有复制粘贴,出来的是普通网页的右键菜单。
3、还有一些其他的区别,没有验证。























 226
226

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








