基本选择器和过滤选择器复习完了,接下来是input表单选择器。
言归正传。
该选择器的功能是返回全部的表单元素。不仅包括所有<input>标记的表单元素,而且还包括<textarea>、<select> 和 <button>标记的表单元素。
<body>
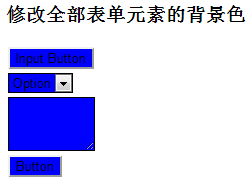
<h3>修改全部表单元素的背景色</h3>
<form id="frmTest" action="#">
<input type="button" value="Input Button" /><br />
<select>
<option>Option</option>
</select><br />
<textarea rows="3" cols="8"></textarea><br />
<button>
Button</button><br />
</form>
<script type="text/javascript">
$("#frmTest :input").addClass("bg_blue");
</script>
</body>结果是:























 3326
3326

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








