获取密码输入文本框。
<body>
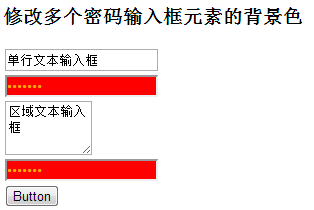
<h3>修改多个密码输入框元素的背景色</h3>
<form id="frmTest" action="#">
<input type="text" id="Text1" value="单行文本输入框"/><br />
<input type="password" id="Text2" value="密码文本输入框"/><br />
<textarea rows="3" cols="8">区域文本输入框</textarea><br />
<input type="password" id="Text3" value="密码文本输入框"/><br />
<button>
Button</button><br />
</form>
<script type="text/javascript">
$("#frmTest:password").addClass("bg_red");
</script>
</body>
.bg_red
{
background-color: red;
color:Orange;
}
发现没有效果,因为$("#frmTest:password").addClass("bg_red")中#frmTest和:password之间没有空格。
我们把
$("#frmTest:password").addClass("bg_red")$("#frmTest :password").addClass("bg_red")

$("#frmTest :password").css("color","red")是获取id为frmTest的元素的子元素,再获取其中type属性为password的元素。
注意:后面这个中间多了一个空格其实就可以看成后代选择器。






















 416
416

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








