虽然理论我懂,可实验的结果并不是预期,求大神指出错误!!!
两者都是获取元素的内容。区别在于:
text()获取文本内容,并不包含HTML格式代码;
html()获取还获取HTML内容,原文的格式也一并获取。
<body>
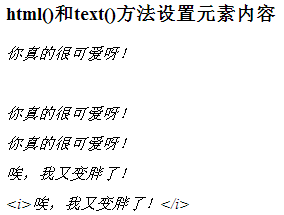
<h3>html()和text()方法设置元素内容</h3>
<div id="content1"><i>你真的很可爱呀!<i></div><br>
<div id="html1"></div>
<div id="text1"></div>
<div id="html"></div>
<div id="text"></div>
<script type="text/javascript">
var $html = $("#content1").html();
var $text = $("#content1").text();
$("#html1").html($html);
$("#text1").text($text);
var $content = "<i>唉,我又变胖了!</i>";
$("#html").html($content);
$("#text").text($content);
</script>
</body>实验结果:
疑惑:
1、为什么第二个“你真的很可爱呀!”也是斜的?
2、为什么第二个输出了‘<i>’又还是斜的?























 711
711

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








