focus事件在元素获取焦点时触发,如点击文本框时,触发该事件;
而blur事件则在元素丢失焦点时触发,如点击除文本框的任何元素,都会触发该事件。
注意,这里的focus和blur是事件名,不是函数。
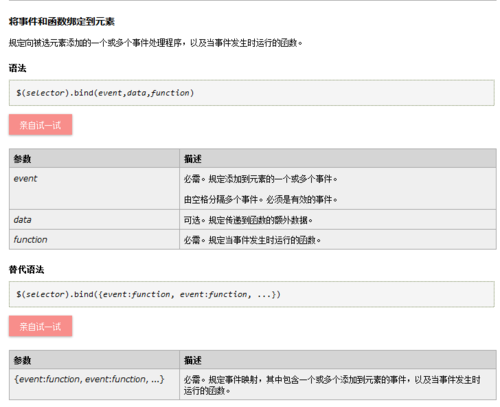
在给例子前先给一张图
主要是想说明用bind绑定多个事件的方式:
$(selector).bind({event:function,event:function,......})
给个例子:
<script type="text/javascript">
$(function () {
$("input")
.bind({"focus":function () {
$("div").html("请输入您的姓名!")},
"blur":function () {
if ($(this).val().length == 0)
$("div").html("你的名称不能为空!");
}})
});
</script>























 9285
9285

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








