通过调用自定义插件twoaddresult中的不同方法,可以实现对两个数值进行相加和相减的运算,导入插件后,调用格式分别为:
$.addNum(p1,p2) 和 $.subNum(p1,p2)

$.addNum(p1,p2) 和 $.subNum(p1,p2)
上述调用格式分别为计算两数值相加和相减的结果,p1和p2为任意数值。
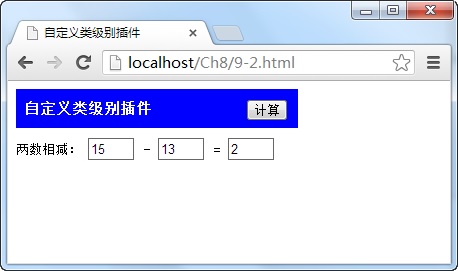
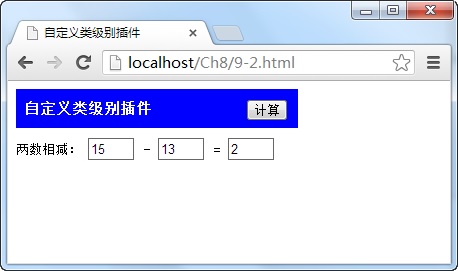
<body>
<div id="divtest">
<div class="title">
<span class="fl">自定义类级别插件</span>
<span class="fr">
<input id="btnCount" type="button" value="计算" />
</span>
</div>
<div class="content">
两数相减:
<input id="Text1" type="text" class="txt" />
-
<input id="Text2" type="text" class="txt" />
=
<input id="Text3" type="text" class="txt" />
</div>
</div>
<script type="text/javascript">
$(function () {
$("#btnCount").bind("click", function () {
$("#Text3").val(
$.subNum( $("#Text1").val(),'0'+$("#Text2").val())
);
});
});
</script>
</body>
注意:为什么要加0?
先看看引入的<script src="http://www.imooc.com/data/jquery.twoaddresult.js" type="text/javascript"></script>文件,定义了只有在第一个数大于第二个数的时候执行减法才是正确的,否则就为0。回到你的问题,前面加0,是为了让第二个数小于第一个数一直成立。比如输入第一个数是3,第二个数是5。前面加0,就变成第一个数是3,第二个数是05,编译器认为3>05成立,执行减法,输出结果3-5=-2.






















 175
175

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








