Django页面显示数据列表
坑点:
- app 中返回的数据格式
- 模板页面中的循环
Views代码部分:
汽车列表
def carlists(request):
conn = sqlite3.connect('db.sqlite3')
c = conn.execute('select * from carlist')
clists = c.fetchall()
return render(request, 'carlist.html', {'carlists': clists})
获取SQLite数据库中的数据
Templates模板的页面(网上找到的教程代码):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>汽车列表</title>
</head>
<body>
<table>
<tr>
<th>编号</th>
<th>名称</th>
<th>品牌</th>
<th>价格</th>
<th>类型</th>
</tr>
{% for car in carlists %}
<tr>
<td>{{ car.Id }}</td>
<td>{{ car.brand }}</td>
<td>{{ car.name }}</td>
<td>{{ car.price }}</td>
<td>{{ car.type }}</td>
</tr>
{% endfor %}
</table>
</body>
</html>
以上代码不显示数据,但是却显示了数据的行数。
浏览器查看如下:

为什么呢????????????????抓狂中!!!!!!!!
各种的对比单词是否拼错中。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
找错中:
把页面的for 修改
{% for car in carlists %}
<tr>
<td>{{ car }}</td>
<td>{{ car }}</td>
<td>{{ car }}</td>
<td>{{ car }}</td>
<td>{{ car }}</td>
</tr>
{% endfor %}
网页显示结果:

呃呃呃呃呃。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
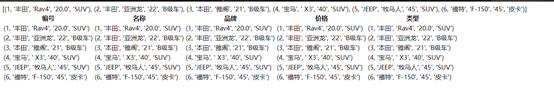
打印输出的对象【carlists】
{{ carlists }}
{% for car in carlists %}
<tr>
<td>{{ car }}</td>
<td>{{ car }}</td>
<td>{{ car }}</td>
<td>{{ car }}</td>
<td>{{ car }}</td>
</tr>
{% endfor %}
显示

数组中分成了多个元组。。。。。。
修改模板代码:
{{ carlists }}
{% for car in carlists %}
<tr>
{% for c in car %}
<td>{{ c }}</td>
{% endfor %}
</tr>
{% endfor %}
最后显示出来了

可是总感觉哪里有问题?具体是哪里呢 希望看到的指导一下
来都来了,点个赞再走吧
点赞的都是嫖,不点赞的都是白嫖
微信搜索【猿的一日】IT老司机等你上车



























 1977
1977











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










