一、前言
每个人都会有尝试第一次的勇气,因为第一次给我们带来了巨大的成就感,给我们继续做这件事的理由。由于本人用markdown编辑器近一个月的时间,这些体验给我带来了巨大的成就感,所以,将这些写博客常用的语法技巧总结一下,接下来,我们一起学习一起吧!
二、语法知识
【1.格式设置】
1.1字体
<font face="黑体">我是黑体字</font>
<font face="微软雅黑">我是微软雅黑</font>
<font face="STCAIYUN">我是华文彩云</font>呈现效果:
我是黑体字
我是微软雅黑
我是华文彩云
1.2字号
<font face="黑体" size=4>我是黑体字</font>
<font face="微软雅黑" size=5>我是微软雅黑</font>
<font face="STCAIYUN" size=6>我是华文彩云</font>呈现效果:
我是黑体字
我是微软雅黑
我是华文彩云
Ps:规定文本的尺寸大小。值:从 1 到 7 的数字。浏览器默认值是 3。
1.3颜色
<font face="黑体" size=4 color=#DC143C >我是黑体字</font>
<font face="微软雅黑" size=5 color=#00008B >我是微软雅黑</font>
<font face="STCAIYUN" size=6 color=#008000>我是华文彩云</font>呈现效果:
我是黑体字
我是微软雅黑
我是华文彩云
【2.背景色设置】
<table><tr><td bgcolor=#DC143C><font face="黑体" size=4>我是黑体字</font></td></tr></table>
<table><tr><td bgcolor=#00008B><font face="微软雅黑" size=5>我是微软雅黑</font></td></tr></table>
<table><tr><td bgcolor=#008000><font face="STCAIYUN" size=6>我是华文彩云</font></td></tr></table>呈现效果:
| 我是黑体字 |
| 我是微软雅黑 |
| 我是华文彩云 |
【3.链接与图片】
3.1添加网页链接
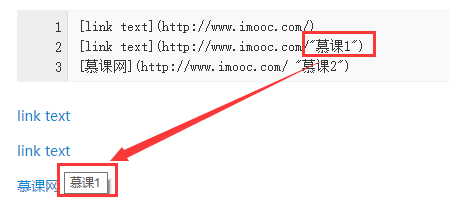
[link text](http://www.imooc.com/)
[link text](http://www.imooc.com/"慕课1")
[慕课网](http://www.imooc.com/ "慕课2")[慕课网][id]
[id]: http://www.imooc.com/ "muke"3.2添加互联网图片


3.3添加本地图片
注意:图片描述和图片提示的区别
图片描述是在图片无法加载的时候显示的;
图片提示是在鼠标移动到图片上的时候显示的;
【4.段落缩进】
半方大的空白 或 空白
全方大的空白 或 空白
不断行的空白格 或 空白
呈现效果:
半方大的空白 或 空白
全方大的空白 或 空白
不断行的空白格 或 空白
Ps:在段首的时候,直接两个&emsp;&emsp;就可以了。注意,要求英文输入。
三、总结
在get新技能的时候,你有木有很开心?在总结的过程中收获到很多感动,希望本文可以帮助到大家!
如有不同的建议,请与我联系,谢谢您的阅读!
























 369
369

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










