一、前言
1.基于ng4项目
2.组件包括:根组件app和饼状图组件echart
二、饼状图开发过程
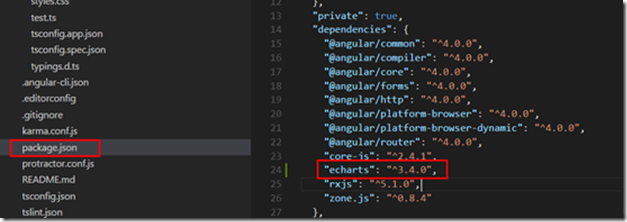
1、添加插件 echart
cnpm install echarts --save
2、创建组件 echart
ng g component echart
三、代码编写
echart.component.css
.nf-chart{
width:100%;
height:380px;
float:left;
}echart.component.html
<div class="tableStyle" [@fadeIn]>
<div #echart class="nf-chart"></div>
</div>
<div class="tableStyle" [@fadeIn]>
<div #echart class="nf-chart"></div>
</div>echart.component.ts
import {Component, OnInit, Directive, ElementRef, ViewChild, HostListener,Input} from '@angular/core';
import * as echarts from 'echarts'; //引入图表插件
import { OnlineSuperviseService } from './online-supervise.service';
import { InterceptorService } from '../../../../shared/interceptor.service';
import { fadeIn } from '../../../../animations/fade-in';// 动画引入
@Component({
selector: 'app-online-supervise',
templateUrl: './online-supervise.component.html',
styleUrls: ['./online-supervise.component.css'],
providers: [OnlineSuperviseService],
animations: [fadeIn]
})
@Directive({
selector: 'echart'
})
export class OnlineSuperviseComponent implements OnInit {
@ViewChild('echart') echart: ElementRef
constructor(private el: ElementRef, private onlineSuperviseService: OnlineSuperviseService,
private http: InterceptorService) {}
state: string;//考试状态
examRoomArrageId: string;//考场id
examRoomArrangeName: string;//考场名称
noLonginNum: string;//未登录人数
underExamNum: string;//正在考试人数
noPaperNum: string;//未抽试卷人数
finshExamNum: string;//已交卷人数
ngOnInit() {
this.getEchart();
}
//加载
public getEchart() {
let url = ;
this.http.get(url).subscribe(
data => {
this.examRoomArrangeName = data.json().data.examRoomArrangeName;//考场名称
//各考试状态人数赋值
this.noLonginNum = data.json().data.noLonginNum;//未登录
this.noPaperNum = data.json().data.noPaperNum;//未抽试卷
this.underExamNum = data.json().data.underExamNum;//正在考试
this.finshExamNum = data.json().data.finshExamNum;//已交卷
this.pieChart.title.text = this.examRoomArrangeName;//表格标题赋值
this.pieChart.series[0].data = [//各状态人数
{
value: this.noLonginNum,
name: '未登录'
}, {
value: this.noPaperNum,
name: '未抽题'
}, {
value: this.underExamNum,
name: '正在考试'
}, {
value: this.finshExamNum,
name: '交卷'
}];
echarts.init(this.echart.nativeElement).setOption(this.pieChart);//配置项加载到表格中
},
error => console.error(error))
}
//表格配置项
public pieChart = {
//饼图各扇形颜色
color: ['#ff7f50', '#87cefa', '#da70d6', '#32cd32'],
//标题
title: {
text: '',
x: 'center'
},
//百分比提示信息
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c}人 ({d}%)"
},
//用例
legend: {
orient: 'vertical',
left: 'left',
data: ['未登录', '未抽题', '正在考试', '交卷']
},
//扇形配置项
series: [{
name: '考试状态',
type: 'pie',
startAngle: -180,
radius: '55%',
center: ['50%', '50%'],
data: [],
itemStyle: {
normal: {
label: {
show: true,
formatter: '{b} : {c}人 ({d}%)' //在饼状图上直接显示百分比
},
labelLine: { show: true }
},
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}]
};
}
import {Component, OnInit, Directive, ElementRef, ViewChild, HostListener,Input} from '@angular/core';
import * as echarts from 'echarts'; //引入图表插件
import { OnlineSuperviseService } from './online-supervise.service';
import { InterceptorService } from '../../../../shared/interceptor.service';
import { fadeIn } from '../../../../animations/fade-in';// 动画引入
@Component({
selector: 'app-online-supervise',
templateUrl: './online-supervise.component.html',
styleUrls: ['./online-supervise.component.css'],
providers: [OnlineSuperviseService],
animations: [fadeIn]
})
@Directive({
selector: 'echart'
})
export class OnlineSuperviseComponent implements OnInit {
@ViewChild('echart') echart: ElementRef
constructor(private el: ElementRef, private onlineSuperviseService: OnlineSuperviseService,
private http: InterceptorService) {}
state: string;//考试状态
examRoomArrageId: string;//考场id
examRoomArrangeName: string;//考场名称
noLonginNum: string;//未登录人数
underExamNum: string;//正在考试人数
noPaperNum: string;//未抽试卷人数
finshExamNum: string;//已交卷人数
ngOnInit() {
this.getEchart();
}
//加载
public getEchart() {
let url = ;
this.http.get(url).subscribe(
data => {
this.examRoomArrangeName = data.json().data.examRoomArrangeName;//考场名称
//各考试状态人数赋值
this.noLonginNum = data.json().data.noLonginNum;//未登录
this.noPaperNum = data.json().data.noPaperNum;//未抽试卷
this.underExamNum = data.json().data.underExamNum;//正在考试
this.finshExamNum = data.json().data.finshExamNum;//已交卷
this.pieChart.title.text = this.examRoomArrangeName;//表格标题赋值
this.pieChart.series[0].data = [//各状态人数
{
value: this.noLonginNum,
name: '未登录'
}, {
value: this.noPaperNum,
name: '未抽题'
}, {
value: this.underExamNum,
name: '正在考试'
}, {
value: this.finshExamNum,
name: '交卷'
}];
echarts.init(this.echart.nativeElement).setOption(this.pieChart);//配置项加载到表格中
},
error => console.error(error))
}
//表格配置项
public pieChart = {
//饼图各扇形颜色
color: ['#ff7f50', '#87cefa', '#da70d6', '#32cd32'],
//标题
title: {
text: '',
x: 'center'
},
//百分比提示信息
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c}人 ({d}%)"
},
//用例
legend: {
orient: 'vertical',
left: 'left',
data: ['未登录', '未抽题', '正在考试', '交卷']
},
//扇形配置项
series: [{
name: '考试状态',
type: 'pie',
startAngle: -180,
radius: '55%',
center: ['50%', '50%'],
data: [],
itemStyle: {
normal: {
label: {
show: true,
formatter: '{b} : {c}人 ({d}%)' //在饼状图上直接显示百分比
},
labelLine: { show: true }
},
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}]
};
}最后配置好页面路由,饼状图就可以显示。
四、总结
遇到问题之后,首先要做的一点就是想清楚思路,其实问题不难解决,采用分治法讲问题分解为一个个小问题,一步步就可以完成。看官网文档,api文档提高自己的项目技能。









![clip_image003[6] clip_image003[6]](https://img-blog.csdn.net/20171205193358147)


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










