文章来源 | HarmonyOS开发者公众平台
【CodeLab栏目】HarmonyOS应该如何上手?有没有实操项目可供入门?我们致力于挖掘生动有趣的案例,用浅显易懂的文字,简单易上手的代码,呈现HarmonyOS开发的多样性,让你一看就懂,一敲就会!全新上线,请多指教。
HUAWEI DevEco Studio使用指南
想要完成HarmonyOS手机应用开发,入门技能是什么?答案当然是要熟练使用HUAWEI DevEco Studio!
(以下简称DevEco Studio)
通过使用DevEco Studio,开发者可以更高效的开发具备HarmonyOS分布式能力的应用,进而提升创新效率。
如果对于如何使用HUAWEI DevEco Studio开发HarmonyOS应用还不太熟悉,可以收下这篇HUAWEI DevEco Studio使用指南,获取更多知识点:
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/installation_process-0000001071425528
不过想要掌握DevEco Studio使用技巧,最重要的还是上手实操,今天就先跟着我们一起着手安排上你的第一个“Hello World”吧!
1 创建工程
DevEco Studio开发环境配置完成后,可以通过运行HelloWorld工程来验证环境设置是否正确。
打开DevEco Studio,在欢迎页点击Create HarmonyOS Project,创建一个“Hello World”新工程。
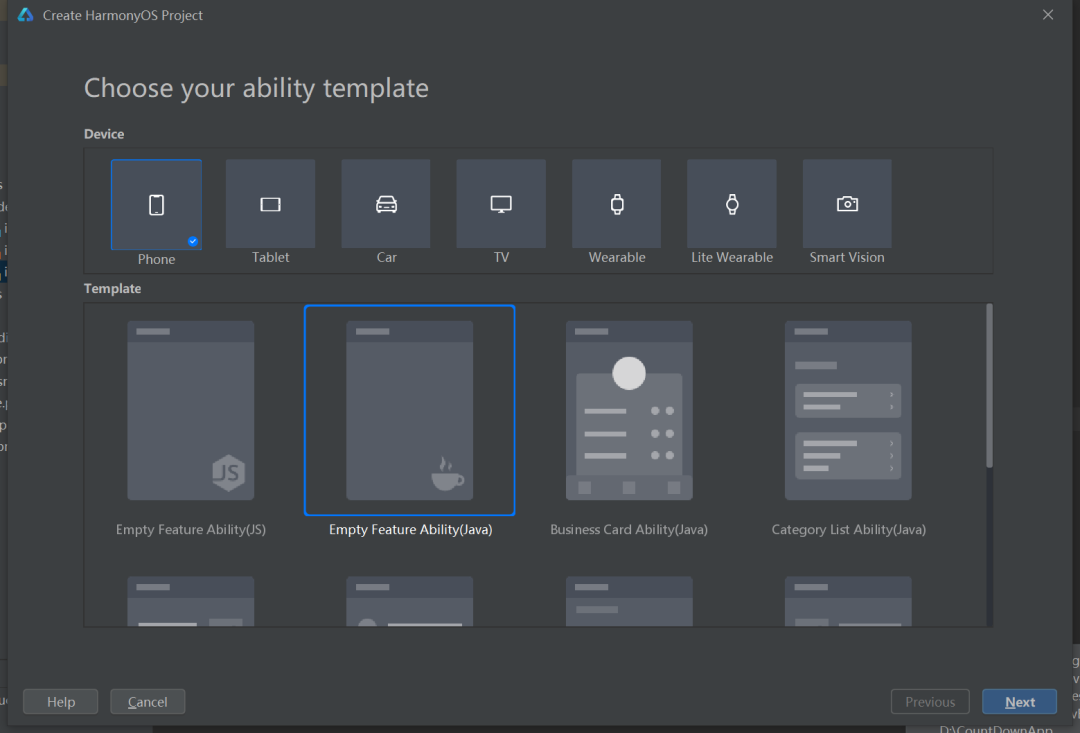
选择设备类型和模板,点击“Phone”,选择Empty Feature Ability(Java),点击Next。

填写项目相关信息,保持默认值即可,点击Finish。
2 运行IDE工具
工程创建完成后,DevEco Studio会自动进行工程的同步,同步成功如下图所示。首次创建工程时,会自动下载Gradle工具(Gradle下载失败如何解决?
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/faq-installation-0000001050697674),时间较长,请耐心等待。

在DevEco Studio菜单栏,点击Tools > HVD Manager。首次使用模拟器,需下载模拟器相关资源,请点击OK,等待资源下载完成后,请重新点击Tools > HVD Manager。(查看使用远程模拟器的常见问题:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/faq-remote-emulator-0000001055137400)
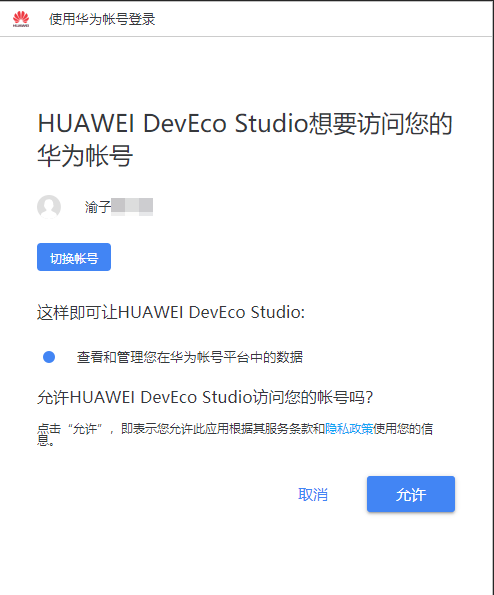
在浏览器中弹出华为开发者联盟帐号登录界面,请输入已实名认证的华为开发者联盟帐号的用户名和密码进行登录。
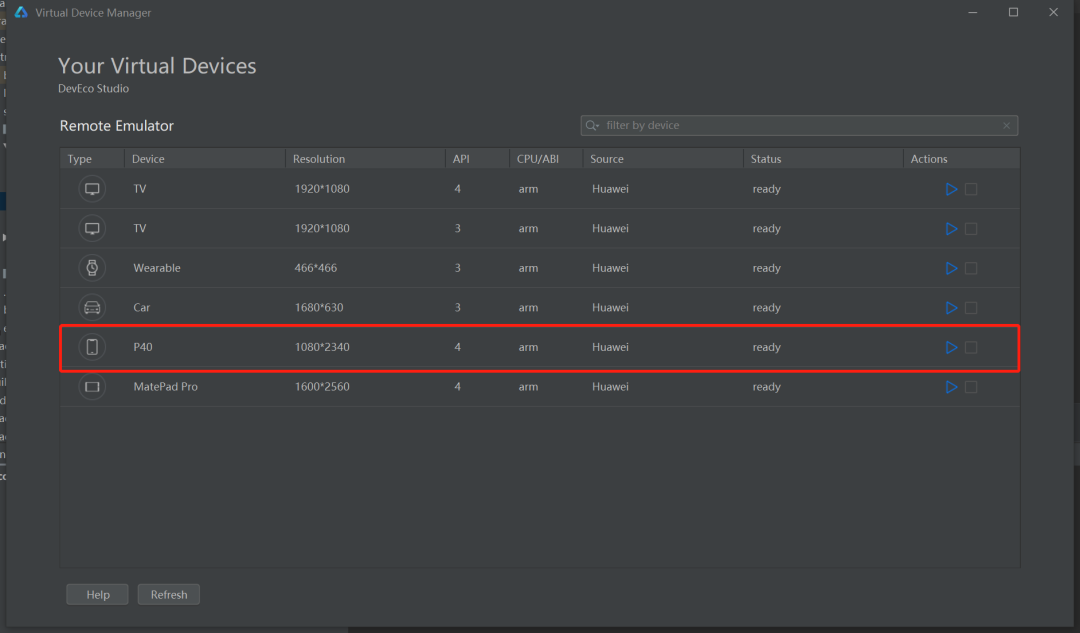
设备列表中,在Phone这里点击蓝色按钮,运行模拟器。

点击DevEco Studio工具栏中的按钮运行工程,或使用默认快捷键Shift+F10(Mac为Control+R)运行工程。
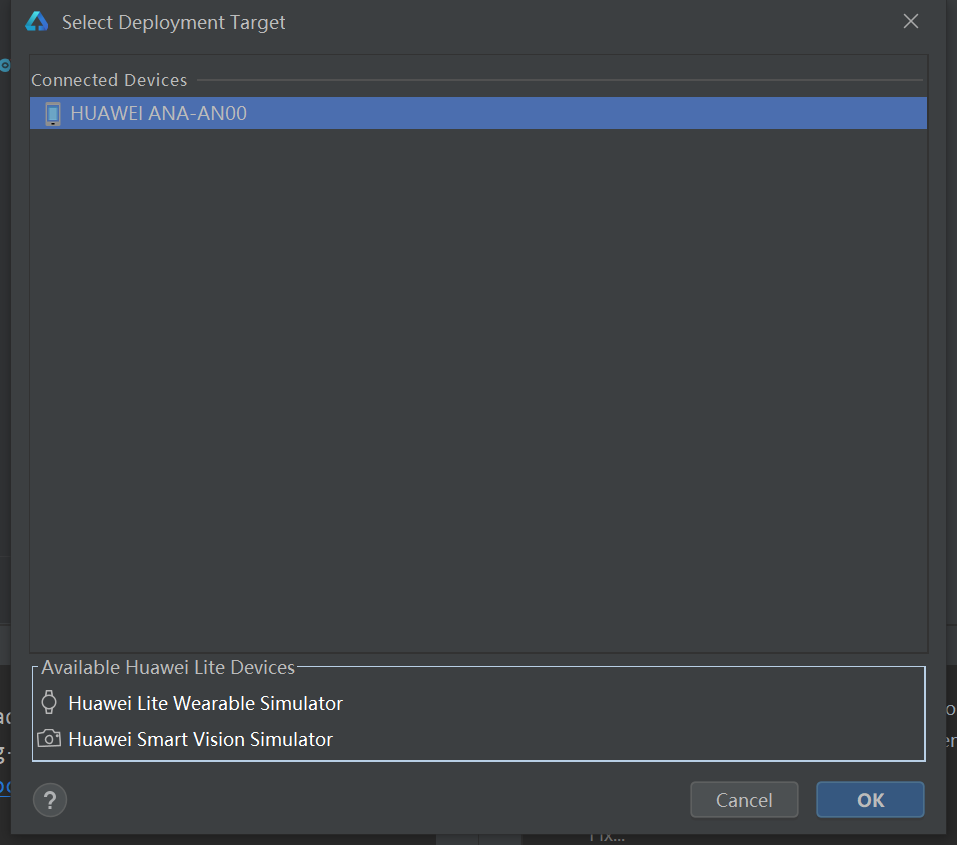
在弹出的Select Deployment Target界面选择已启动的模拟器,点击OK按钮。

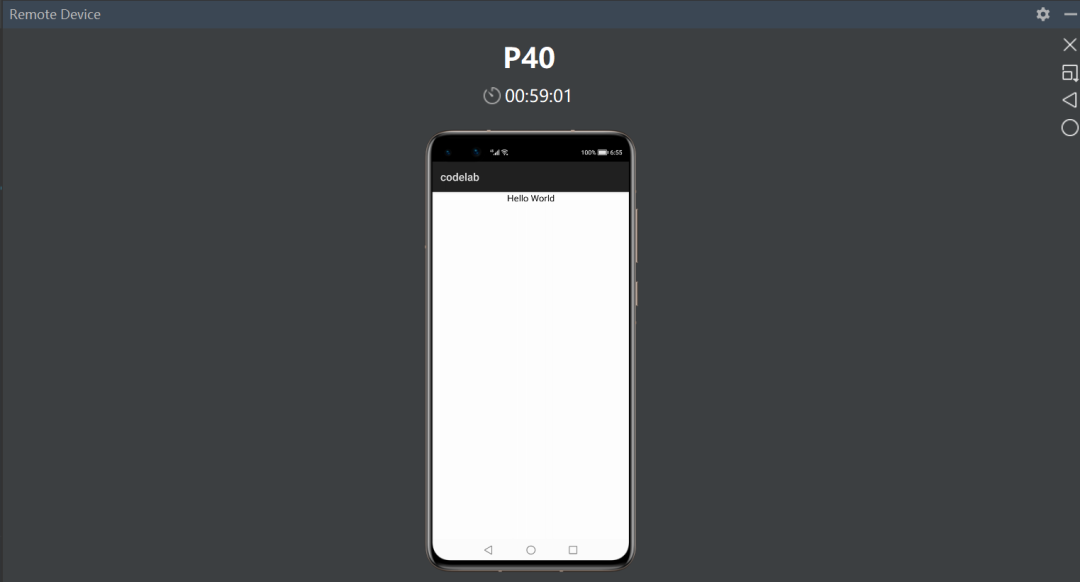
DevEco Studio会启动应用的编译构建,完成后Hello World即可在模拟器上显示
3 完善你的“Hello World”
默认编译出来的布局如上图所示,但我们可以通过非常简单的修改让它呈现出更好的样态,体验简易CodeLab的乐趣:
在工程中找到entry/src/main/resources/base/layout/ability_main.xml,可设置其中控件布局变化,增加文字排布,实现文字居中排列的效果:
我们先来看看源代码是怎么样的
<Text
ohos:id="$+id:text_helloworld"
ohos:height="match_content"
ohos:width="match_ content "
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="center"
ohos:text="Hello World"
ohos:text_size="50"
/>
将其中的
ohos:height="match_content"
ohos:width="match_ content "改为:
ohos:height="match_parent"
ohos:width="match_parent"
加入
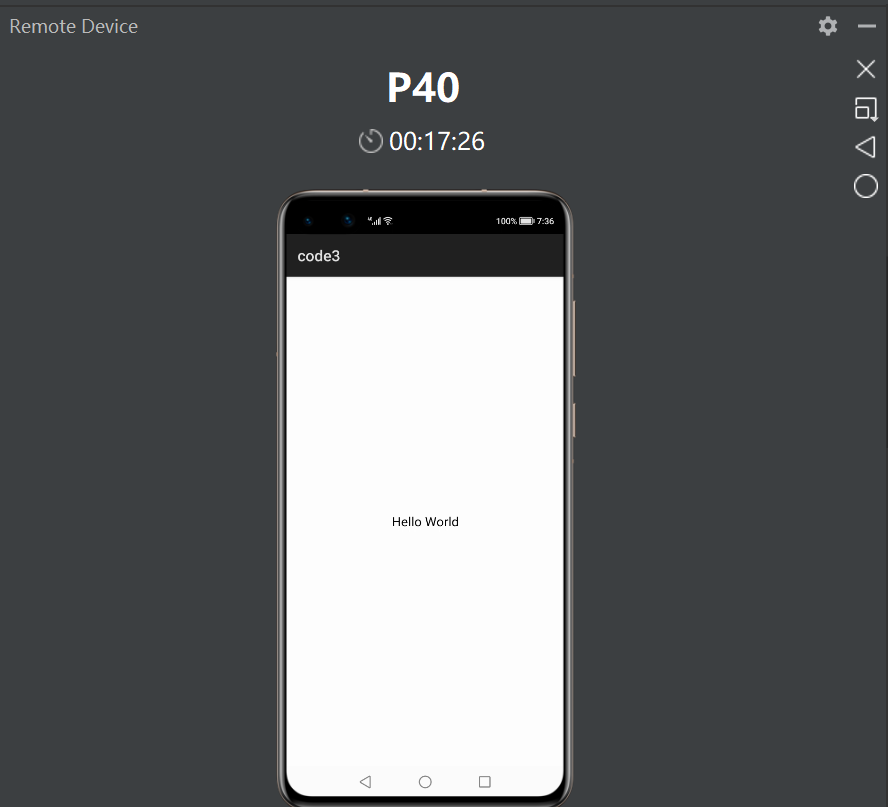
ohos:text_alignment="center",使文字保持居中
完整代码为:
<Text
ohos:id="$+id:text_helloworld"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="center"
ohos:text_alignment="center"
ohos:text="Hello World"
ohos:text_size="50"
/>

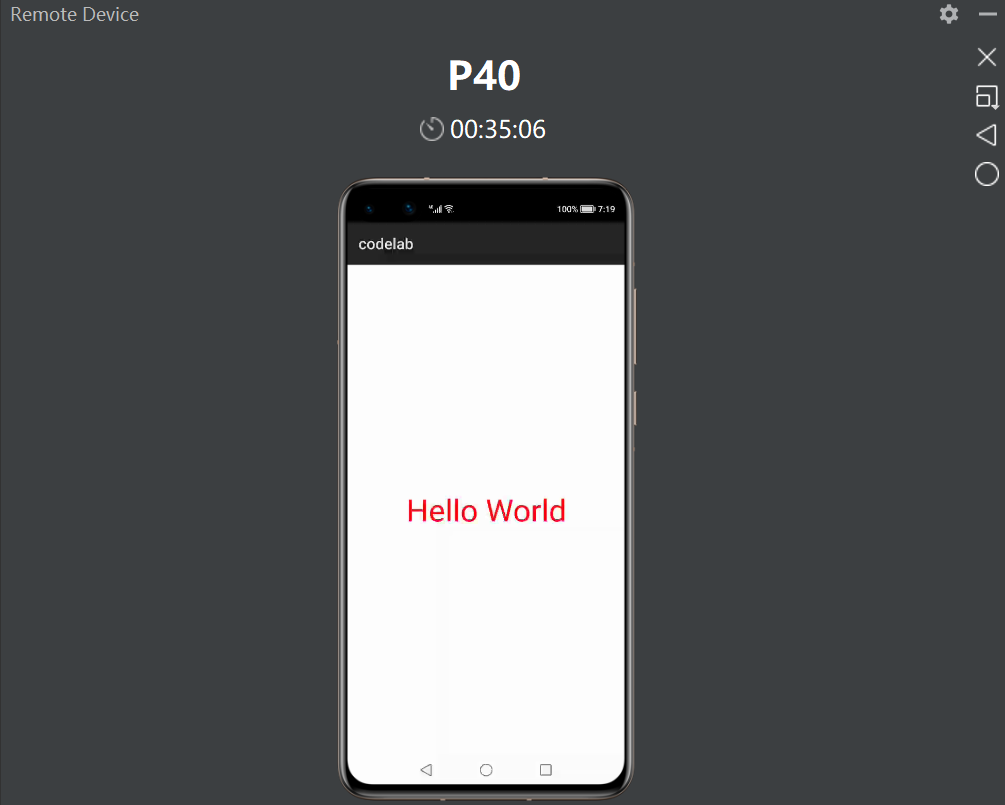
当然,我们也可以在文字上做其他效果处理,比如说颜色,选择一个你喜欢的颜色,比如这里我们换成红色,增加一行代码:
ohos:text_color="red"改了文字的位置和颜色,发现这个“Hello World”实在太小了,还需要对字号进调测,这里我们对text_size适当增大,改为120:
ohos:text_size="120px"
最终实现这个效果

至此,您已成功创建“Hello World”,欢迎进入HarmonyOS世界!
原文链接:https://mp.weixin.qq.com/s/mnrQaCuB0_YtzFcUOjT4LQ























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








