转载请注明出处,谢谢
http://blog.csdn.net/harryweasley/article/details/48370503
下面的两个TextView是分别让toast变宽一些,和变高一些,这样会好看一些。
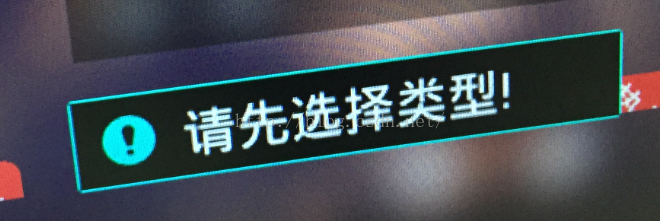
效果如下所示:
我封装了一个类出来:
package com.amt.appstore.widgets;
import com.amt.appstore.R;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
public class CustomerToast {
static Toast toast;
public static void showToast(Context context, String content) {
LayoutInflater inflater = LayoutInflater.from(context);
View view = inflater.inflate(R.layout.toast_custome, null);
TextView tv = (TextView) view.findViewById(R.id.text);
tv.setText(content);
//防止多次点击按钮出现很多toast一直不消失
if (toast != null) {
toast.setView(view);
} else {
toast = new Toast(context);
toast.setView(view);
toast.setDuration(Toast.LENGTH_SHORT);
}
toast.show();
}
}
toast_custome里的代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="@drawable/selected_etoast_background" >
<ImageView
android:id="@+id/toast"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="13dp"
android:layout_marginTop="10dp"
android:src="@drawable/toast" />
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="12dp"
android:layout_marginTop="5dp"
android:layout_toRightOf="@id/toast"
android:text="请先选择类别"
android:textColor="@color/white"
android:textSize="24sp" />
<TextView
android:layout_width="10dp"
android:layout_height="5dp"
android:layout_toRightOf="@id/text" />
<TextView
android:layout_width="wrap_content"
android:layout_height="5dp"
android:layout_below="@id/text" />
</RelativeLayout>下面的两个TextView是分别让toast变宽一些,和变高一些,这样会好看一些。
在drawable/selected_etoast_background里的代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 内部颜色 -->
<solid android:color="@color/black" />
<!-- 边缘线条颜色 -->
<stroke
android:width="1dp"
android:color="#00ffde" />
<!-- 圆角的幅度 -->
<corners
android:radius="1dp" />
</shape>
上面的感叹号图片,如下所示:
这样在Activity里用的时候,如下代码所示:
CustomerToast.showToast(AppWallActivity.this, "请先选择类型!");结束。























 2035
2035











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








