一 node + npm
1.下载NodeJS安装包
下载地址:Download | Node.js

2.开始安装
打开安装包后,一直Next即可。当然,建议还是修改一下安装位置,NodeJS默认安装位置为 C:\Program Files
3.验证是否安装成功
打开DOS命令界面:
node -v

出现NodeJS版本即为安装成功!
npm -v
出现npm的版本号说明npm工具也已安装成功!
![]()
二、环境配置
说明:环境配置的目的主要是为了改变安装NodeJS依赖的下载位置,方便日后管理,以及配置缓存Cache的路径。因为NodeJS在执行安装语句时,会将安装的模块默认安装到**C:\Users\用户名\AppData\Roaming\npm**,从而占用C盘的空间。
1.创建npm模块安装目录
安装时,默认是使用国外的镜像,速度较慢。推荐使用国内镜像!
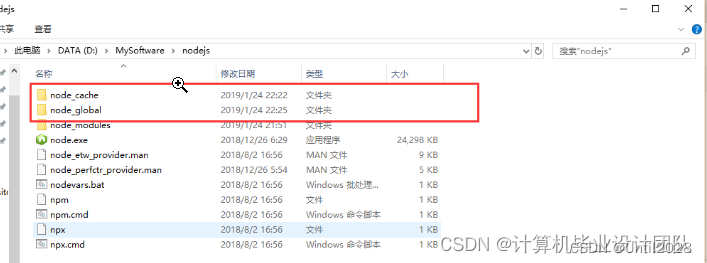
分别在NodeJS安装目录下创建node_cache和node_global两个文件夹,如上图所示。
创建文件夹后,打开dos命令窗口,分别执行下面两行命令
npm config set prefix "D:\MySoftware\nodejs\node_global"
npm config set cache "D:\MySoftware\nodejs\node_cache"2.配置环境变量
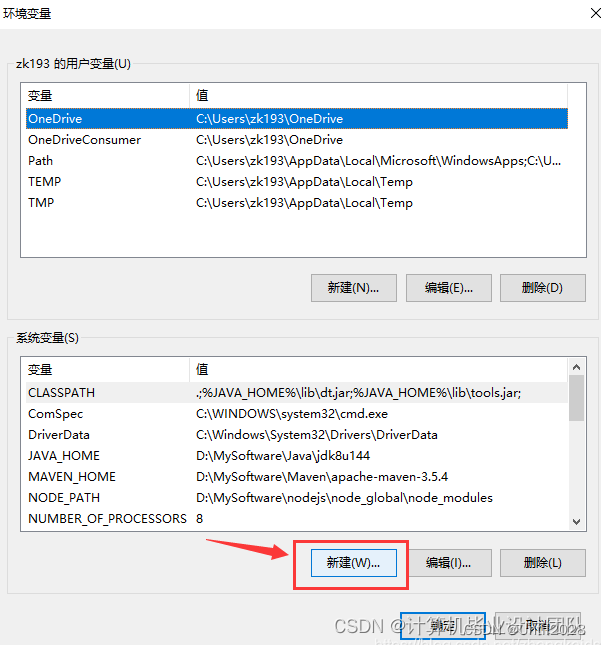
我的电脑->右键->属性->高级系统设置->高级->环境变量

2.1新建NODE_PATH系统变量


其实看到这个变量值我开始是有一些疑问的,明明node_global是一个空文件夹,为什么这个值需要定义到一个不存在的文件夹上,原来后面node会自动创建。
三、测试
我们先安装一个express模块试试
打开dos命令窗口,执行下面的命令
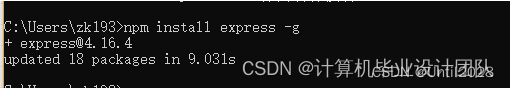
npm install express -g # -g 是全局安装的意思

安装成功!
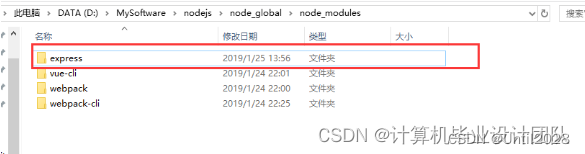
打开D:\MySoftware\nodejs\node_global\node_modules目录

4、配置taobao源
//查看镜像源
npm get registry
//修改成淘宝镜像源
npm config set registry https://registry.npm.taobao.org四 yarn 的安装
1 安装yarn
//全局下载yarn
npm install -g yarn
//全局删除yarn
npm uninstall yarn -g2 配置 环境变量
配置环境变量其实原理很简单,就是把你安装的文件目录添加到 Path 系统变量中,这样在执行的时候就能够找到这些文件。所以只需要把下面的路径(安装路径,就是可执行文件 yarn.cmd 的位置,此处是通过 npm 全局安装的)添加到 Path 中即可。
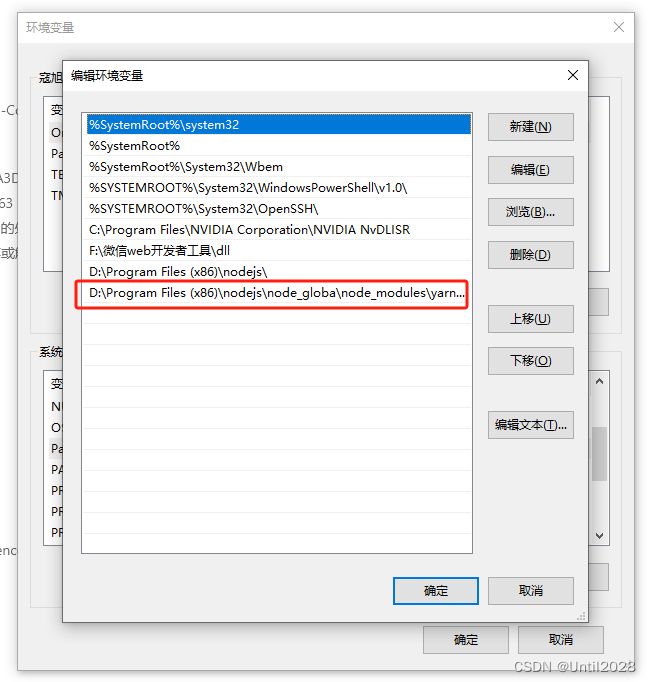
复制yarn 安装地址

添加到path

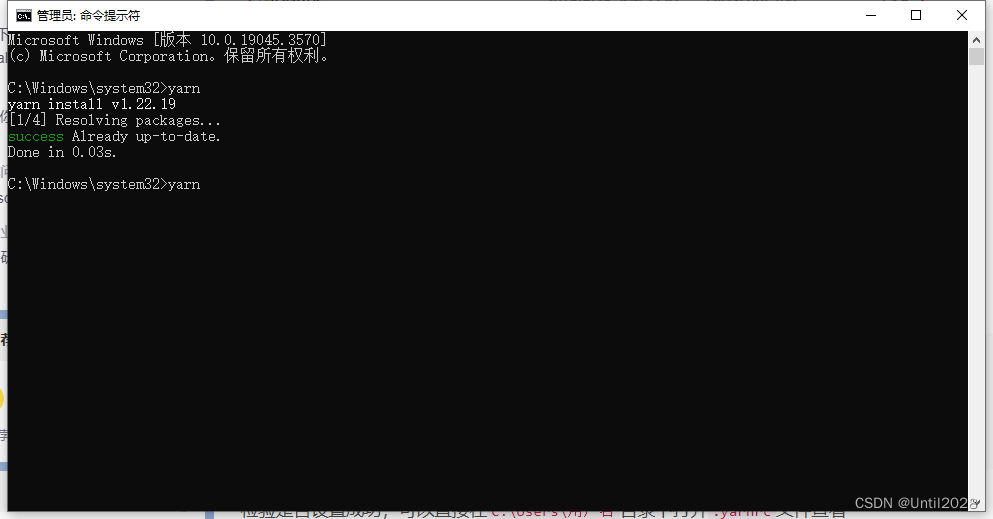
打开 命令行 测试 成功

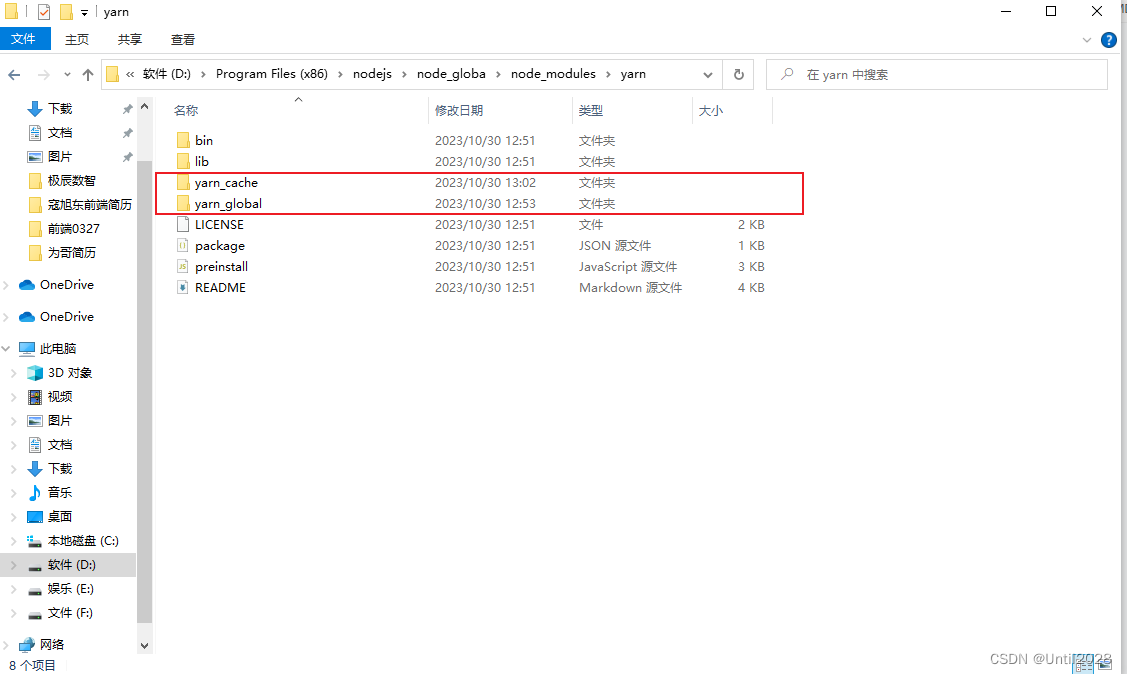
安装目录下 新建 yarn_global yarn_cache 文件

下载目录是为了配置 通过 yarn 安装的全局命令工具的存储位置。
# 全局安装目录
yarn config set global-folder "D:\Program Files (x86)\nodejs\node_globa\node_modules\yarn\yarn_global"
# 缓存目录
yarn config set cache-folder "D:\Program Files (x86)\nodejs\node_globa\node_modules\yarn\yarn_cache"
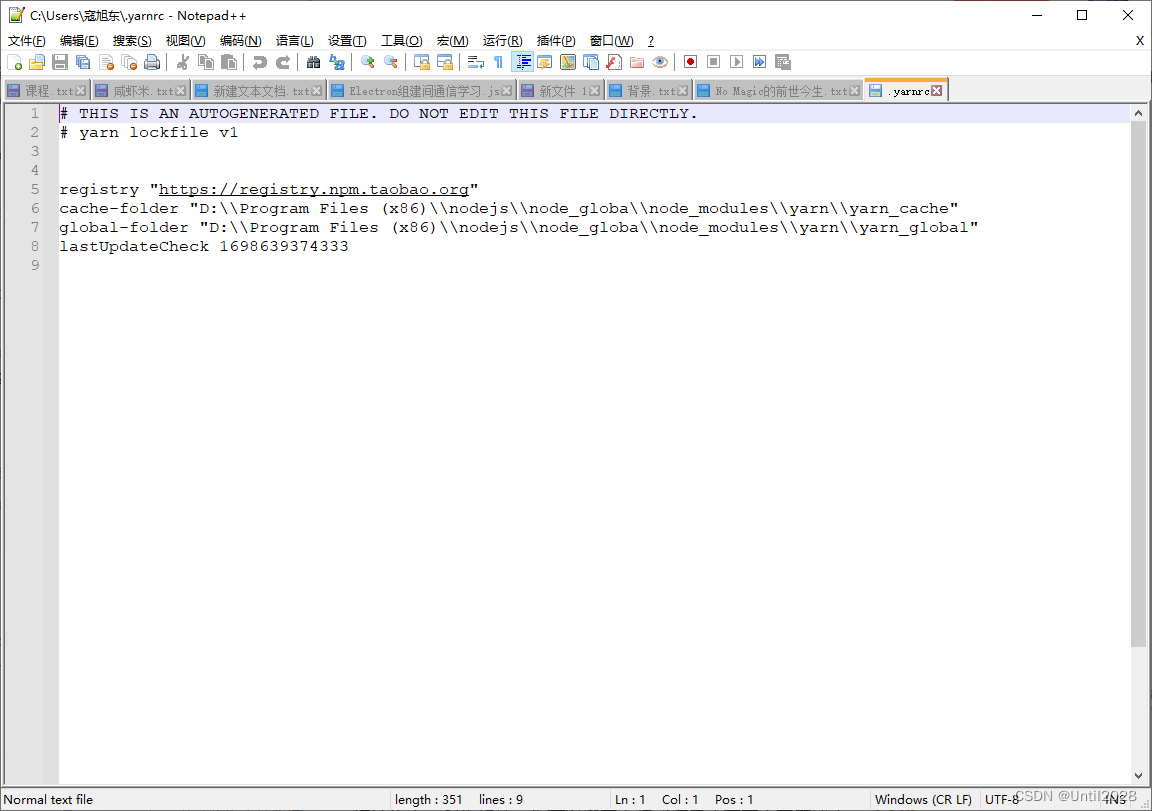
检验是否设置成功,可以直接在C:\Users\用户名目录下打开.yarnrc文件查看


如果你遇到了yarn命令无法执行的情况,可以试着删掉这个文件再重新配置
3. 淘宝镜像源
原始资源有时候是外网的,下载速度比较慢。配置淘宝镜像源,是为了加快安装依赖的速度。
# 查看当前源
yarn config get registry
# 修改为淘宝镜像源
yarn config set registry https://registry.npm.taobao.org
至此 node npm yarn 就全部安装完毕了
























 7973
7973











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








