当今网页设计里涉及到圆角的地方是非常多的,所以这也催生了CSS3里面的border-radius属性,但是让人头疼的IE8以及以下版本并不支持这一属性。以下是w3c手册里对该属性兼容性的解释:IE9+、Firefox 4+、Chrome、Safari 5+ 以及 Opera 支持 border-radius 属性。
那么有没有什么在IE9-以下实现圆角呢?很多人都会想到点九切图平铺,这显然是一种方法,很传统的方法。那么我们能不能使用代码实现?
答案是肯定的。
在IE下,点边框是圆形的,咦~这样子我们是不是就可以拿来做文章啦?
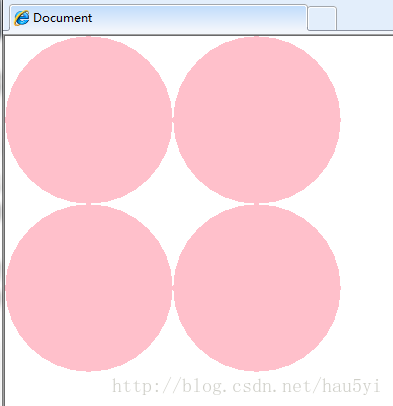
我们先创建一个a类div并设置dotted边框,看看效果。
css代码:
.a{
border: 30px dotted;
color: pink;
float: left;
}
html代码:
<div class="a"></div>在ie下打开:
此时我们可以看到效果,当我们不设置内容的宽高并且border四边统一设置的时候,会出现四个圆点,接下来就好办了,在每两个球的中间夹一个矩形即可填满除四个角意外的白色区域这样子圆角就出来啦~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
border: 0;
margin: 0;
padding: 0;
}
.a{
border: 30px dotted;
color: pink;
float: left;
}
.b{
position: absolute;
height: 30px;
width: 60px;
top: 15px;
left: 0;
background-color: blue;
text-align: center;
}
.c{
position: absolute;
height: 60px;
width: 30px;
top: 0;
left: 15px;
background-color: red;
text-align: center;
}
</style>
</head>
<body>
<div class="a">
<div class="b">b</div>
<div class="c">c</div>
</div>
</body>
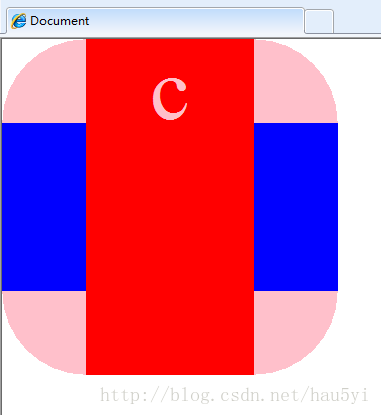
</html>此时我们来看看效果:
至此,我们的圆角矩形就绘画完毕啦~~
























 547
547

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








