目录
●dcat-admin 的布局使用 bootstrap 的栅格系统,每行的长度是 12。
●当列宽度设置为 0 时会使用等宽布局。(更多博文,欢迎来我的博客学习交流https://blog.csdn.net/have_a_cat)
●页面布局文件可参考/home/admin/test10/app/Admin/Controllers/HomeController.php(/home/admin/test10为我的项目路径,test10为我的项目名称)

一、1行内容
$content->row('hello')
二、行内多列
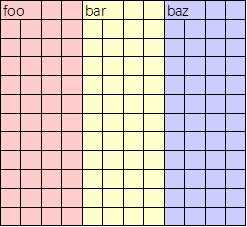
1、例子
$content->row(function(Row $row) {
$row->column(4, 'foo');
$row->column(4, 'bar');
$row->column(4, 'baz');
});
2、例子
$content->row(function(Row $row) {
$row->column(4, 'foo');
$row->column(8, 'bar');#(更多博文,欢迎来我的博客学习交流https://blog.csdn.net/have_a_cat)
});
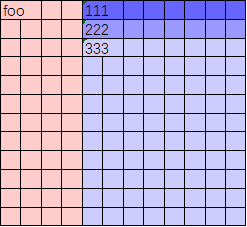
三、列内多行
$content->row(function (Row $row) {
$row->column(4, 'foo');
$row->column(8, function (Column $column) {
$column->row('111');
$column->row('222');
$column->row('333');
});
});四、行行列列大嵌套
#(更多博文,欢迎来我的博客学习交流https://blog.csdn.net/have_a_cat)
$content->row(function (Row $row) {
$row->column(4, 'foo');
$row->column(8, function (Column $column) {
$column->row('111');
$column->row('222');
$column->row(function(Row $row) {
$row->column(6, '444');
$row->column(6, '555');
});
});
});


























 2253
2253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








