正在开发的微信小程序,想使用weui组件库。 步骤如下:
基础:1.小程序开发工具:1.06.22
1. 初始化
以管理员身份运行命令行窗口(cmd)或使用VSCode进入终端,在cmd中进入项目的根目录。然后输入以下命令:
npm init
后面一路按回车健即可,最终会在项目的根目录中创建出一个名为package.json的文件。
2. 安装weui组件库
在cmd中紧接着输入以下命令:
npm install weui-miniprogram --save
命令执行完毕后会多出来一个node_modules文件夹,里面包含了weui组件库。
3. 构建npm
在项目根目录找到package.config.json文件,修改相关的配置如下:
{
...
"setting": {
...
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./"
}
]
}
}
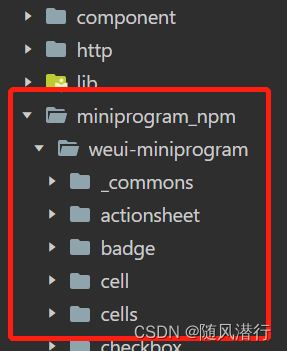
在微信开发者工具中,选择“工具”->“构建npm”。 构建完成会出现这样的目录结构。

4. 重启项目
在开发者工具中“项目”->“重新打开此项目”,完成对项目的重启。
注意:这一步非常重要!!!否则引入组件会提示找不到文件!!!
5. 引入wxss
在app.wxss中,引入weui库的wxss文件
@import 'miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';
引入时要根据实际情况调整路径。
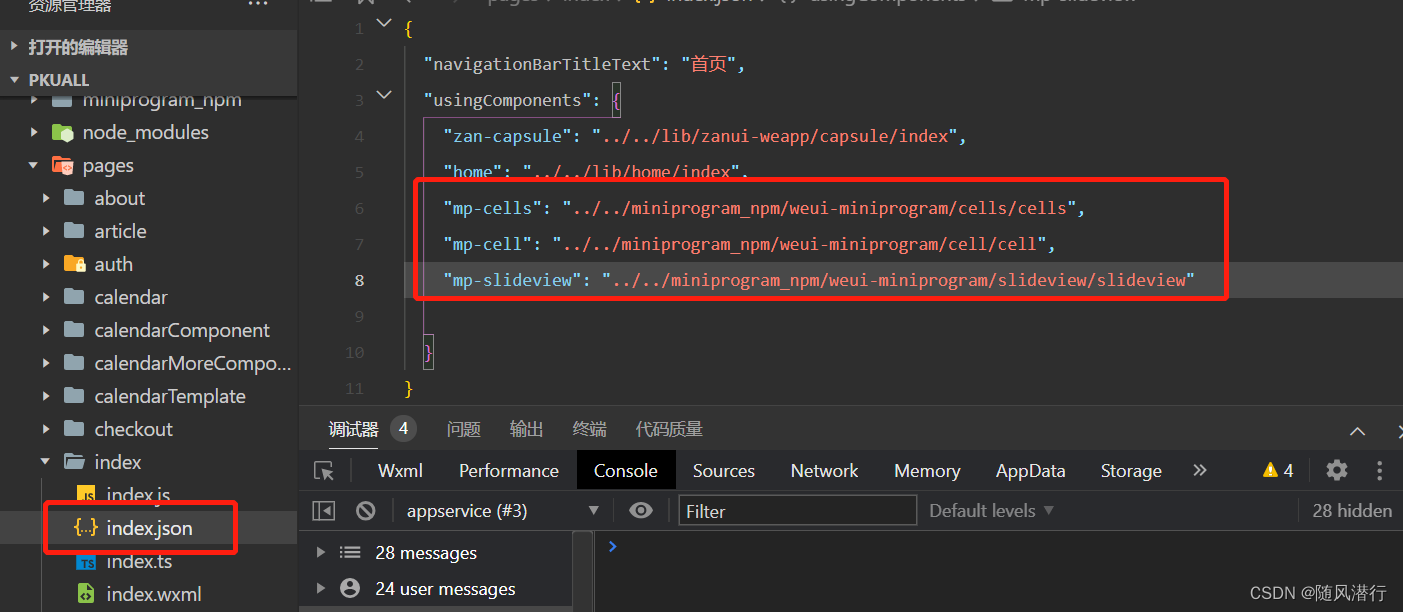
6. 引入组件

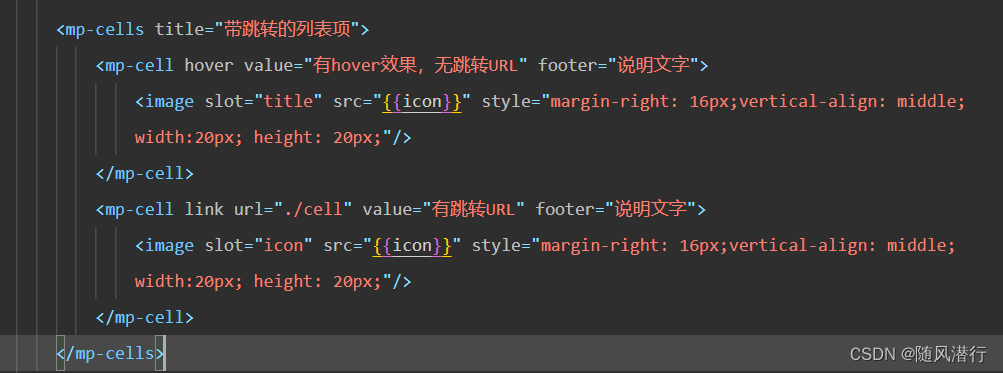
7.模板中使用组件






















 1240
1240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








