引言:作为一个只有初级前端开发经验的java程序员,因为公司的需要,在三个星期内学习并搭建了一个基于vue+es6+webpack的CMS前端界面(虽然只有三个页面,但是增删改查功能俱全)并可以投入使用,简单的记录一下作为一个java程序员如何认识vue,以及vue的简单入门,以及项目实战的一些信息。
1.vue2.0开发与传统前端开发的区别
在以前的开发过程中,我们往往采取两种开发模式
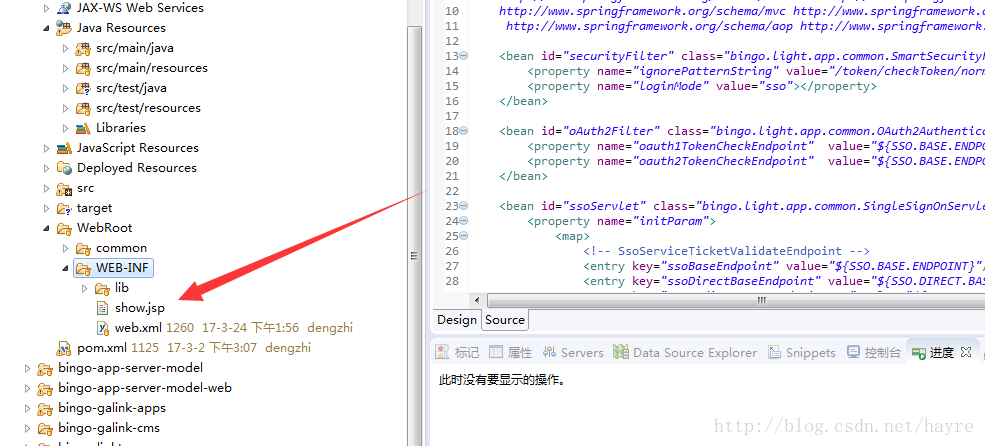
即前后端结合模式,前端人员把页面开发好交给后端程序员,后通过再嵌入JSTL标签,EL表达式等方式进行数据展示,前端页面被改建成了jsp模版引擎,所有的前端逻辑都是通过java模版引擎编译加js进行控制的,项目结构如下图所示:
这样的开发方式虽然比较简便但是每一次请求都需要通过java的控制,没请求一次前端页面都要重新渲染,加重了tomcat的负载,也影响了用户的用户体验,每次加载非常慢。
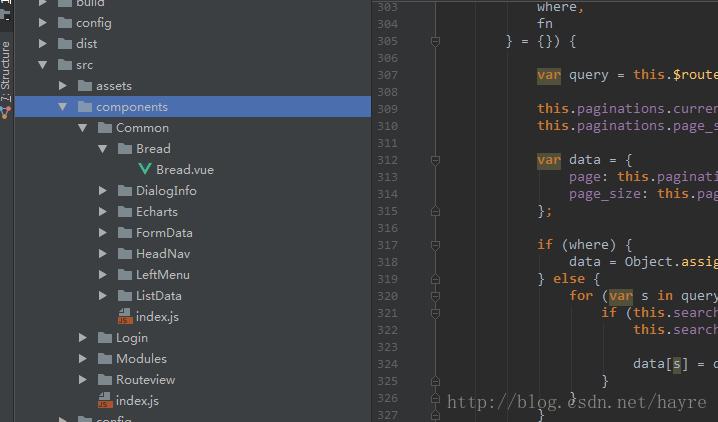
还有一种是前后端分离的模式,前端使用js5,html,css写前端的文件,然后通过ajax进行请求,项目结构大致如下图所示
这样的前端结构把逻辑都交给js进行处理,虽然在用户体验上面得到了很好的提高,但是在开发方面就出现了很多问题,因为js5本身的原因,没法做到像java一样构建一个模块清晰的项目,一般都是用多js文件进行模块划分,如:1.js/2.js/3.js。这样的划分导致很多js一些本可以重用的代码无法得到重用,而且因为都是使用var对变量进行命名,在引用多js文件时候容易产生一些变量名冲突的问题,很多java开发者在写前端的时候也曾经发出感慨,如果js能像java一样构建一个完成的项目架构,那是一件多么美好的事情。
2.es6的诞生
请看阮一峰的ES6介绍,已经描述的非常的详细,而这里用我自己的话说其实就是这样。因为js本来是一种脚本语言,脚本语言本来的用途是用于在浏览器上面操作的,说白了就是控制浏览器上面的代码,而到后面人们发现js语言非常好用(个人体验好坏兼半,但是开发起来确实比java快非常多),所以都喜欢用js去做一些在服务器端该做的事,但js5本来是脚本语言,没有像java,C++这样的语言专门为开发进行设计的,所以js才出了一个新的版本ES6,在该版本里面定义了非常多的新特性,目的就是为了让js能像java,C++一样成为一门正式的编程语言而不是脚本语言,好让js越来越强大,也能在服务器端进行开发(node.js)
3.vue2.0与es6之间的关系
在这里大家已经可以先看vue的官方文档了,在文档中有提到vue是可以像使用easy-ui那样的方式使用<scripe></scripe> 的方式进行引入的,因为最开始对vue的误解,也使用了那样简单的模式(即官方文档教程里面的模式)开发了一个计算器(在那三个星期之内,看三天文档就写的了了),但是到后面才知道那样根本发挥不了vue的优势,虽然vue的基本功能是数据绑定,但是当你使用了vue的手脚架之后你就觉得,哇,原来js的开发也可以像java一样那么的爽了
4.vue的手脚架
当你看完vue的文档的时候,你现在一定是非常想弄个东西练练手了,不急,先看看大神写的代码把,代码才是我们的第一老师,下载之后你会发现,我擦哩这是什么鬼,这是js?这是前端?
不着急,这就是基于vue+es6+webpack搭建出来的一个项目,是不是一个标准的项目架构呢?不用怕,我知道你很担心,现在你可以开始自己动手玩一玩 了。
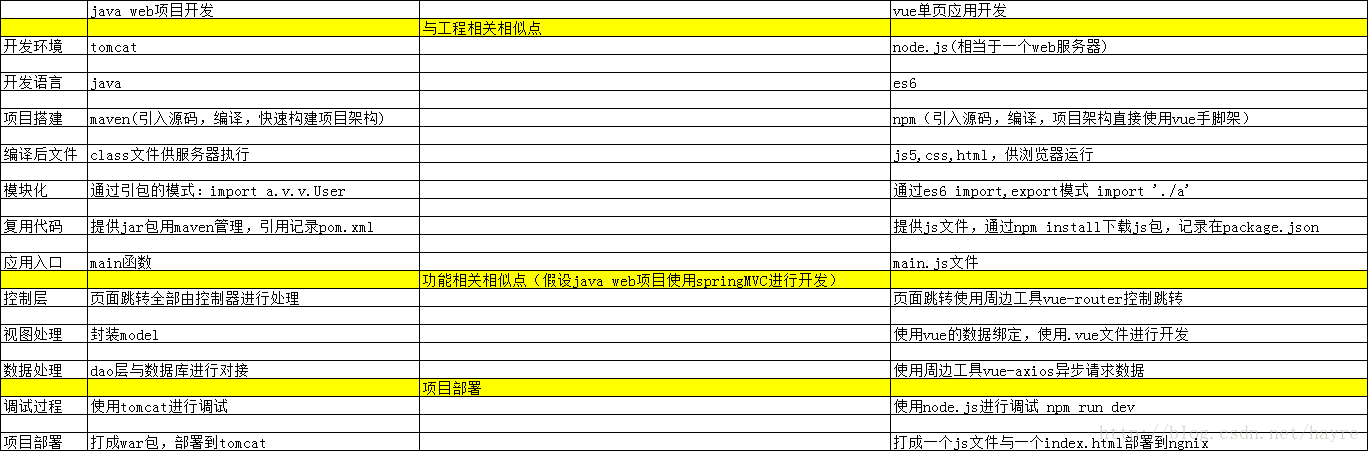
看完上述文章,当你搭建了node.js的环境,下了vue开发手脚架,用心去比对大神项目的项目目录,项目代码,你会发现一切的一切都那么的熟悉,随着我整理的几点点醒你把,在此之前你要了解以下什么叫周边工具把
看完了上述的对比你大概知道哦,原来vue的开发就是这么回事,那么接下来就以我的项目为例,简单讲讲vue项目的组成结构
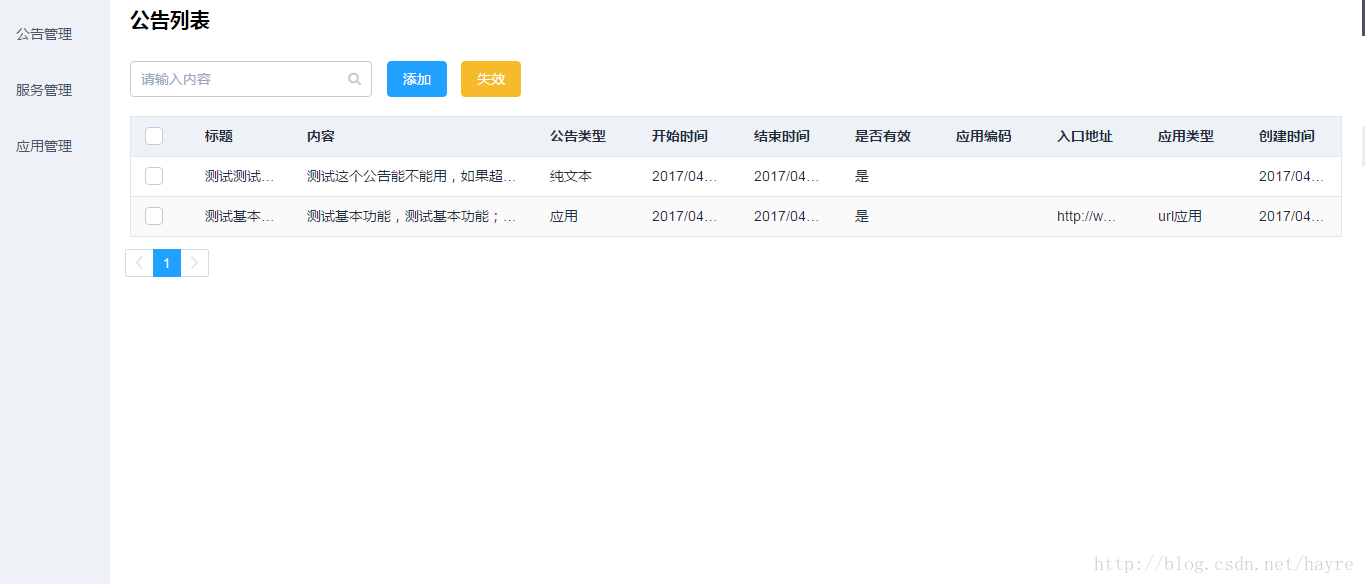
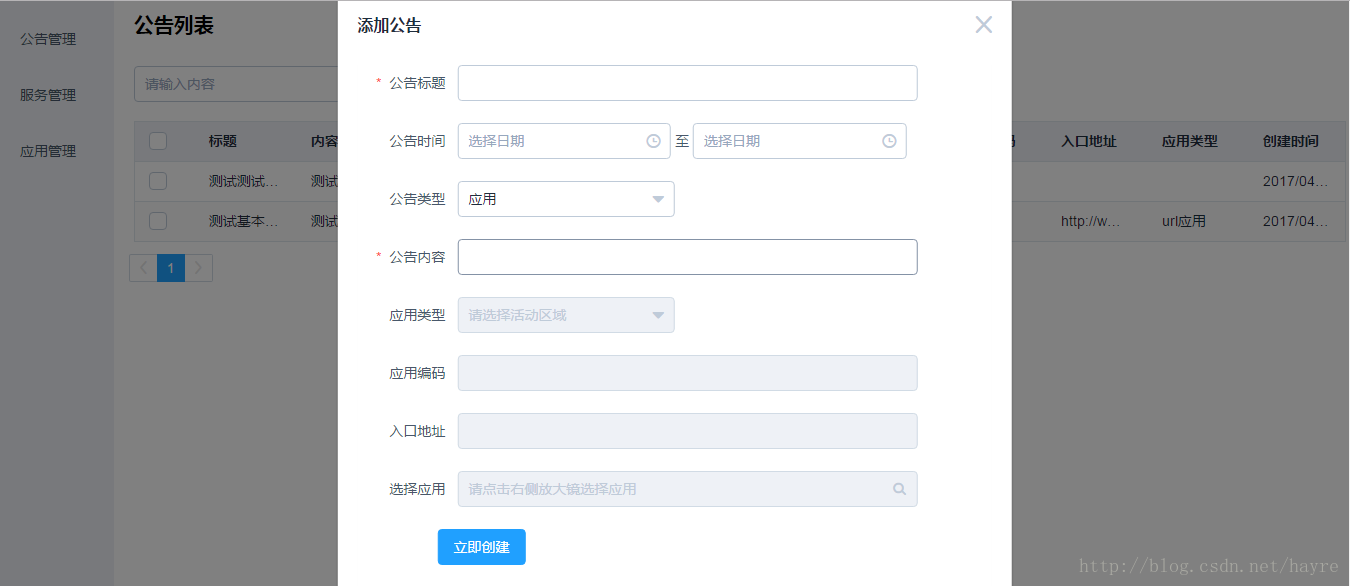
5.项目实战
为了方便说明,我还是使用截图的方式进行讲解。
对了,在此之前你要学会运用好开发工具,我这里使用的是webstom,你需要给它配置一下vue的高亮语法。
文件-设置-plugins 搜索vue 安装即可还需要配置以下js的语言版本
文件-设置-语言与框架-javaScript 改成es6的然后你还需要配置node.js
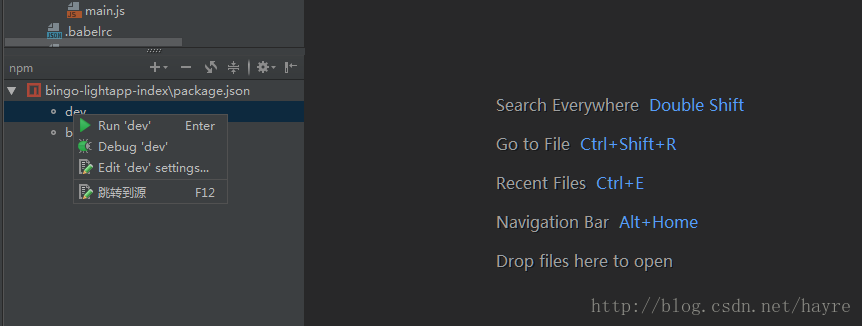
文件-设置-plugins 搜索node安装即可,然后你就可以在上面直接使用npm了,跟使用java的service一样的然后 就创建一个.vue文件的模版
鼠标移到项目目录-右键-新建-编辑文件模版 在这里你编辑一下你的.vue文件模版就行了最后讲解一下项目结构
main文件,这里的main文件你也可以理解为web.xml文件,因为你所有的主信息都是在这里配置的
如果你按上述的项目搭建方法搭建之后,就可以配置路由
/**
* Created by Administrator on 2017/3/15.
*/
import login from '../page/common/login.vue'
import notFount from '../page/common/notFount.vue'
import home from '../page/common/home.vue'
import noticeList from '../page/notice/notice-list.vue'
import noticeAdd from '../page/notice/notice-add.vue'
import serviceList from '../page/service/service-list.vue'
import applicationAdd from '../page/application/application-add.vue'
import applicationList from '../page/application/application-list.vue'
export default [
//首页跳转
{
path: '/',
redirect: to => {
return '/home'
}
},
{
path: '/login',
component: login
},
{
path: '/home',
component: home,
children: [
{
path: 'notice/list',
component: noticeList
},
{
path: 'notice/add',
component: noticeAdd
},
{
path: 'service/list',
component: serviceList
},
{
path: 'application/list',
component: applicationList
},
{
path: 'application/add',
component: applicationAdd
},
]
},
{
path: '*',
component: notFount
}
]然后就可以开始写你的页面以及逻辑了,在这个时候如果你再过一次vue文档你会发现更多的收获(特别是父子组件之间通讯那一块东西),开发的过程非常爽,非常快,特别当你接入一些UI之后,其实就是相当于我们用了别人开发好的jar包,如:element UI,还有muse UI 等等,要注意这些UI都要是为了VUE2定制的才能做到这样的效果,如果你想使用bootstrap,jq那一套也行,那你也需要使用适用于es6的方式引入,可能也会起很好的效果。
上面展示的只是一个小项目的学习与搭建过程,三周的时间分配大概是
1-3天:vue文档
4-6天:计算器小程序练手
7-9天:学习es6语法(片面),css基础等
10-12天:下载别人的项目尝试读懂代码
13-15天:了解webpack,并开始搭建自己的项目
16-18天:参考别人的代码,思考项目接口,认识周边工具
19-21天:搭建完成,调试样式接下来如何规划好一个大项目的vue手脚架结构,如何做成一个高复用,低耦合,适用于多人开发的项目还需要摸着石头过河,边做边思考总结,再深刻理解熟悉vue与es6的伟大魅力。































 446
446

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








