在做前端开发的时候,难免会需要调试,为了避免大量的使用alert()方法,firebug这个工具默认的添加了一个console对象,在Chrome和IE调试工具中是不存在的,因此在这里做简单的介绍,下面的内容是在网上转载的,提前声明,出处已经忘记了,希望原创不要介意
Firebug一共有Console,HTML,CSS,Script,DOM,NET六个Tab,今天着重说一下Console的用法。
其实我们对于Console应该非常熟悉,因为这里是Firebug给出各种信息的窗口,而这也正是Console的主要用途,日志记录 (Logging)。
除此之外,Console还提供了通过命令行方式来调试Javascript的方法。下面就来学习一下Console的用 法。
1、Firefox的日志记录(Logging in Firefox)。
通过Console的记录方法,我们可以不再使用烦人的alert或者document.write方法来进行调试。
Firebug提供了 五种日志的类型:
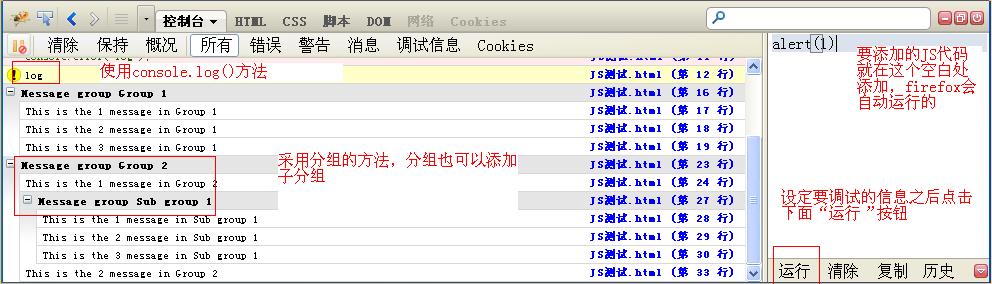
- console.log:记录一行信息,无任何图标提示;
- console.debug:记录一行信息,带超链接,可以链接到语句调用的地方;
- console.error():向控制台中写入错误信息,带错误图标显示和高亮代码链接;
- console.info():向控制台中写入提示信息,带信息图标显示和高亮代码链接;
- console.warn():向控制台中写入警告信息,带警告图标显示和高亮代码链接;
consle打印字符串支持字符串替换,使用起来就像c里面的printf(“%s",a),支持的类型包括:
- %s string,字符串
- %d,%i 整型
- %f 浮点
- %o 对象
如果使用%o的话,对象就会用绿色的超链接表示出来,单击后会将你带到DOM视图。
2、分组 (Grouping)。
如果某一类的信息特别多时,分组就有利于逻辑的划分。
使用上很简单,参见代码。
function consoleGroup(){
var groupname = "Group 1";
console.group("Message group %s", groupname);
console.log("This is the 1 message in %s", groupname);
console.log("This is the 2 message in %s", groupname);
console.log("This is the 3 message in %s", groupname);
console.groupEnd();
goupname = "Group 2";
console.group("Message group %s", goupname);
console.log("This is the 1 message in %s", goupname);
var subgroupname = "Sub group 1";
console.group("Message group %s",subgroupname);
console.log("This is the 1 message in %s", subgroupname);
console.log("This is the 2 message in %s", subgroupname);
console.log("This is the 3 message in %s", subgroupname);
console.groupEnd();
console.log("This is the 2 message in %s", goupname);
console.groupEnd();
}
3、console.dir和console.dirxml
console.dir可以将一个对象的所有方法和属性打印出来,这个方法无疑是非常有用的,我们不再需要object.toString这样的方 法支持了,只要有firebug,查看对象也变得很轻松同时,我们也可以将页面中的元素作为一个对象打印出来,但是你要小心,因为这将输出众多的信息,可能你会迷失在繁杂的信息中而找不到自己需要的条目。我们可以通过分组将这些大量的信息放入一个分组中,这样可以在逻辑上更清楚一些。
function consoleDir(){
function Car(){
this.Model = "Old Model";
this.getManu = function(){
return "Toyota";
}
}
var objCar = new Car();
console.dir(objCar);
console.dir(zoo);
var groupname = "Css Style";
console.group("The button Style", groupname);
console.dir(document.getElementById('consoledir').style, groupname);
console.groupEnd();
}
console.dirxml 打印出HTML元素的XML表示形式.
























 848
848

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








