YUV,分为三个分量,“Y”表示明亮度(Luminance或Luma),也就是灰度值;而“U”和“V” 表示的则是色度(Chrominance或Chroma),作用是描述影像色彩及饱和度,用于指定像素的颜色。与我们熟知的RGB类似,YUV也是一种颜色编码方法,主要用于电视系统以及模拟视频领域,它将亮度信息(Y)与色彩信息(UV)分离,没有UV信息一样可以显示完整的图像,只不过是黑白的,这样的设计很好地解决了彩色电视机与黑白电视的兼容问题。并且,YUV不像RGB那样要求三个独立的视频信号同时传输,所以用YUV方式传送占用极少的频宽。
目前Android手机Camera预览时硬件层传递到java层的图像数据就是yuv格式的,例如 调用Android系统拍照时回传的照片被压缩或者大小不固定,就可以从此处拦截点击拍照那一刻的yuv数据,自己转换成Bitmap使用(yuv转成Bitmap),避免了图片被压缩和大小不固定的情况。
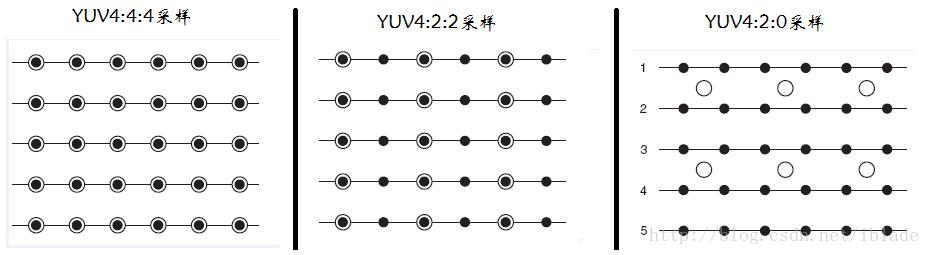
用图表示yuv存储,下面 以黑点表示采样该像素点的Y分量,以空心圆圈表示采用该像素点的UV分量。
三个结论先记好:
1.YUV 4:4:4采样,每一个Y对应一组UV分量。
2.YUV 4:2:2采样,每两个Y共用一组UV分量。
3.YUV 4:2:0采样,每四个Y共用一组UV分量。
在Android开发中相机预览送到onPreviewFrame()中的第一个参数就是YUV420格式的。本文将会重点讲解Android开发中YUV的处理(即YUV420)。
Camera.getParameters().setPreviewFormat(ImageFormat.NV21);
在YUV420中,一个像素点对应一个Y,一个4X4的小方块对应一个U和V。对于所有YUV420图像,它们的Y值排列是完全相同的,因为只有Y的图像就是灰度图像。YUV420sp与YUV420p的数据格式它们的UV排列在原理上是完全不同的。420p它是先把U存放完后,再存放V,也就是说UV它们是连续的。而420sp它是UV、UV这样交替存放的。(见下图) 有了上面的理论,我们就可以准确的计算出一个YUV420在内存中存放的大小。 width * hight =Y(总和) U = Y / 4 V = Y / 4
所以YUV420 数据在内存中的长度是 width * hight * 3 / 2,
假设一个分辨率为8X4的YUV图像,它们的格式如下图:
YUV420sp格式如下图
下面就是针对YUV420sp的各种角度转换:
//特别提醒旋转90和270后宽高要记得对调,不然会花屏
private byte[] YUV420spRotate270(byte[] src, int width, int height) {
int count = 0;
int uvHeight = height >> 1;
int imgSize = width * height;
byte[] des = new byte[imgSize * 3 >> 1];
//copy y
for (int j = width - 1; j >= 0; j--) {
for (int i = 0; i < height; i++) {
des[count++] = src[width * i + j];
}
}
//u,v
for (int j = width - 1; j > 0; j -= 2) {
for (int i = 0; i < uvHeight; i++) {
des[count++] = src[imgSize + width * i + j - 1];
des[count++] = src[imgSize + width * i + j];
}
}
return des;
}
private byte[] rotateYUV420Degree180(byte[] data, int w, int h) {
int imgSize = w * h;
int len = imgSize * 3 / 2;//yuv数组长度是图片尺寸的1.5倍
byte[] yuv = new byte[len];
int i = 0;
int count = 0;
//y
for (i = imgSize - 1; i >= 0; i--) {
yuv[count++] = data[i];
}
//u,v
for (i = len - 1; i >= imgSize; i -= 2) {
yuv[count++] = data[i - 1];
yuv[count++] = data[i];
}
return yuv;
}
//特别提醒旋转90和270后宽高要记得对调,不然会花屏
public byte[] rotateYUV420SP90(byte[] src, int width, int height) {
int wh = width * height;
byte[] yuv = new byte[wh * 3 >> 1];
//旋转Y
int count = 0;
for (int i = 0; i < width; i++) {
for (int j = 0; j < height; j++) {
yuv[count++] = src[width * (j + 1) - 1 + i];
}
}
for (int i = 0; i < width; i += 2) {
for (int j = 0, len = height >> 1, index = 0; j < len; j++) {
index = wh + width * j + i;
yuv[count] = src[index];
yuv[count + 1] = src[index + 1];
count += 2;
}
}
return yuv;
}
可以参考
《yuv转Bitmap》
《yuv概念扫盲》
《yuv旋转》
http://blog.csdn.net/kl222/article/details/24470305
























 451
451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








