<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="./js/jquery-1.8.3.min.js"></script>
<script src="./js/highcharts.js"></script>
<script src="./js/heatmap.js"></script>
<script src="./js/treemap.js"></script>
</head>
<body>
<div id="container"></div>
<script>
$('#container').highcharts({
plotOptions:{
series: {
cursor: 'pointer',
point: {
events: {
click: function() {
window.open(this.options.url);
}
}
}
}
},
series: [{
type: "treemap",
layoutAlgorithm: 'stripes',
alternateStartingDirection: true,
levels: [{
level: 1,
layoutAlgorithm: 'sliceAndDice',
dataLabels: {
enabled: true,
align: 'left',
verticalAlign: 'top',
style: {
fontSize: '15px',
fontWeight: 'bold'
}
}
}],
data: [{
id: 'A',
name: '苹果',
color: "#EC2500",
url:"http://www.baidu.com"
}, {
id: 'B',
name: '香蕉',
color: "#ECE100",
url:"http://www.comjia.com"
}, {
id: 'O',
name: '橘子',
color: '#EC9800',
url:"http://www.renren.com"
}, {
name: '小张',
parent: 'A',
value: 5,
url:"http://www.qq.com"
}, {
name: '小彭',
parent: 'A',
value: 3,
url:"http://www.163.com"
}, {
name: '小潘',
parent: 'A',
value: 4,
url:"http://www.sohu.com"
}, {
name: '香蕉1',
parent: 'B',
value: 4,
url:"http://www.360.cn"
}, {
name: '香蕉2',
parent: 'B',
value: 10,
url:"http://www.google.com"
}, {
name: '香蕉3',
parent: 'B',
value: 1,
url:"http://www.mi.com"
}, {
name: '小张',
parent: 'O',
value: 1,
url:"http://www.mop.com"
}, {
name: '小彭',
parent: 'O',
value: 3,
url:"http://www.tianya.cn"
}, {
name: '小潘',
parent: 'O',
value: 3,
url:"http://www.taobao.com"
}, {
name: '阿苏',
parent: 'wiki',
value: 2,
color: '#9EDE00',
url:"http://www.jd.com"
}]
}],
title: {
text: '水果消费情况'
}
});
</script>
</body>
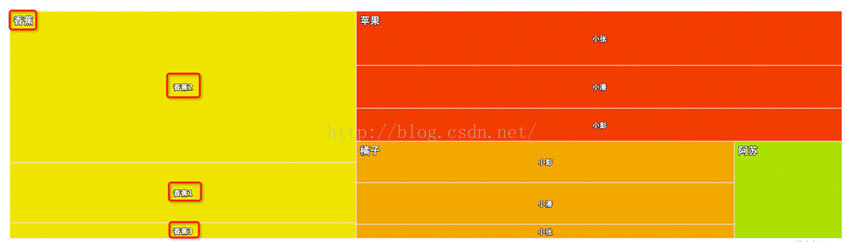
</html>运行效果图:
图中的每个统计项都有着不同的超链接,同一个大统计项香蕉以及下面的3个小统计项也都有不同的超链接。























 2333
2333

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








