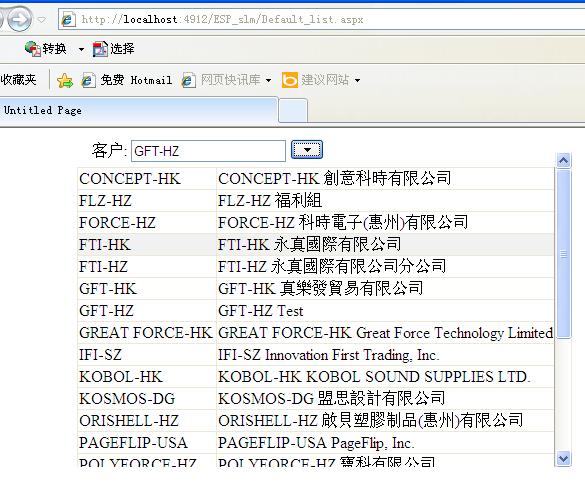
先看个效果图:

前如:
<SCRIPT LANGUAGE="JavaScript">
// 显示datagrid提供详细内容
function ShowDetail(txt,grd){
var datagridParent = document.getElementById('divParent');//首先找到datagrid的容器
var txtobj = document.getElementById(txt);//找到需要需要显示选择内容的TextBox
var datagrid = document.getElementById(grd);//找到DataGrid呈现的客户端表格
// 下面就是显示datagrid和隐藏datagrid时候做的显示开关
if(datagridParent.innerHTML == ''){
document.getElementById('divParent').innerHTML = datagrid.outerHTML;
}
else{
HideLayer();
}
// 定位要显示的层的位置
document.getElementById('divParent').style.pixelLeft=txtobj.offsetLeft;
document.getElementById('divParent').style.pixelTop=txtobj.offsetTop+txtobj.offsetHeight;
}
// 当选择表格中的行的时候将感兴趣的内容显示到文本框中
// txt显示内容的目标控件,row用户点击的行对象,colID用户要显示的列的内容
// 使用row和ColID可以定位一个单元格
function GetRowData(txt,row,colID){
var txtobj = document.getElementById(txt);
txtobj.value = row.cells[colID].innerText;
HideLayer();//选择完以后隐藏层
}
// 隐藏层
function HideLayer(){
document.getElementById('divParent').innerHTML = '';
}
</SCRIPT>
<body>
<form id="form1" runat="server">
<div style="height: 35px">
<table style="width: 100%; height: 27px;">
<tr>
<td class="style1">
客户:
</td>
<td>
<div>
<div id="divParent" style="overflow: auto; position: absolute; height: 300px; padding-left: 100px; padding-top: 15px">
</div>
<div style='display: none'>
<asp:DataGrid ID="grdContent" runat="server" ShowHeader="False" BackColor="#FFFFFF"
OnItemDataBound="grdContent_ItemDataBound">
</asp:DataGrid>
</div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<input type="button" value="6" style="font-family: marlett; width: 34px;" οnclick="ShowDetail('TextBox1','grdContent')">
</div>
</td>
<td>
</td>
</tr>
</table>
</div>
</form>
</body>
CS 后台:
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
SqlConnection con = new SqlConnection("server=192.168.0.113;database=gft_esp_rd;uid=sa;pwd=sql2k5;");
SqlDataAdapter da = new SqlDataAdapter("select Customer_ID,Customer_ID+' '+company_Name from Customer where Company='GFE'", con);
DataSet ds = new DataSet();
da.Fill(ds);
this.grdContent.DataSource = ds.Tables[0];
this.grdContent.DataBind();
}
}
protected void grdContent_ItemDataBound(object sender, DataGridItemEventArgs e)
{
e.Item.Attributes.Add("onmouseover", "this.bgColor='#f1f1f1'");
e.Item.Attributes.Add("onmouseout", "this.bgColor='#ffffff'");
e.Item.Attributes.Add("onclick", "GetRowData('" + this.TextBox1.ClientID + "',this,0)");
}























 859
859

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










