如果,把一个服务器 Button 直接设成:Visible="False",
<asp:Button ID="Button1" runat="server" οnclick="Button1_Click1" Text="Button"Visible="False" />
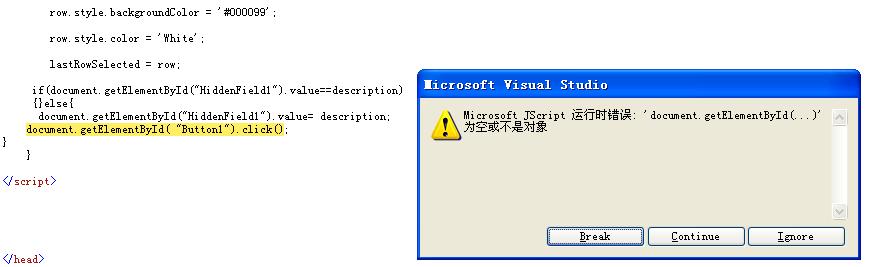
则在JS调用它的click的时候,会报缺少对象或者对象为空等错误,如下图

解决办法,去掉Visible="False" ,把它的属性改为style="display:none"
其实要的效果是同样的,只要达到隐藏的目标,与能够调用它的事件就OK了!如下代码:
<asp:Button ID="Button1" runat="server" οnclick="Button1_Click1" Text="Button"style="display:none"/>
de_Fty_Price.Attributes["style"] = "display:none";//后台隐藏前台的控件
de_Fty_Price.Attributes["style"] = "display:none";
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










