解决post传参 控制台为空对象问题:
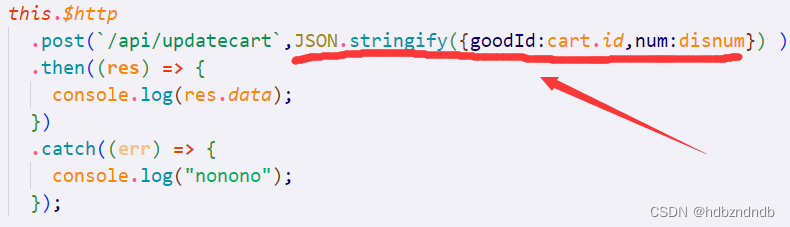
解决方法:利用JSON.stringify
this.$http.post(‘你的接口’,JSON.stringify({goodId:cart.id,num:disnum}) )

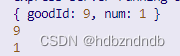
后台得到结果console.log 不再为空对象:

如果有帮你解决到问题,那真是太好啦!!
解决post传参 控制台为空对象问题:
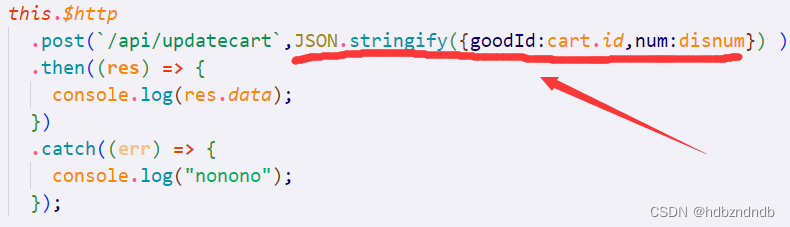
解决方法:利用JSON.stringify
this.$http.post(‘你的接口’,JSON.stringify({goodId:cart.id,num:disnum}) )

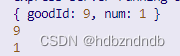
后台得到结果console.log 不再为空对象:

如果有帮你解决到问题,那真是太好啦!!
 3万+
3万+
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


