沉浸式的讲解
安卓4.4出来以后,网上有很多关于沉浸式的方法.方法千奇百怪但都大体能够实现所谓的沉浸式.之前因为项目的需求,我也学习了一下沉浸式的开发.不啰嗦直接进入主题.
Immersive Mode 和 Translucent Bars的区分
实际上很多人把这两个概念弄混了,所以出现网上的很多不同沉浸式的实现方法.Immersive Mode 和 Translucent Bars是官方提出的概念, 更多是从设计师和开发者角度来考虑的, 普通用户确实是没必要区分得很清楚的;
Android沉浸式模式的本质就是全屏化,隐藏虚拟键.怪 iPhone 和 iOS… iPhone 一直用实体 Home 键, 不存在虚拟按键的干扰问题. iOS 7 加入透明状态栏的特性后自然而然就创造出了「沉浸式」的体验. 于是大家就认为「沉浸式」这就应该是这样的了, 不管你 Android 上用的是 Immersive Mode 还是 Translucent Bars, 反正都是沉浸就是了.
沉浸的概念最开始是指阅读、影音和游戏应用所提供的内容,指的是这种应用为用户提供的是沉浸式的体验。很多产品经理为了给自己开脱,说什么错,情有可原。。。果然是从业者水平参差不齐。沉浸和透明并没有什么必然的联系,也不存在子集不子集的关系,不要乱归类。
沉浸式的实现方案
一、Immersive Mode 的实现
这个模式,笔者收集了很多资料来研究它,都没有一个完整有效的解决方案.这里整理两种出来给大家看看,
第一种:使用systembartint
这是一个两年以前的一个开源库,现在我们依然可以用它很方便的给应用加上。
1.导入JAR包
下载jar
com.readystatesoftware.systembartint:systembartint:1.0.32.修改布局文件
布局文件代码大致如下 主要是一下两属性
android:fitsSystemWindows=”true”
android:clipToPadding=”false”
⑴让view可以根据系统窗口(如status bar)来调整自己的布局,如果值为true,就会调整view的paingding属性来给system windows留出空间。
⑵控件的绘制区域是否在padding里面的
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:clipToPadding="false" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</RelativeLayout>3.activity页面的设置
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initStatus(); /**
* 5.0 的状态栏有半透明黑边
*/
private void initStatus1(){
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
Window win = getWindow();
WindowManager.LayoutParams winParams = win.getAttributes();
final int bits = WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS;
winParams.flags |= bits;
win.setAttributes(winParams);
}
SystemBarTintManager tintManager = new SystemBarTintManager(this);
tintManager.setStatusBarTintEnabled(true);
tintManager.setStatusBarTintResource(R.color.statusbar_bg);//通知栏所需颜色
}用法就是这么简单,但是存在缺陷有的版本莫名其妙不起作用,或者异常显示;6.0的手机上状态栏会自动覆盖一层半透明黑边这种方式没有做处理.
第二种:使用通过手动设置window的Tag,设置布局文件padding
此方法摘抄自网上以为大神分享的方法,个人以为思路确实不错,但是使用场景效果不够完美.既然是别人东西我也就不显摆了直接帖下载地址吧.使用方法说明解释资源里面都很齐全.
下载地址
二、纯透明状态栏的实现
这种方式较为顺滑也是我最中意的一种方式,有个人终结各类方式而生的.
效果和掌上LOL的一样贴个掌上LOL效果,你也可以做到了哦.
1.根据版本来设置window 的tag看代码
/**
* 5.0完美解决半透明黑边问题
*/
private void initStatus(){
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//当API>=21时,状态栏会自动增加一块半透明色块,这段代码将其设为透明色
Window window = getWindow();
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS
| WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.TRANSPARENT);
}
}
} @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initStatus();
setContentView(R.layout.activity_main);2.根据需要XML中设置title
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.modules.statustest.MainActivity">
<com.modules.statustest.view.MyScrollView
android:id="@+id/scrollview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#33ff00ff">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="1000dp"
android:background="#8800ff00" />
</LinearLayout>
</com.modules.statustest.view.MyScrollView>
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:text="我是标题"
android:background="#22ffff00"
/>
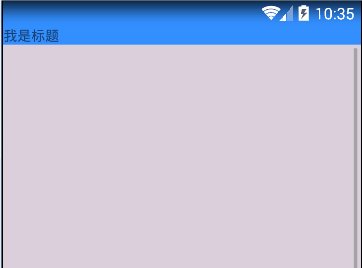
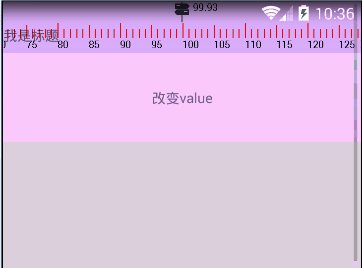
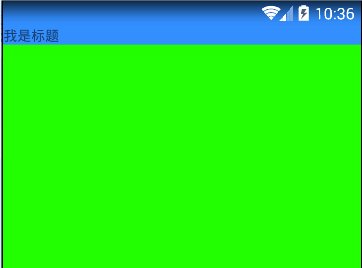
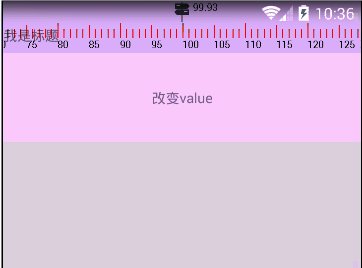
</RelativeLayout>记住只要在title的布局中添加 android:fitsSystemWindows=”true”其他一切搞定.一切就是这么简单丝滑.来看看效果?

好吧今天的效果就讲到这里了.这里下载Demo

























 4100
4100

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








