前言
最近做一个登陆界面的,突然想使用这种背景图片透明,而内容不透明的效果,这里我就说一说我的两个思路吧。
效果展示
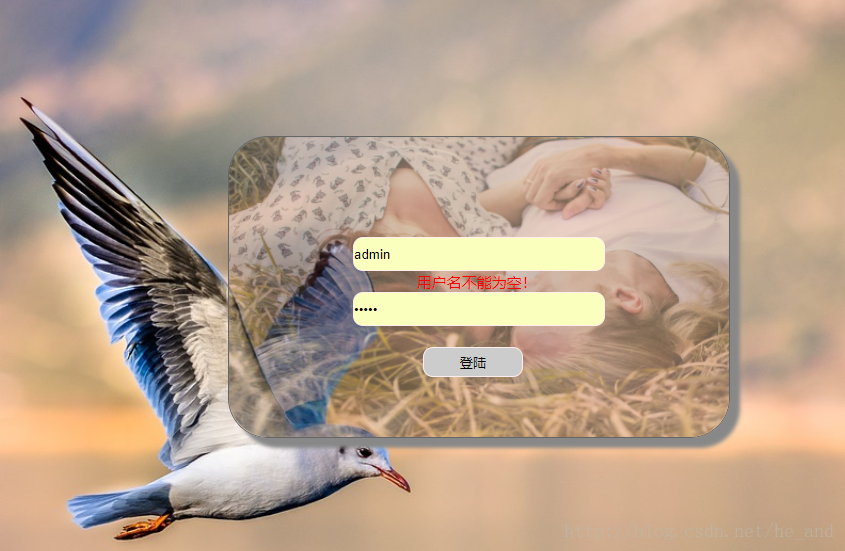
半透明
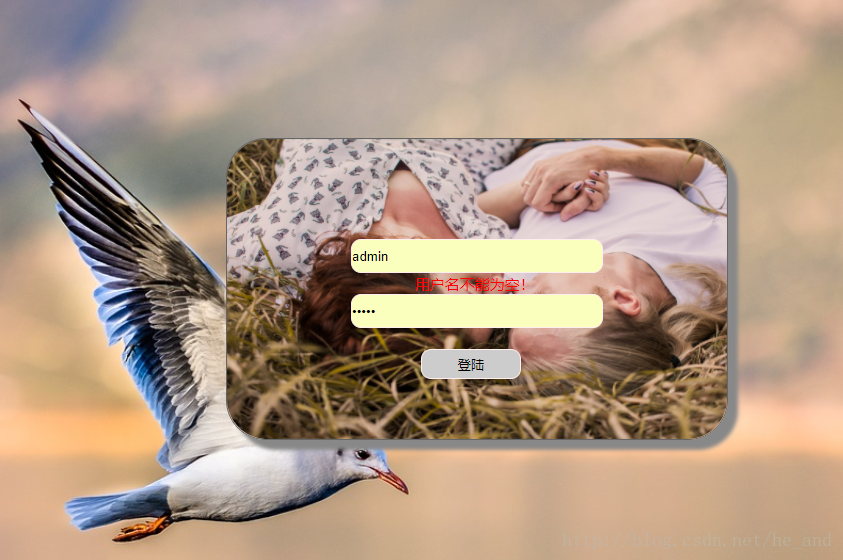
不透明
常见的失败做法
最常见的做法事设置元素的opacity,这种设置出来的效果就是内容与背景都事半透明的,严重影响视觉效果。
还有就是设置background-color:rgba(),这种方式只能设置背景颜色的透明度。
正确姿势
我想到两个方法,第一个就是利用伪元素::before,我们通过给伪元素添加背景并且将伪元素的设置伪元素的背景透明度来实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆</title>
<style type="text/css">
body{
background-image:url(images/bird.jpg);
background-repeat: no-repeat;
background-size:100%;
}
.login_box::before{
content:"";
/*-webkit-filter: opacity(50%);
filter: opacity(50%); */
background-image:url(images/love.jpg);
opacity:0.5;//透明度设置
z-index:-1;
background-size:500px 300px;
width:500px;
height:300px;
position:absolute;
//一定要设置position:absolute,这样才能设置z-index,让背景处于内容的下一层
top:0px;
left:0px;
border-radius:40px;
}
.login_box{
position:fixed;
left:50%;
top:200px;
width:500px;
height:300px;
margin-left:-250px;
border-radius:40px;
box-shadow: 10px 10px 5px #888;
border:1px solid #666;
text-align:center;
}
form{
display:inline-block;
margin-top:100px;
}
input{
display:block;
width:250px;
height:30px;
background-color: #888;
border:1px solid #fee;
outline:none;
border-radius:10px;
}
input[type="submit"]{
width:100px;
height:30x;
margin-left: 70px;
background-color: #ccc;
}
span{
color:red;
font-size:15px;
}
</style>
</head>
<body>
<div class="login_box">
<form action=<?php echo $_SERVER['PHP_SELF'] ?> method="post">
<input type="text" name="nickname">
<span><?php echo $nameERR; ?></span>
<br>
<input type="password" name="password">
<span><?php echo $passwordERR; ?></span>
<br>
<input type="submit" value="登陆">
</form>
</div>
</body>
</html>
还有一种方法与伪元素异曲同工,我们可以通过设置不通的div,里面的div放置内容,父级div设置背景,然后给它设置透明度,大概布局如下:
<div class="bg">
<div class="content">
一些内容
</div>
</div>
这样也可以达到同样的效果

























 1144
1144

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








