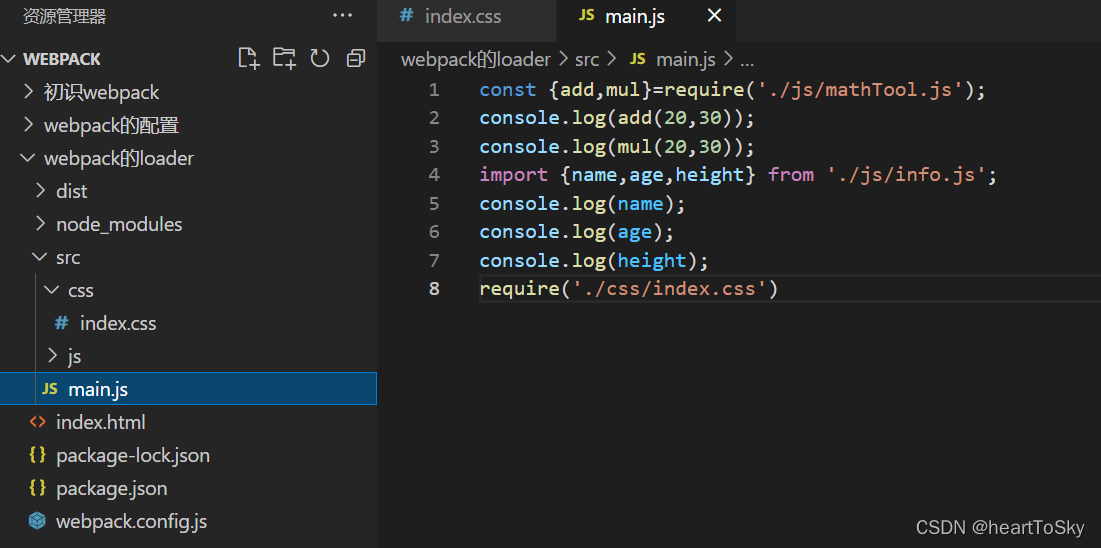
在webpack打包中会有css等非JS文件,这些文件也可以用require关键字写到入口文件中,最后打包成一个文件


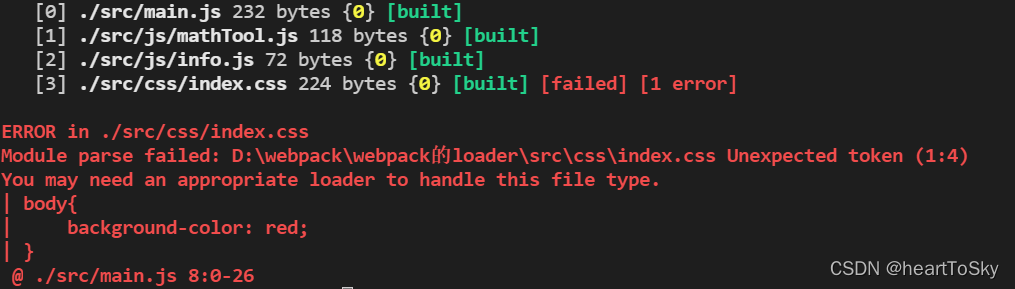
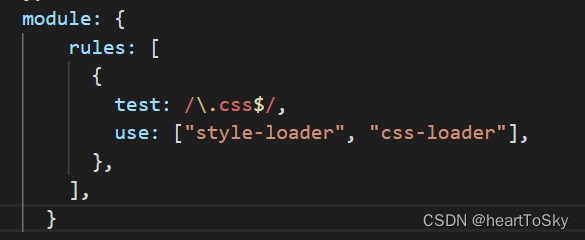
这里在入口函数中引入css文件,但是打包报错,原因是缺少相关的loader,配置loader可以参考webpack官网,但是下载loader时候要注意版本问题,只打包css需要加载两个loader,css-loader和style-loader,注意这两个loader都是开发时依赖,在webpack.config.js中按官网所示配置就好

打包时候的加载顺序应该是先加载CSS,然后渲染style样式,而webpack对于数组是从后往前执行,所以use中的顺序为先style在css
less-loader
webpack加载less也需要安装新的loader
npm install less less-loader --save-dev
less和less-loader都需要安装,同时要在webpack.config.js中配置参数,执行顺序为less-loader,css-loader,style-loader
url-loader
webpack对于图片的处理依赖于url-loader

可以根据test中正则表达式匹配相应格式的图片,可以手动添加,options中的limit限制了图片的大小,当高于limit限制的大小时会当成文件处理,此时需要用file-loader,文件会在dist目录下随机生成一个32位哈希值得名称,可以用option中的name属性加以限制

关于文件打包后路径出错,可以在exoprts中加publicPath属性,这样一切有关路径的都会在路径之前加上dist/





















 323
323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








