js的动态样式的三种写法
写法一::class="color ? ‘blue’ : ‘pink’ " (配置单个样式)
HTML:
<div :class="color ? 'blue' : 'pink'">我不管你来自深渊</div>
js:
data() {
return {
color: true,
};
},
css:
.blue {
color: blue;
}
.pink {
color: pink;
}
效果:

写法二::class=“{ ‘orange’: color }” (配置单个样式)
HTML:
<div :class="{ 'orange': color }">也不在乎身上鳞片</div>
js:
data() {
return {
color: true,
};
},
css:
.orange {
color: orange;
}
效果:

写法三:
:class="[
{ orange: color },
{ big: size === 50 },
{ weight: weight > 10 },
]" (配置单个样式)
HTML:
<div
:class="[
{ orange: color },
{ big: size === 50 },
{ weight: weight > 10 },
]"
>
爱情能超越一切 Oh Yeah
</div>
js:
data() {
return {
weight: 20,
color: true,
size: 50,
};
},
css:
.orange {
color: orange;
}
.big {
font-size: 30px;
}
.weight {
font-weight: 900;
}
效果:

写法四::class=“getClass(20, 30)” (配置多个样式)
HTML:
<div :class="getClass(20, 30)">我在沙滩划个圆圈</div>
<div :class="getClass(100, 10)">属于我俩安逸世界</div>
<div :class="getClass(5, 30)">不用和别人连线</div>
js:
methods: {
getClass(v, w) {
if (v > this.value) {
if (w > this.weight) {
return "green weight";
} else {
return "green big";
}
} else if (v > 10 && v <= this.value) {
if (w > this.weight) {
return "red weight";
} else {
return "red big";
}
} else {
if (w > this.weight) {
return "orange weight";
} else {
return "orange big";
}
}
},
},
css:
.green {
color: green;
}
.red {
color: red;
}
.orange {
color: orange;
}
.big {
font-size: 30px;
}
.weight {
font-weight: 900;
}
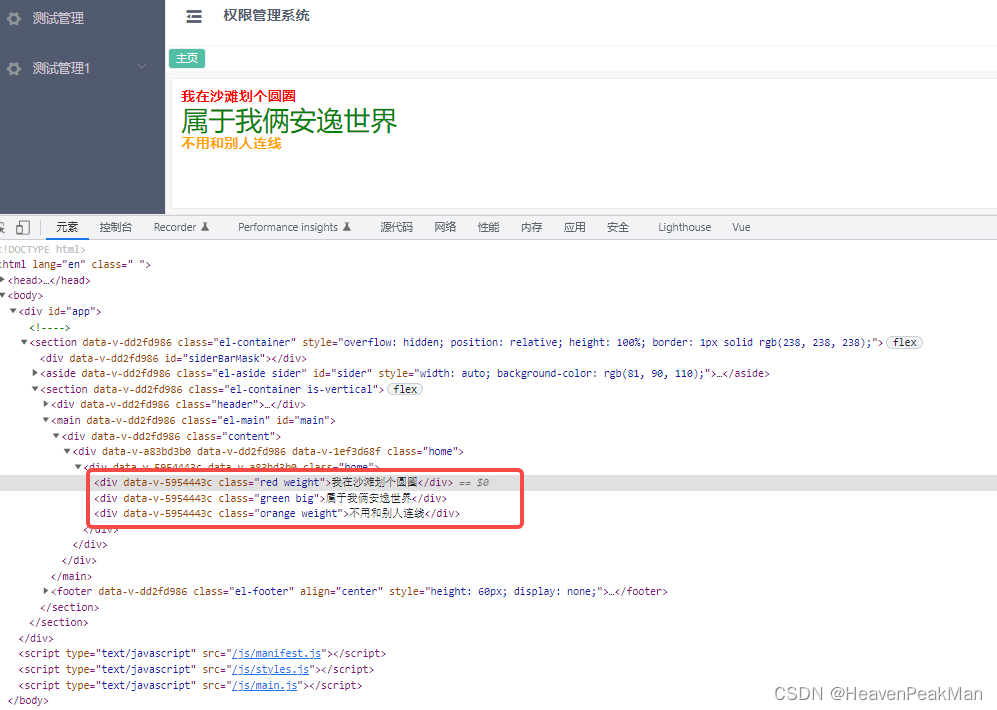
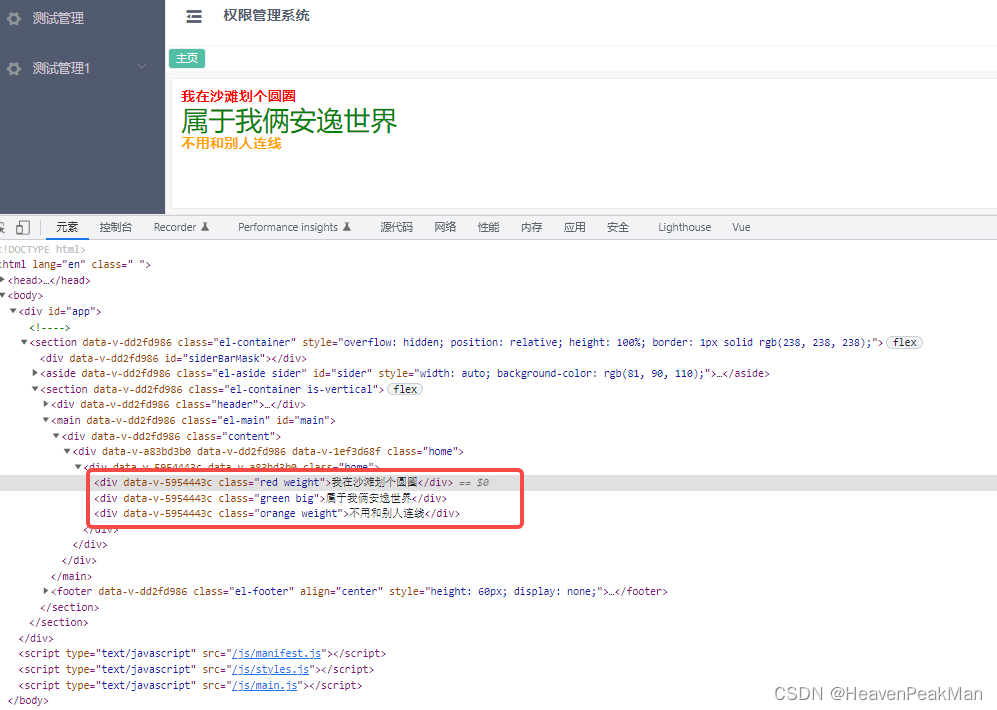
效果:



























 975
975











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








