http://blog.csdn.net/lmj623565791/article/details/49300989;
一、概述
距离上一篇博客有段时间没更新了,主要是最近有些私事导致的,那么就先来一篇简单一点的博客脉动回来。
对于加载图片,大家都不陌生,一般为了尽可能避免OOM都会按照如下做法:
- 对于图片显示:根据需要显示图片控件的大小对图片进行压缩显示。
- 如果图片数量非常多:则会使用LruCache等缓存机制,将所有图片占据的内容维持在一个范围内。
其实对于图片加载还有种情况,就是单个图片非常巨大,并且还不允许压缩。比如显示:世界地图、清明上河图、微博长图等。
那么对于这种需求,该如何做呢?
首先不压缩,按照原图尺寸加载,那么屏幕肯定是不够大的,并且考虑到内存的情况,不可能一次性整图加载到内存中,所以肯定是局部加载,那么就需要用到一个类:
BitmapRegionDecoder
其次,既然屏幕显示不完,那么最起码要添加一个上下左右拖动的手势,让用户可以拖动查看。
那么综上,本篇博文的目的就是去自定义一个显示巨图的View,支持用户去拖动查看,大概的效果图如下:
好吧,这清明上河图太长了,想要观看全图,文末下载,图片在assets目录。当然如果你的图,高度也很大,肯定也是可以上下拖动的。
二、初识BitmapRegionDecoder
BitmapRegionDecoder主要用于显示图片的某一块矩形区域,如果你需要显示某个图片的指定区域,那么这个类非常合适。
对于该类的用法,非常简单,既然是显示图片的某一块区域,那么至少只需要一个方法去设置图片;一个方法传入显示的区域即可;详见:
-
BitmapRegionDecoder提供了一系列的newInstance方法来构造对象,支持传入文件路径,文件描述符,文件的inputstrem等。
例如:
<code class="language-java hljs has-numbering"> BitmapRegionDecoder bitmapRegionDecoder = BitmapRegionDecoder.newInstance(inputStream, <span class="hljs-keyword">false</span>); </code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li></ul>
-
上述解决了传入我们需要处理的图片,那么接下来就是显示指定的区域。
<code class="language-java hljs has-numbering">bitmapRegionDecoder.decodeRegion(rect, options);</code><ul style="display: block;" class="pre-numbering"><li>1</li></ul>
参数一很明显是一个rect,参数二是BitmapFactory.Options,你可以控制图片的
inSampleSize,inPreferredConfig等。
那么下面看一个超级简单的例子:
<code class="language-java hljs has-numbering"><span class="hljs-keyword">package</span> com.zhy.blogcodes.largeImage;
<span class="hljs-keyword">import</span> android.graphics.Bitmap;
<span class="hljs-keyword">import</span> android.graphics.BitmapFactory;
<span class="hljs-keyword">import</span> android.graphics.BitmapRegionDecoder;
<span class="hljs-keyword">import</span> android.graphics.Rect;
<span class="hljs-keyword">import</span> android.os.Bundle;
<span class="hljs-keyword">import</span> android.support.v7.app.AppCompatActivity;
<span class="hljs-keyword">import</span> android.widget.ImageView;
<span class="hljs-keyword">import</span> com.zhy.blogcodes.R;
<span class="hljs-keyword">import</span> java.io.IOException;
<span class="hljs-keyword">import</span> java.io.InputStream;
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">LargeImageViewActivity</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">AppCompatActivity</span>
{</span>
<span class="hljs-keyword">private</span> ImageView mImageView;
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onCreate</span>(Bundle savedInstanceState)
{
<span class="hljs-keyword">super</span>.onCreate(savedInstanceState);
setContentView(R.layout.activity_large_image_view);
mImageView = (ImageView) findViewById(R.id.id_imageview);
<span class="hljs-keyword">try</span>
{
InputStream inputStream = getAssets().open(<span class="hljs-string">"tangyan.jpg"</span>);
<span class="hljs-comment">//获得图片的宽、高</span>
BitmapFactory.Options tmpOptions = <span class="hljs-keyword">new</span> BitmapFactory.Options();
tmpOptions.inJustDecodeBounds = <span class="hljs-keyword">true</span>;
BitmapFactory.decodeStream(inputStream, <span class="hljs-keyword">null</span>, tmpOptions);
<span class="hljs-keyword">int</span> width = tmpOptions.outWidth;
<span class="hljs-keyword">int</span> height = tmpOptions.outHeight;
<span class="hljs-comment">//设置显示图片的中心区域</span>
BitmapRegionDecoder bitmapRegionDecoder = BitmapRegionDecoder.newInstance(inputStream, <span class="hljs-keyword">false</span>);
BitmapFactory.Options options = <span class="hljs-keyword">new</span> BitmapFactory.Options();
options.inPreferredConfig = Bitmap.Config.RGB_565;
Bitmap bitmap = bitmapRegionDecoder.decodeRegion(<span class="hljs-keyword">new</span> Rect(width / <span class="hljs-number">2</span> - <span class="hljs-number">100</span>, height / <span class="hljs-number">2</span> - <span class="hljs-number">100</span>, width / <span class="hljs-number">2</span> + <span class="hljs-number">100</span>, height / <span class="hljs-number">2</span> + <span class="hljs-number">100</span>), options);
mImageView.setImageBitmap(bitmap);
} <span class="hljs-keyword">catch</span> (IOException e)
{
e.printStackTrace();
}
}
}
</code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li></ul>
上述代码,就是使用BitmapRegionDecoder去加载assets中的图片,调用bitmapRegionDecoder.decodeRegion解析图片的中间矩形区域,返回bitmap,最终显示在ImageView上。
效果图:
上面的小图显示的即为下面的大图的中间区域。
ok,那么目前我们已经了解了BitmapRegionDecoder的基本用户,那么往外扩散,我们需要自定义一个控件去显示巨图就很简单了,首先Rect的范围就是我们View的大小,然后根据用户的移动手势,不断去更新我们的Rect的参数即可。
三、自定义显示大图控件
根据上面的分析呢,我们这个自定义控件思路就非常清晰了:
- 提供一个设置图片的入口
- 重写onTouchEvent,在里面根据用户移动的手势,去更新显示区域的参数
- 每次更新区域参数后,调用invalidate,onDraw里面去regionDecoder.decodeRegion拿到bitmap,去draw
理清了,发现so easy,下面上代码:
<code class="language-java hljs has-numbering"><span class="hljs-keyword">package</span> com.zhy.blogcodes.largeImage.view;
<span class="hljs-keyword">import</span> android.content.Context;
<span class="hljs-keyword">import</span> android.graphics.Bitmap;
<span class="hljs-keyword">import</span> android.graphics.BitmapFactory;
<span class="hljs-keyword">import</span> android.graphics.BitmapRegionDecoder;
<span class="hljs-keyword">import</span> android.graphics.Canvas;
<span class="hljs-keyword">import</span> android.graphics.Rect;
<span class="hljs-keyword">import</span> android.util.AttributeSet;
<span class="hljs-keyword">import</span> android.view.MotionEvent;
<span class="hljs-keyword">import</span> android.view.View;
<span class="hljs-keyword">import</span> java.io.IOException;
<span class="hljs-keyword">import</span> java.io.InputStream;
<span class="hljs-javadoc">/**
* Created by zhy on 15/5/16.
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">LargeImageView</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">View</span>
{</span>
<span class="hljs-keyword">private</span> BitmapRegionDecoder mDecoder;
<span class="hljs-javadoc">/**
* 图片的宽度和高度
*/</span>
<span class="hljs-keyword">private</span> <span class="hljs-keyword">int</span> mImageWidth, mImageHeight;
<span class="hljs-javadoc">/**
* 绘制的区域
*/</span>
<span class="hljs-keyword">private</span> <span class="hljs-keyword">volatile</span> Rect mRect = <span class="hljs-keyword">new</span> Rect();
<span class="hljs-keyword">private</span> MoveGestureDetector mDetector;
<span class="hljs-keyword">private</span> <span class="hljs-keyword">static</span> <span class="hljs-keyword">final</span> BitmapFactory.Options options = <span class="hljs-keyword">new</span> BitmapFactory.Options();
<span class="hljs-keyword">static</span>
{
options.inPreferredConfig = Bitmap.Config.RGB_565;
}
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">setInputStream</span>(InputStream is)
{
<span class="hljs-keyword">try</span>
{
mDecoder = BitmapRegionDecoder.newInstance(is, <span class="hljs-keyword">false</span>);
BitmapFactory.Options tmpOptions = <span class="hljs-keyword">new</span> BitmapFactory.Options();
<span class="hljs-comment">// Grab the bounds for the scene dimensions</span>
tmpOptions.inJustDecodeBounds = <span class="hljs-keyword">true</span>;
BitmapFactory.decodeStream(is, <span class="hljs-keyword">null</span>, tmpOptions);
mImageWidth = tmpOptions.outWidth;
mImageHeight = tmpOptions.outHeight;
requestLayout();
invalidate();
} <span class="hljs-keyword">catch</span> (IOException e)
{
e.printStackTrace();
} <span class="hljs-keyword">finally</span>
{
<span class="hljs-keyword">try</span>
{
<span class="hljs-keyword">if</span> (is != <span class="hljs-keyword">null</span>) is.close();
} <span class="hljs-keyword">catch</span> (Exception e)
{
}
}
}
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">init</span>()
{
mDetector = <span class="hljs-keyword">new</span> MoveGestureDetector(getContext(), <span class="hljs-keyword">new</span> MoveGestureDetector.SimpleMoveGestureDetector()
{
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">onMove</span>(MoveGestureDetector detector)
{
<span class="hljs-keyword">int</span> moveX = (<span class="hljs-keyword">int</span>) detector.getMoveX();
<span class="hljs-keyword">int</span> moveY = (<span class="hljs-keyword">int</span>) detector.getMoveY();
<span class="hljs-keyword">if</span> (mImageWidth > getWidth())
{
mRect.offset(-moveX, <span class="hljs-number">0</span>);
checkWidth();
invalidate();
}
<span class="hljs-keyword">if</span> (mImageHeight > getHeight())
{
mRect.offset(<span class="hljs-number">0</span>, -moveY);
checkHeight();
invalidate();
}
<span class="hljs-keyword">return</span> <span class="hljs-keyword">true</span>;
}
});
}
<span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">checkWidth</span>()
{
Rect rect = mRect;
<span class="hljs-keyword">int</span> imageWidth = mImageWidth;
<span class="hljs-keyword">int</span> imageHeight = mImageHeight;
<span class="hljs-keyword">if</span> (rect.right > imageWidth)
{
rect.right = imageWidth;
rect.left = imageWidth - getWidth();
}
<span class="hljs-keyword">if</span> (rect.left < <span class="hljs-number">0</span>)
{
rect.left = <span class="hljs-number">0</span>;
rect.right = getWidth();
}
}
<span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">checkHeight</span>()
{
Rect rect = mRect;
<span class="hljs-keyword">int</span> imageWidth = mImageWidth;
<span class="hljs-keyword">int</span> imageHeight = mImageHeight;
<span class="hljs-keyword">if</span> (rect.bottom > imageHeight)
{
rect.bottom = imageHeight;
rect.top = imageHeight - getHeight();
}
<span class="hljs-keyword">if</span> (rect.top < <span class="hljs-number">0</span>)
{
rect.top = <span class="hljs-number">0</span>;
rect.bottom = getHeight();
}
}
<span class="hljs-keyword">public</span> <span class="hljs-title">LargeImageView</span>(Context context, AttributeSet attrs)
{
<span class="hljs-keyword">super</span>(context, attrs);
init();
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">onTouchEvent</span>(MotionEvent event)
{
mDetector.onToucEvent(event);
<span class="hljs-keyword">return</span> <span class="hljs-keyword">true</span>;
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onDraw</span>(Canvas canvas)
{
Bitmap bm = mDecoder.decodeRegion(mRect, options);
canvas.drawBitmap(bm, <span class="hljs-number">0</span>, <span class="hljs-number">0</span>, <span class="hljs-keyword">null</span>);
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onMeasure</span>(<span class="hljs-keyword">int</span> widthMeasureSpec, <span class="hljs-keyword">int</span> heightMeasureSpec)
{
<span class="hljs-keyword">super</span>.onMeasure(widthMeasureSpec, heightMeasureSpec);
<span class="hljs-keyword">int</span> width = getMeasuredWidth();
<span class="hljs-keyword">int</span> height = getMeasuredHeight();
<span class="hljs-keyword">int</span> imageWidth = mImageWidth;
<span class="hljs-keyword">int</span> imageHeight = mImageHeight;
<span class="hljs-comment">//默认直接显示图片的中心区域,可以自己去调节</span>
mRect.left = imageWidth / <span class="hljs-number">2</span> - width / <span class="hljs-number">2</span>;
mRect.top = imageHeight / <span class="hljs-number">2</span> - height / <span class="hljs-number">2</span>;
mRect.right = mRect.left + width;
mRect.bottom = mRect.top + height;
}
}
</code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li><li>71</li><li>72</li><li>73</li><li>74</li><li>75</li><li>76</li><li>77</li><li>78</li><li>79</li><li>80</li><li>81</li><li>82</li><li>83</li><li>84</li><li>85</li><li>86</li><li>87</li><li>88</li><li>89</li><li>90</li><li>91</li><li>92</li><li>93</li><li>94</li><li>95</li><li>96</li><li>97</li><li>98</li><li>99</li><li>100</li><li>101</li><li>102</li><li>103</li><li>104</li><li>105</li><li>106</li><li>107</li><li>108</li><li>109</li><li>110</li><li>111</li><li>112</li><li>113</li><li>114</li><li>115</li><li>116</li><li>117</li><li>118</li><li>119</li><li>120</li><li>121</li><li>122</li><li>123</li><li>124</li><li>125</li><li>126</li><li>127</li><li>128</li><li>129</li><li>130</li><li>131</li><li>132</li><li>133</li><li>134</li><li>135</li><li>136</li><li>137</li><li>138</li><li>139</li><li>140</li><li>141</li><li>142</li><li>143</li><li>144</li><li>145</li><li>146</li><li>147</li><li>148</li><li>149</li><li>150</li><li>151</li><li>152</li><li>153</li><li>154</li><li>155</li><li>156</li><li>157</li><li>158</li><li>159</li><li>160</li><li>161</li><li>162</li><li>163</li><li>164</li><li>165</li><li>166</li><li>167</li><li>168</li><li>169</li><li>170</li><li>171</li><li>172</li><li>173</li><li>174</li><li>175</li><li>176</li><li>177</li><li>178</li><li>179</li><li>180</li><li>181</li><li>182</li><li>183</li><li>184</li></ul>
根据上述源码:
- setInputStream里面去获得图片的真实的宽度和高度,以及初始化我们的mDecoder
- onMeasure里面为我们的显示区域的rect赋值,大小为view的尺寸
- onTouchEvent里面我们监听move的手势,在监听的回调里面去改变rect的参数,以及做边界检查,最后invalidate
- 在onDraw里面就是根据rect拿到bitmap,然后draw了
ok,上面并不复杂,不过大家有没有注意到,这个监听用户move手势的代码写的有点奇怪,恩,这里模仿了系统的ScaleGestureDetector,编写了MoveGestureDetector,代码如下:
-
MoveGestureDetector
<code class="language-java hljs has-numbering"> <span class="hljs-keyword">package</span> com.zhy.blogcodes.largeImage.view; <span class="hljs-keyword">import</span> android.content.Context; <span class="hljs-keyword">import</span> android.graphics.PointF; <span class="hljs-keyword">import</span> android.view.MotionEvent; <span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">MoveGestureDetector</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">BaseGestureDetector</span> {</span> <span class="hljs-keyword">private</span> PointF mCurrentPointer; <span class="hljs-keyword">private</span> PointF mPrePointer; <span class="hljs-comment">//仅仅为了减少创建内存</span> <span class="hljs-keyword">private</span> PointF mDeltaPointer = <span class="hljs-keyword">new</span> PointF(); <span class="hljs-comment">//用于记录最终结果,并返回</span> <span class="hljs-keyword">private</span> PointF mExtenalPointer = <span class="hljs-keyword">new</span> PointF(); <span class="hljs-keyword">private</span> OnMoveGestureListener mListenter; <span class="hljs-keyword">public</span> <span class="hljs-title">MoveGestureDetector</span>(Context context, OnMoveGestureListener listener) { <span class="hljs-keyword">super</span>(context); mListenter = listener; } <span class="hljs-annotation">@Override</span> <span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">handleInProgressEvent</span>(MotionEvent event) { <span class="hljs-keyword">int</span> actionCode = event.getAction() & MotionEvent.ACTION_MASK; <span class="hljs-keyword">switch</span> (actionCode) { <span class="hljs-keyword">case</span> MotionEvent.ACTION_CANCEL: <span class="hljs-keyword">case</span> MotionEvent.ACTION_UP: mListenter.onMoveEnd(<span class="hljs-keyword">this</span>); resetState(); <span class="hljs-keyword">break</span>; <span class="hljs-keyword">case</span> MotionEvent.ACTION_MOVE: updateStateByEvent(event); <span class="hljs-keyword">boolean</span> update = mListenter.onMove(<span class="hljs-keyword">this</span>); <span class="hljs-keyword">if</span> (update) { mPreMotionEvent.recycle(); mPreMotionEvent = MotionEvent.obtain(event); } <span class="hljs-keyword">break</span>; } } <span class="hljs-annotation">@Override</span> <span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">handleStartProgressEvent</span>(MotionEvent event) { <span class="hljs-keyword">int</span> actionCode = event.getAction() & MotionEvent.ACTION_MASK; <span class="hljs-keyword">switch</span> (actionCode) { <span class="hljs-keyword">case</span> MotionEvent.ACTION_DOWN: resetState();<span class="hljs-comment">//防止没有接收到CANCEL or UP ,保险起见</span> mPreMotionEvent = MotionEvent.obtain(event); updateStateByEvent(event); <span class="hljs-keyword">break</span>; <span class="hljs-keyword">case</span> MotionEvent.ACTION_MOVE: mGestureInProgress = mListenter.onMoveBegin(<span class="hljs-keyword">this</span>); <span class="hljs-keyword">break</span>; } } <span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">updateStateByEvent</span>(MotionEvent event) { <span class="hljs-keyword">final</span> MotionEvent prev = mPreMotionEvent; mPrePointer = caculateFocalPointer(prev); mCurrentPointer = caculateFocalPointer(event); <span class="hljs-comment">//Log.e("TAG", mPrePointer.toString() + " , " + mCurrentPointer);</span> <span class="hljs-keyword">boolean</span> mSkipThisMoveEvent = prev.getPointerCount() != event.getPointerCount(); <span class="hljs-comment">//Log.e("TAG", "mSkipThisMoveEvent = " + mSkipThisMoveEvent);</span> mExtenalPointer.x = mSkipThisMoveEvent ? <span class="hljs-number">0</span> : mCurrentPointer.x - mPrePointer.x; mExtenalPointer.y = mSkipThisMoveEvent ? <span class="hljs-number">0</span> : mCurrentPointer.y - mPrePointer.y; } <span class="hljs-javadoc">/** * 根据event计算多指中心点 * *<span class="hljs-javadoctag"> @param</span> event *<span class="hljs-javadoctag"> @return</span> */</span> <span class="hljs-keyword">private</span> PointF <span class="hljs-title">caculateFocalPointer</span>(MotionEvent event) { <span class="hljs-keyword">final</span> <span class="hljs-keyword">int</span> count = event.getPointerCount(); <span class="hljs-keyword">float</span> x = <span class="hljs-number">0</span>, y = <span class="hljs-number">0</span>; <span class="hljs-keyword">for</span> (<span class="hljs-keyword">int</span> i = <span class="hljs-number">0</span>; i < count; i++) { x += event.getX(i); y += event.getY(i); } x /= count; y /= count; <span class="hljs-keyword">return</span> <span class="hljs-keyword">new</span> PointF(x, y); } <span class="hljs-keyword">public</span> <span class="hljs-keyword">float</span> <span class="hljs-title">getMoveX</span>() { <span class="hljs-keyword">return</span> mExtenalPointer.x; } <span class="hljs-keyword">public</span> <span class="hljs-keyword">float</span> <span class="hljs-title">getMoveY</span>() { <span class="hljs-keyword">return</span> mExtenalPointer.y; } <span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">interface</span> <span class="hljs-title">OnMoveGestureListener</span> {</span> <span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">onMoveBegin</span>(MoveGestureDetector detector); <span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">onMove</span>(MoveGestureDetector detector); <span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onMoveEnd</span>(MoveGestureDetector detector); } <span class="hljs-keyword">public</span> <span class="hljs-keyword">static</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">SimpleMoveGestureDetector</span> <span class="hljs-keyword">implements</span> <span class="hljs-title">OnMoveGestureListener</span> {</span> <span class="hljs-annotation">@Override</span> <span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">onMoveBegin</span>(MoveGestureDetector detector) { <span class="hljs-keyword">return</span> <span class="hljs-keyword">true</span>; } <span class="hljs-annotation">@Override</span> <span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">onMove</span>(MoveGestureDetector detector) { <span class="hljs-keyword">return</span> <span class="hljs-keyword">false</span>; } <span class="hljs-annotation">@Override</span> <span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onMoveEnd</span>(MoveGestureDetector detector) { } } }</code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li><li>71</li><li>72</li><li>73</li><li>74</li><li>75</li><li>76</li><li>77</li><li>78</li><li>79</li><li>80</li><li>81</li><li>82</li><li>83</li><li>84</li><li>85</li><li>86</li><li>87</li><li>88</li><li>89</li><li>90</li><li>91</li><li>92</li><li>93</li><li>94</li><li>95</li><li>96</li><li>97</li><li>98</li><li>99</li><li>100</li><li>101</li><li>102</li><li>103</li><li>104</li><li>105</li><li>106</li><li>107</li><li>108</li><li>109</li><li>110</li><li>111</li><li>112</li><li>113</li><li>114</li><li>115</li><li>116</li><li>117</li><li>118</li><li>119</li><li>120</li><li>121</li><li>122</li><li>123</li><li>124</li><li>125</li><li>126</li><li>127</li><li>128</li><li>129</li><li>130</li><li>131</li><li>132</li><li>133</li><li>134</li><li>135</li><li>136</li><li>137</li><li>138</li><li>139</li><li>140</li><li>141</li><li>142</li><li>143</li><li>144</li><li>145</li><li>146</li><li>147</li><li>148</li><li>149</li><li>150</li><li>151</li><li>152</li></ul> -
BaseGestureDetector
<code class="hljs cs has-numbering">package com.zhy.blogcodes.largeImage.view; import android.content.Context; import android.view.MotionEvent; <span class="hljs-keyword">public</span> <span class="hljs-keyword">abstract</span> <span class="hljs-keyword">class</span> BaseGestureDetector { <span class="hljs-keyword">protected</span> boolean mGestureInProgress; <span class="hljs-keyword">protected</span> MotionEvent mPreMotionEvent; <span class="hljs-keyword">protected</span> MotionEvent mCurrentMotionEvent; <span class="hljs-keyword">protected</span> Context mContext; <span class="hljs-keyword">public</span> <span class="hljs-title">BaseGestureDetector</span>(Context context) { mContext = context; } <span class="hljs-keyword">public</span> boolean <span class="hljs-title">onToucEvent</span>(MotionEvent <span class="hljs-keyword">event</span>) { <span class="hljs-keyword">if</span> (!mGestureInProgress) { handleStartProgressEvent(<span class="hljs-keyword">event</span>); } <span class="hljs-keyword">else</span> { handleInProgressEvent(<span class="hljs-keyword">event</span>); } <span class="hljs-keyword">return</span> <span class="hljs-keyword">true</span>; } <span class="hljs-keyword">protected</span> <span class="hljs-keyword">abstract</span> <span class="hljs-keyword">void</span> <span class="hljs-title">handleInProgressEvent</span>(MotionEvent <span class="hljs-keyword">event</span>); <span class="hljs-keyword">protected</span> <span class="hljs-keyword">abstract</span> <span class="hljs-keyword">void</span> <span class="hljs-title">handleStartProgressEvent</span>(MotionEvent <span class="hljs-keyword">event</span>); <span class="hljs-keyword">protected</span> <span class="hljs-keyword">abstract</span> <span class="hljs-keyword">void</span> <span class="hljs-title">updateStateByEvent</span>(MotionEvent <span class="hljs-keyword">event</span>); <span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">resetState</span>() { <span class="hljs-keyword">if</span> (mPreMotionEvent != <span class="hljs-keyword">null</span>) { mPreMotionEvent.recycle(); mPreMotionEvent = <span class="hljs-keyword">null</span>; } <span class="hljs-keyword">if</span> (mCurrentMotionEvent != <span class="hljs-keyword">null</span>) { mCurrentMotionEvent.recycle(); mCurrentMotionEvent = <span class="hljs-keyword">null</span>; } mGestureInProgress = <span class="hljs-keyword">false</span>; } } </code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li></ul>你可能会说,一个move手势搞这么多代码,太麻烦了。的确是的,move手势的检测非常简单,那么之所以这么写呢,主要是为了可以复用,比如现在有一堆的
XXXGestureDetector,当我们需要监听什么手势,就直接拿个detector来检测多方便。我相信大家肯定也郁闷过Google,为什么只有ScaleGestureDetector而没有RotateGestureDetector呢。
根据上述,大家应该理解了为什么要这么做,当时不强制,每个人都有个性。
不过值得一提的是:上面这个手势检测的写法,不是我想的,而是一个开源的项目https://github.com/rharter/android-gesture-detectors,里面包含很多的手势检测。对应的博文是:http://code.almeros.com/android-multitouch-gesture-detectors#.VibzzhArJXg那面上面两个类就是我偷学了的~ 哈
四、测试
测试其实没撒好说的了,就是把我们的LargeImageView放入布局文件,然后Activity里面去设置inputstream了。
<code class="language-xml hljs has-numbering"><span class="hljs-tag"><<span class="hljs-title">RelativeLayout</span> <span class="hljs-attribute">xmlns:android</span>=<span class="hljs-value">"http://schemas.android.com/apk/res/android"</span>
<span class="hljs-attribute">xmlns:tools</span>=<span class="hljs-value">"http://schemas.android.com/tools"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">com.zhy.blogcodes.largeImage.view.LargeImageView
</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/id_largetImageview"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span>/></span>
<span class="hljs-tag"></<span class="hljs-title">RelativeLayout</span>></span></code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li></ul>
然后在Activity里面去设置图片:
<code class="language-java hljs has-numbering"><span class="hljs-keyword">package</span> com.zhy.blogcodes.largeImage;
<span class="hljs-keyword">import</span> android.os.Bundle;
<span class="hljs-keyword">import</span> android.support.v7.app.AppCompatActivity;
<span class="hljs-keyword">import</span> com.zhy.blogcodes.R;
<span class="hljs-keyword">import</span> com.zhy.blogcodes.largeImage.view.LargeImageView;
<span class="hljs-keyword">import</span> java.io.IOException;
<span class="hljs-keyword">import</span> java.io.InputStream;
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">LargeImageViewActivity</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">AppCompatActivity</span>
{</span>
<span class="hljs-keyword">private</span> LargeImageView mLargeImageView;
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onCreate</span>(Bundle savedInstanceState)
{
<span class="hljs-keyword">super</span>.onCreate(savedInstanceState);
setContentView(R.layout.activity_large_image_view);
mLargeImageView = (LargeImageView) findViewById(R.id.id_largetImageview);
<span class="hljs-keyword">try</span>
{
InputStream inputStream = getAssets().open(<span class="hljs-string">"world.jpg"</span>);
mLargeImageView.setInputStream(inputStream);
} <span class="hljs-keyword">catch</span> (IOException e)
{
e.printStackTrace();
}
}
}</code><ul style="display: block;" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li></ul>
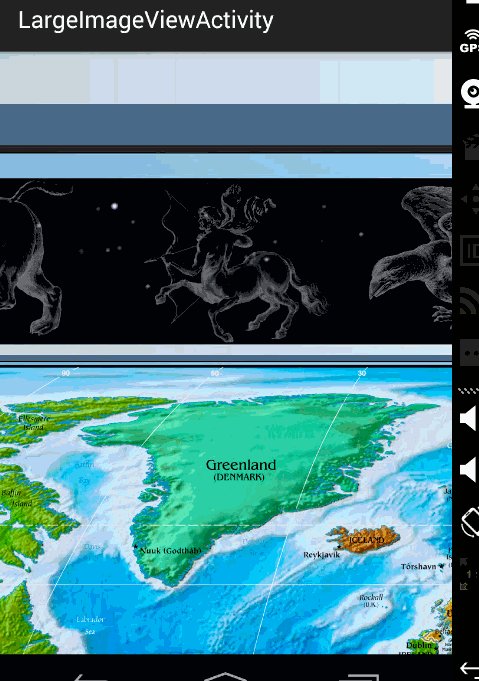
效果图:
ok,那么到此,显示巨图的方案以及详细的代码就描述完成了,总体还是非常简单的。
但是,在实际的项目中,可能会有更多的需求,比如增加放大、缩小;增加快滑手势等等,那么大家可以去参考这个库:https://github.com/johnnylambada/WorldMap,该库基本实现了绝大多数的需求,大家根据本文这个思路再去看这个库,也会简单很多,定制起来也容易。我这个地图的图就是该库里面提供的。
哈,掌握了这个,以后面试过程中也可以悄悄的装一把了,当你优雅的答完android加载图片的方案以后,然后接一句,其实还有一种情况,就是高清显示巨图,那么我们应该…相信面试官对你的印象会好很多~ have a nice day ~

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








