<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>IE6 浮动元素之间注释太多 导致重复字符BUG</title>
<style>
*{
margin:0;
padding:0;
}
#repeatword_bug{
width:200px;
height:200px;
background:#F00;
}
#re_float1{
float:left;
}
#re_float2{
float:left;
width:200px;
height:100px;
background:#FF6;
}
</style>
</head>
<body>
<div id="repeatword_bug">
<div id="re_float1"></div>
<!-- 下面的文字将重复-->
<div id="re_float2">这行文字在IE6中会被重复</div>
</div>
</body>
</html>
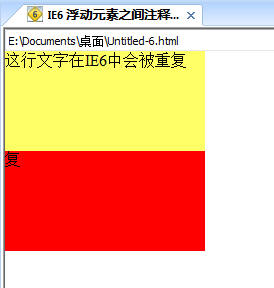
在IE6中,浮动元素之间有注释时就会把最后一个元素的文字重复,随着注释个数的增多,重复文字数量也变多

解决方案:最后一个浮动元素的右外边距-3px或者把父容器的宽度增加3px
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>IE6 浮动元素之间注释太多 导致重复字符BUG</title>
<style>
*{
margin:0;
padding:0;
}
#repeatword_bug{
width:200px;
height:200px;
background:#F00;
}
#re_float1{
float:left;
}
#re_float2{
float:left;
width:200px;
height:100px;
background:#FF6;
_margin-right:-3px;/*仅仅针对IE6 和3px的BUG解决方案类似 只不过这一次是把右外边距的-3px加到了最后一个被重复文字的浮动元素上*/
}
</style>
</head>
<body>
<div id="repeatword_bug">
<div id="re_float1"></div>
<!-- 下面的文字将重复-->
<div id="re_float2">这行文字在IE6中会被重复</div>
</div>
</body>
</html>
方案二
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>IE6 浮动元素之间注释太多 导致重复字符BUG</title>
<style>
*{
margin:0;
padding:0;
}
#repeatword_bug{
width:200px;
height:200px;
_width:203px;/*第二个解决方案是把父容器增加3px宽度*/
background:#F00;
}
#re_float1{
float:left;
}
#re_float2{
float:left;
width:200px;
height:100px;
background:#FF6;
}
</style>
</head>
<body>
<div id="repeatword_bug">
<div id="re_float1"></div>
<!-- 下面的文字将重复-->
<div id="re_float2">这行文字在IE6中会被重复</div>
</div>
</body>
</html>
























 96
96











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








