午后无聊,随便浏览了下网站,一不小心进了百度影音的官网,发现它这个背景图固定,真不晓得是怎么做到了,琢磨良久,原来用的是background-attachment: fixed;做成的,嗯,神奇的CSS!
百度影音官网: http://player.baidu.com/yingyin.html
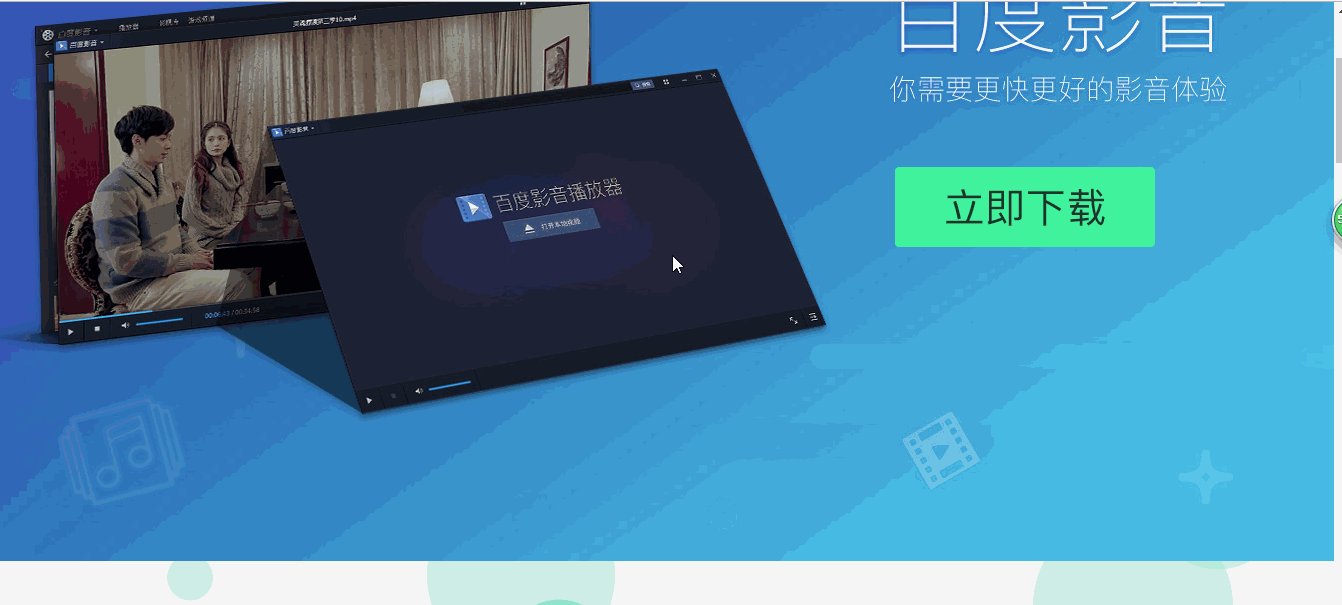
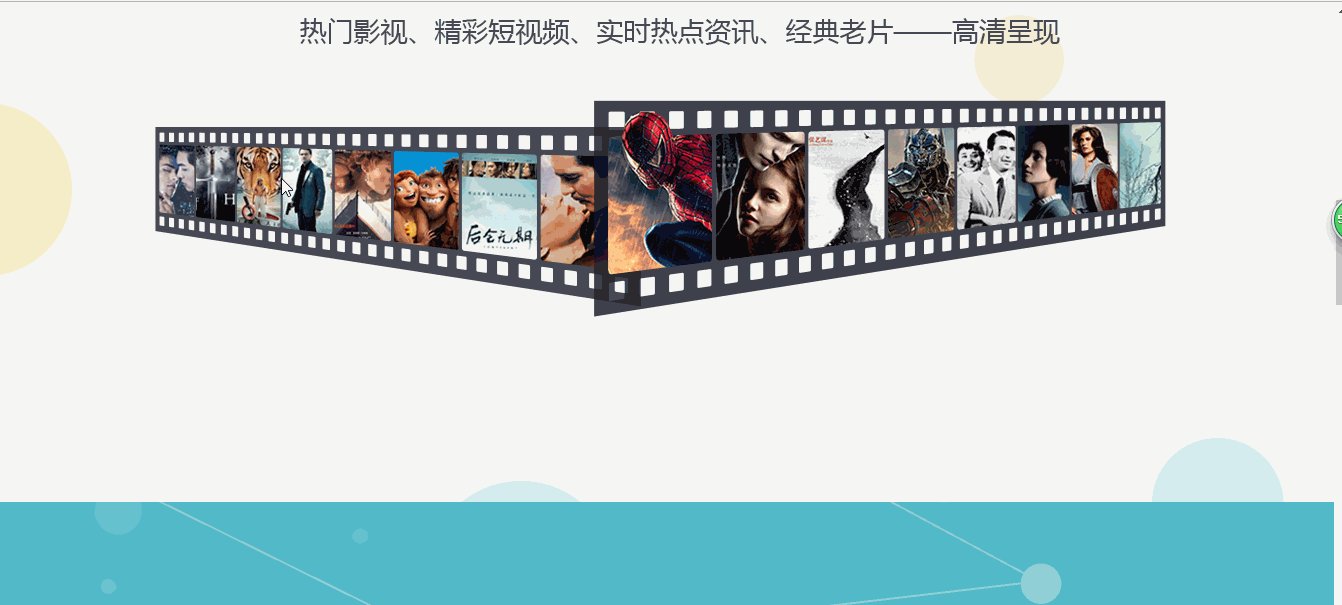
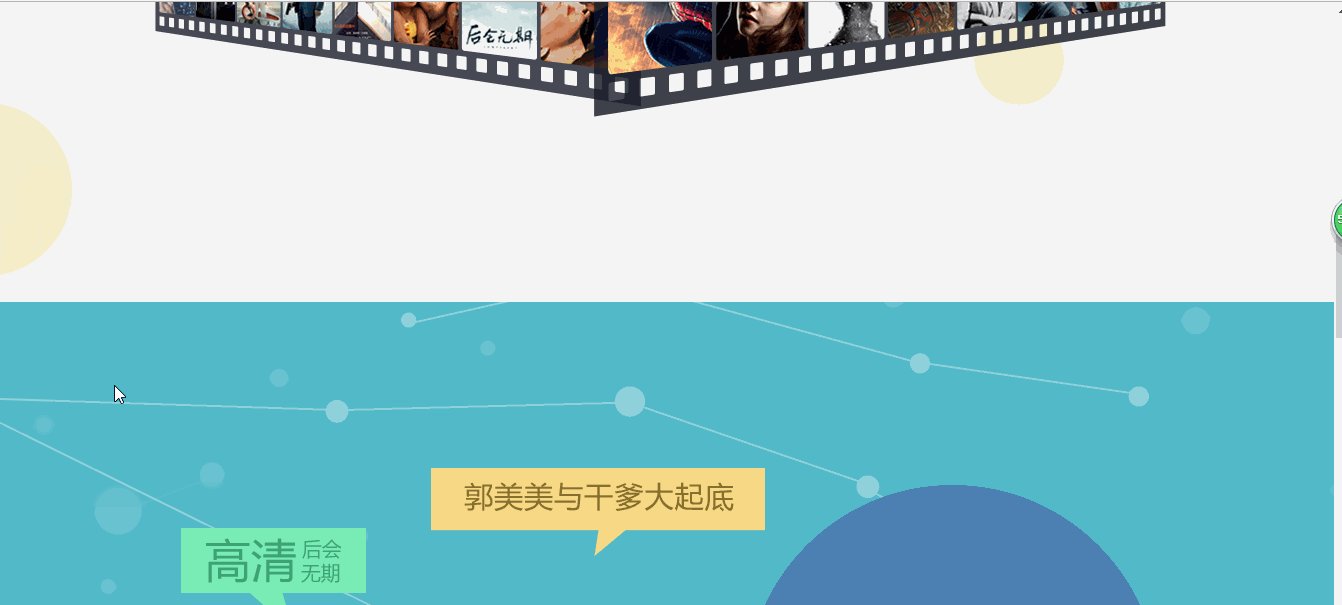
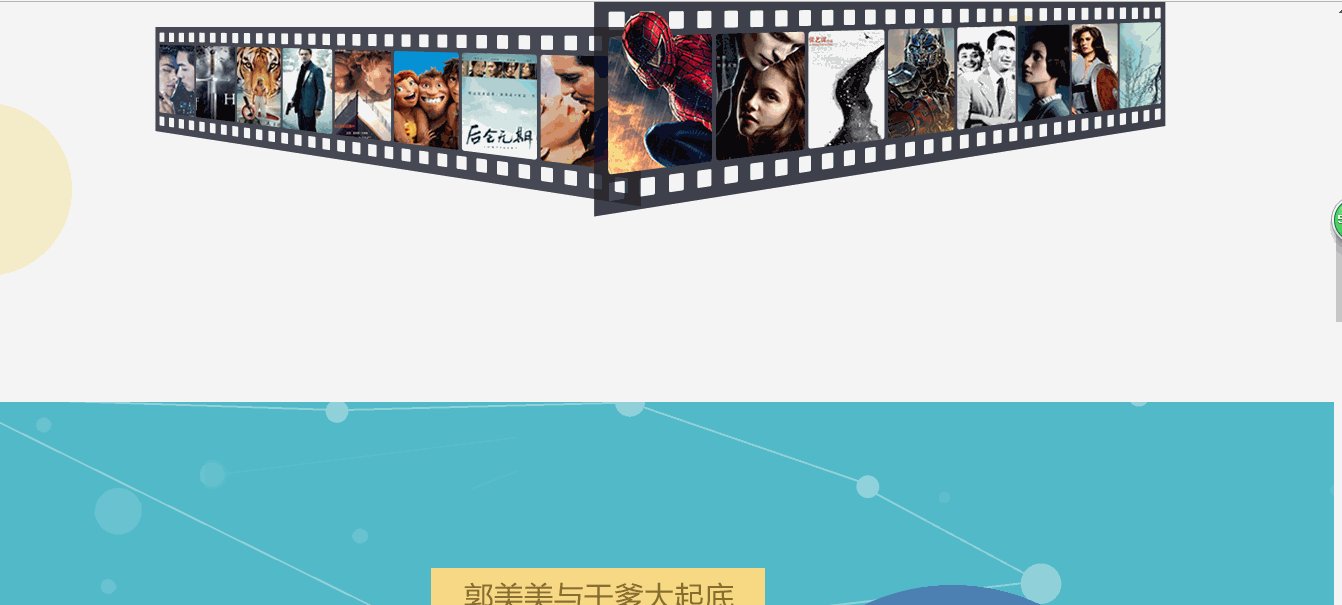
效果图:(看鼠标移动的位置)
附上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="test1.css" />
</head>
<body>
<!-- 宝库 -->
<div id="baoku" class="sec screen-sec png24">
<div class="screen-fixed png24"></div>
<div class="screen-fixed-top png24"></div>
<div class="screen-move png24"></div>
<div class="sec-info">
<h2>影视宝库</h2>
<p>热门影视、精彩短视频、实时热点资讯、经典老片————高清呈现</p>
</div>
</div>
<!-- 百度一下 -->
<div id="baidu" class="sec screen-sec png24">
<div class="screen-fixed png24"></div>
<div class="screen-fixed-top png24"></div>
<div class="screen-move png24"></div>
<div class="sec-info">
<h2>百度一下</h2>
<p>引入强大的百度搜索技术</p>
<p>海量网络资源点击直达!</p>
</div>
</div>
</body>
</html>test1.css
#baoku {
background: #f5f5f5 fixed;
}
.screen-sec {
position: relative;
height: 800px;
overflow: hidden;
margin: 0 auto;
}
#baoku .screen-fixed {
background: url(http://player.baidu.com/home/images/sec_baoku_front_fixed.png) no-repeat fixed 50% 0;
}
#baoku .screen-fixed-top {
background: url(http://player.baidu.com/home/images/sec_baoku_front_fixed_top.png) no-repeat fixed 50% 0;
}
#baoku .screen-move {
background: url(http://player.baidu.com/home/images/sec_baoku_move.png) no-repeat 50% 50%;
}
.screen-fixed {
height: 800px;
width: 100%;
position: absolute;
top: 0;
z-index: 100;
}
.screen-fixed-top {
height: 800px;
width: 100%;
position: absolute;
top: 0;
z-index: 101;
}
.screen-move {
height: 800px;
width: 100%;
position: absolute;
top: 0;
z-index: 200;
}
.sec-info {
visibility: hidden;
}
#baidu {
background: #51b9c8 fixed;
}
#baidu .screen-move {
background: url(http://player.baidu.com/home/images/sec_baidu_move.png) no-repeat 50% 50%;
}
#baidu .screen-fixed {
background: url(http://player.baidu.com/home/images/sec_baidu_front_fixed.png) no-repeat fixed 50% 0;
}
#baidu .screen-fixed-top {
background: url(http://player.baidu.com/home/images/sec_baidu_front_fixed_top.png) no-repeat fixed 50% 0;
}























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








