系统介绍
二十一世纪我们的社会进入了信息时代,信息管理系统的建立,大大提高了人们信息化水平。传统的管理方式对时间、地点的限制太多,而在线管理系统刚好能满足这些需求,在线管理系统突破了传统管理方式的局限性。于是本文针对这一需求设计并实现了一个基于springboot出租车管理网站,为了简捷并有效的解决出租车各方面的问题。
本文讲述了出租车管理网站。结合电子管理系统的特点,分析了出租车管理网站的背景,给出了出租车管理网站实现的设计方案。
本论文主要完成不同用户的权限划分,不同用户具有不同权限的操作功能,在用户模块,主要有用户进行注册和登录,用户可以查看资讯通知、打卡中心、车辆信息、出车信息、维修申报等,还能修改个人信息等;在公司信息模块,公司信息添加车辆信息或者出车信息等,在管理员模块,管理员可以对用户信息、公司信息、维修申报、收支信息等进行相应的操作。
系统主要技术
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:jdk1.8
Maven: apache-maven 3.8.1-bin系统展示
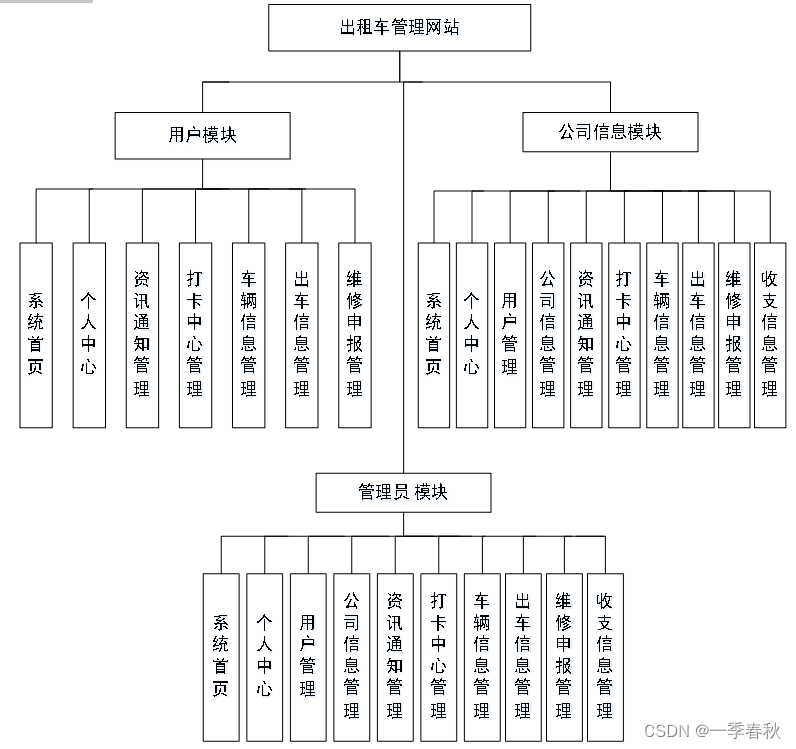
出租车管理网站分为三个模块,分别是管理员功能模块和用户、公司信息功能模块。管理员功能模块包括:用户、公司信息、资讯通知、打卡中心、车辆信息、出车信息、维修申报、收支信息等功能,用户功能模块包括:车辆信息、出车信息、维修申报等,公司信息功能模块包括:资讯通知、打卡中心、车辆信息、出车信息、维修申报等,系统总体功能如下图所示[12]。

5.1管理员模块实现
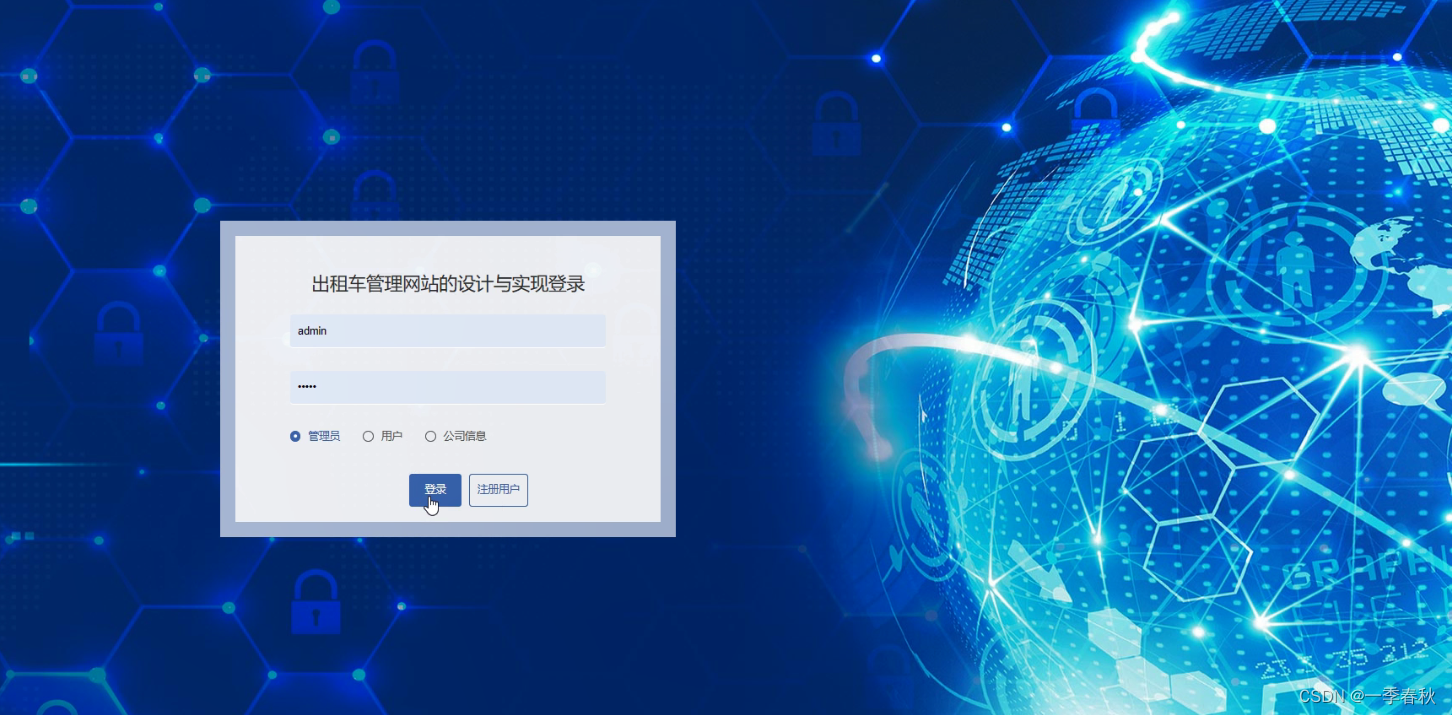
管理员登录,在登录页面正确输入用户名和密码、角色后,点击登录操作;如图5-1所示。

图5-1管理员登录界面
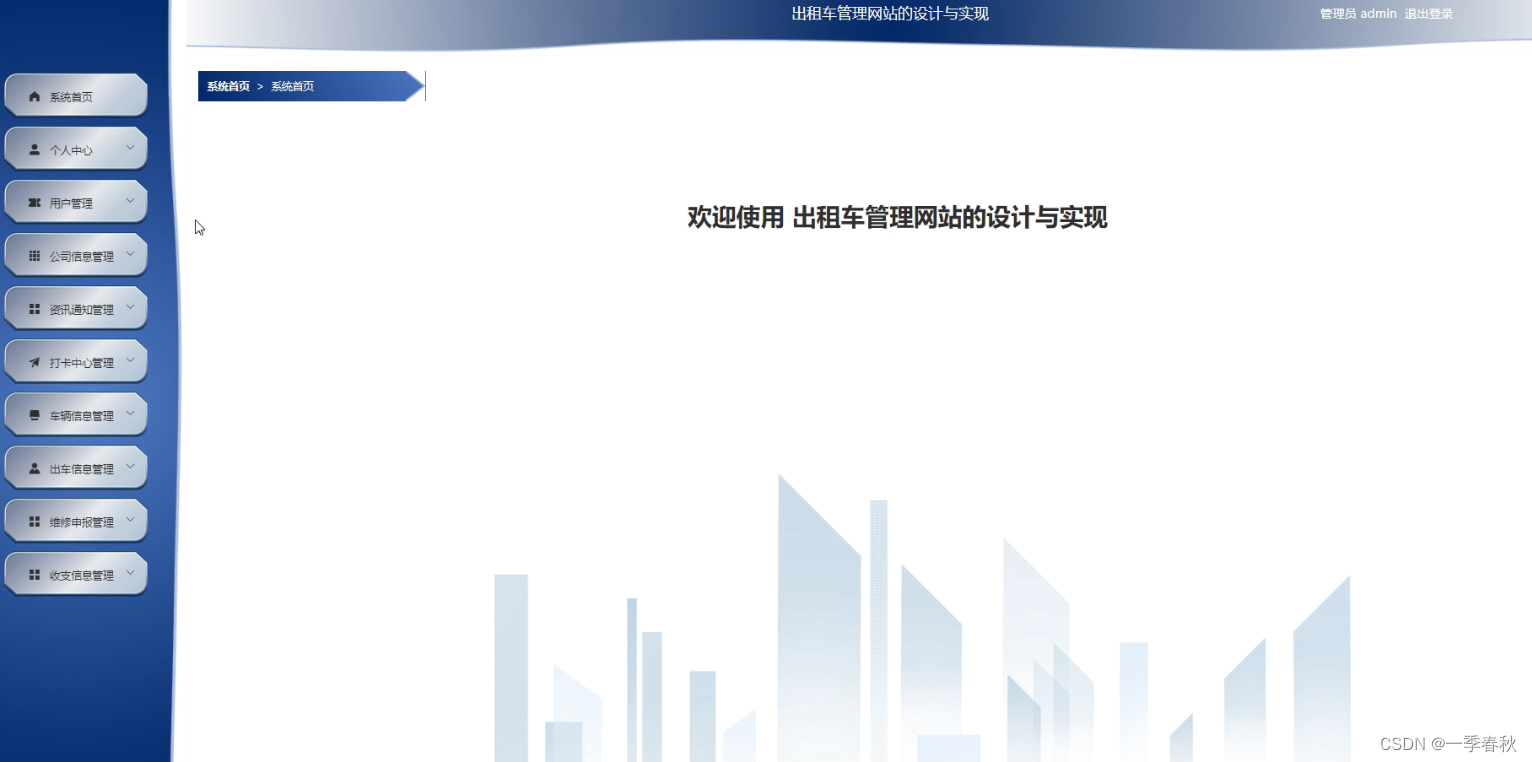
管理员进入主页面,主要功能包括对系统首页、个人中心、用户管理、公司信息管理、资讯通知管理、打卡中心管理、车辆信息管理、出车信息管理、维修申报管理、收支信息管理等进行操作。管理员主页面如图5-2所示:

图5-2管理员主界面
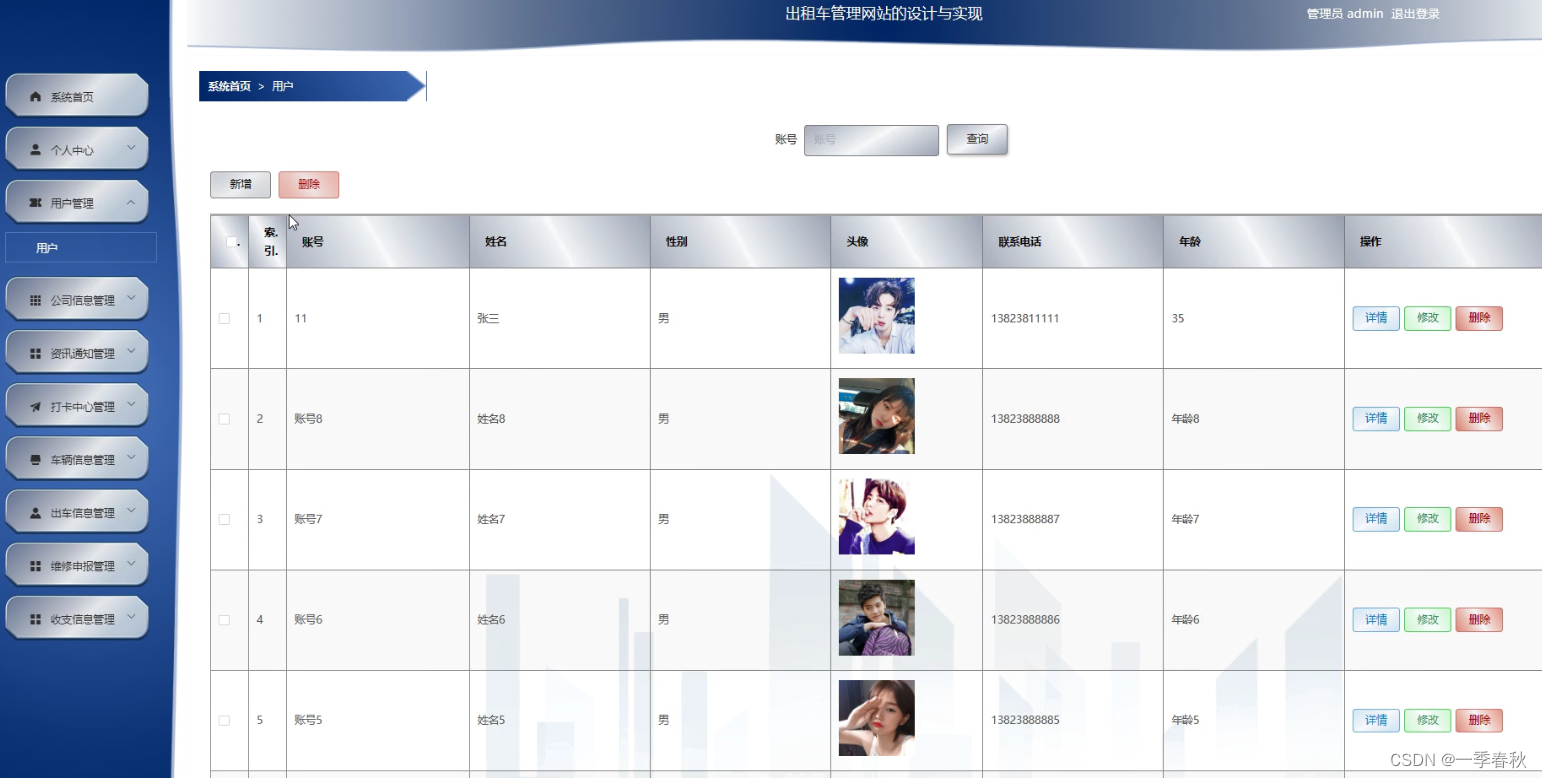
管理员点击用户管理,在用户管理页面对账号、姓名、性别、头像、联系电话、年龄等信息,可以查询、新增、修改或删除用户信息等操作。如图5-3所示:

图5-3用户管理界面
管理员点击公司信息管理,在公司信息管理页面对公司账号、公司名称、公司照片、经营范围、营业时间、公司地址、咨询电话等信息,可以查询、新增、修改或删除公司信息信息等操作。如图5-4所示:

图5-4公司信息管理界面
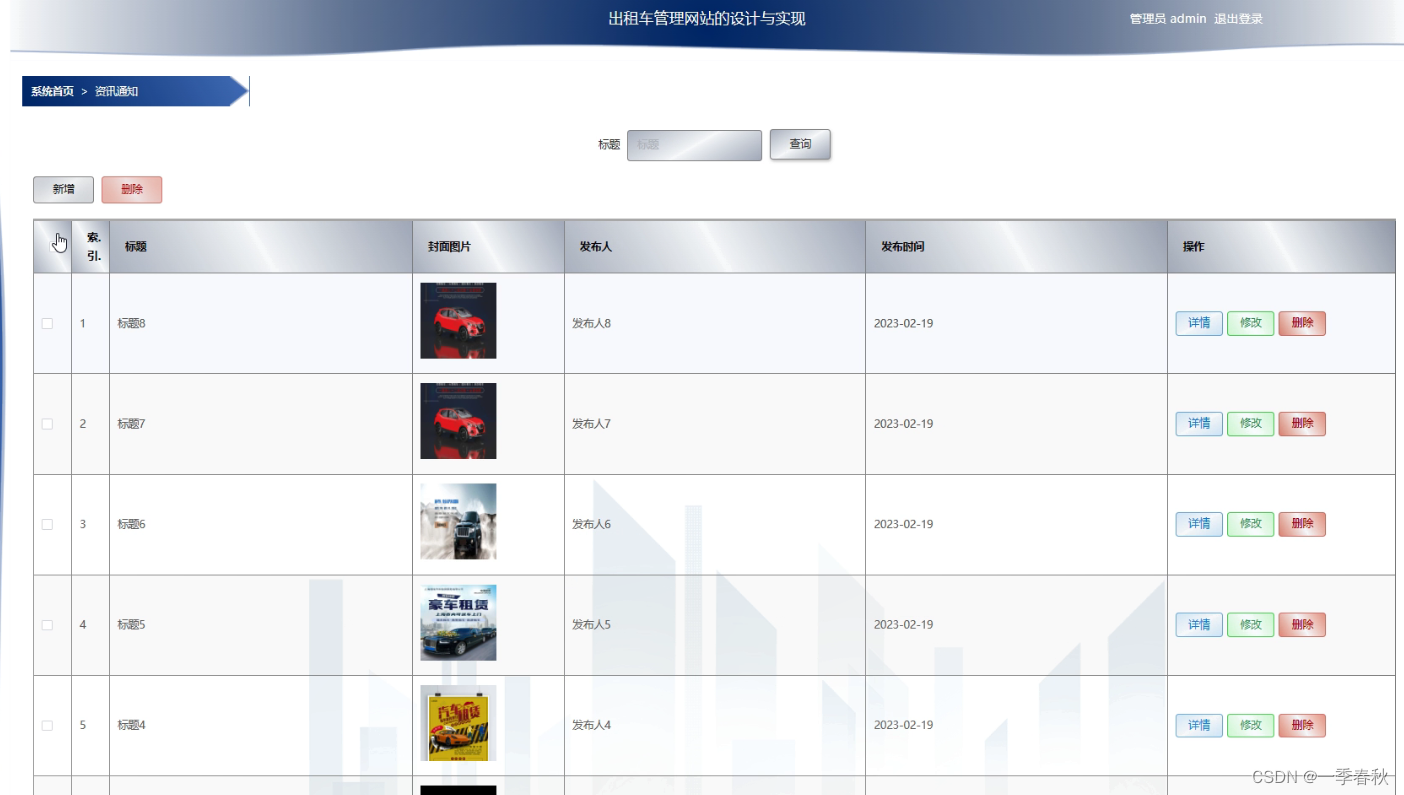
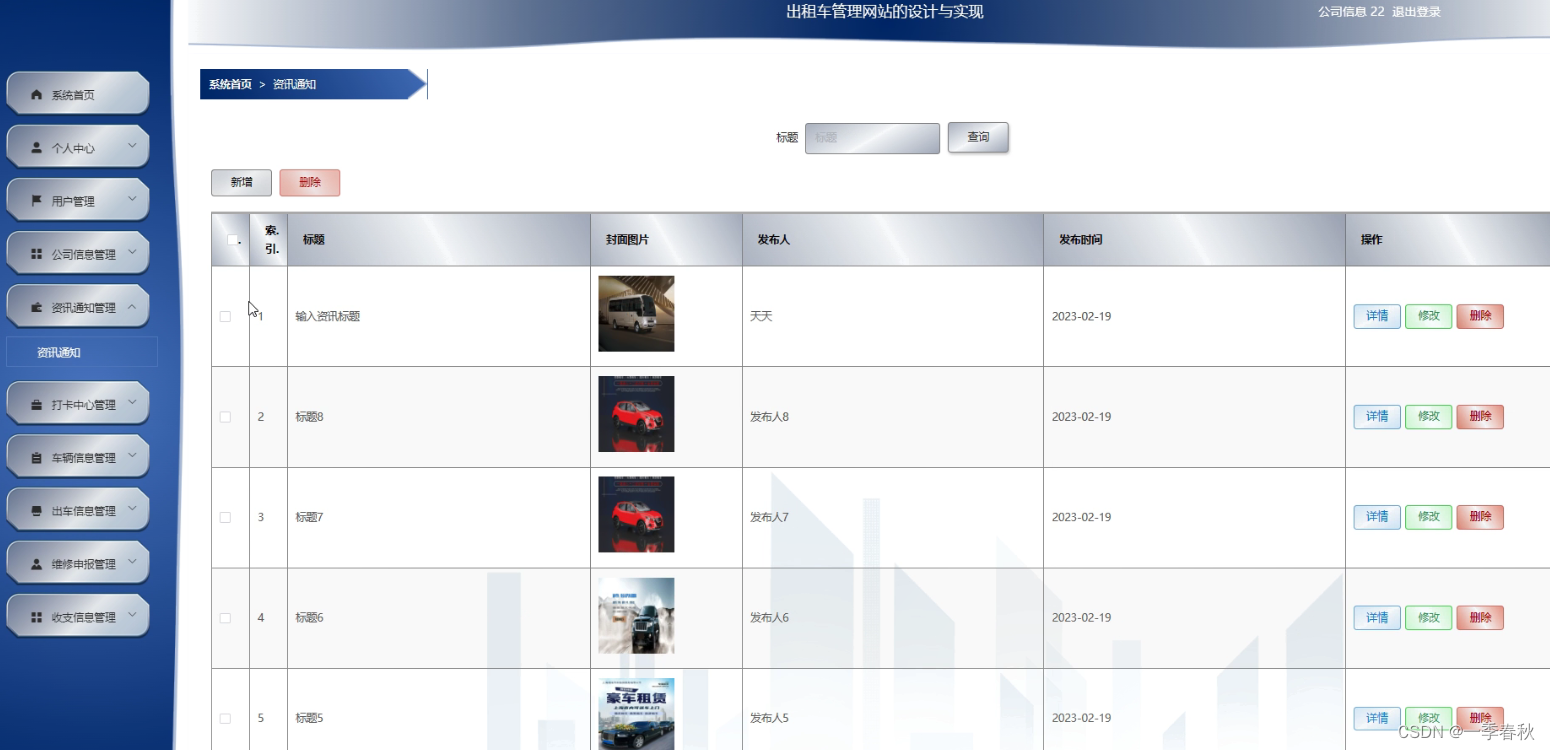
管理员点击资讯通知管理,在资讯通知管理页面对标题、发布图片、发布人、发布时间等信息,可以查询或删除资讯通知等操作。如图5-5所示:

图5-5资讯通知管理界面
管理员点击打卡中心管理,在打卡中心管理页面对账号、姓名、打卡时间、打卡类型、地址等信息,可以查询或删除打卡中心等操作。如图5-6所示:

图5-6打卡中心管理界面
管理员点击收支信息管理,在收支信息管理页面对收入名称、收入清单、收入项目、收入金额、收入时间、支出名称、支出项目、支出明细、支出金额、支出时间、发票、收支情况等信息,可以查询、新增或删除收支信息等操作。如图5-7所示:

图5-7收支信息管理界面
管理员点击出车信息管理,在出车信息管理页面对车牌号、型号、车辆颜色、车辆照片、日费用、账号、姓名、出车时间、负责区域、当前状态、公司账号、公司名称、是否支付等信息,可以查询或删除出车信息,如图5-8所示:

图5-8出车信息管理界面
5.2公司信息模块实现
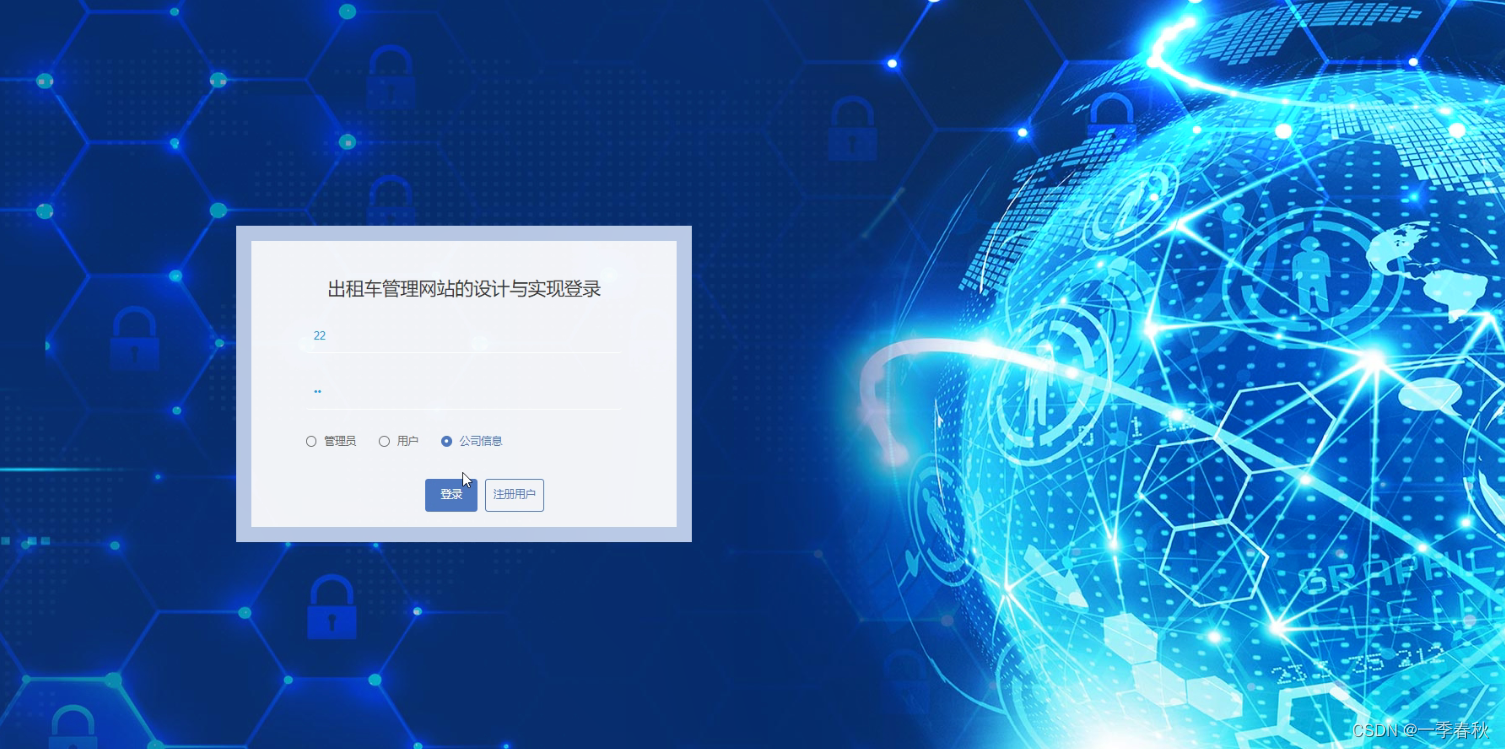
登录界面,首先双击打开系统,连上网络之后会显示出本系统的登录界面,这是进入系统的第初始页面“登录”,能成功进入到该登录界面则代表系统的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能,如图5-9所示。

图5-9公司信息登录界面
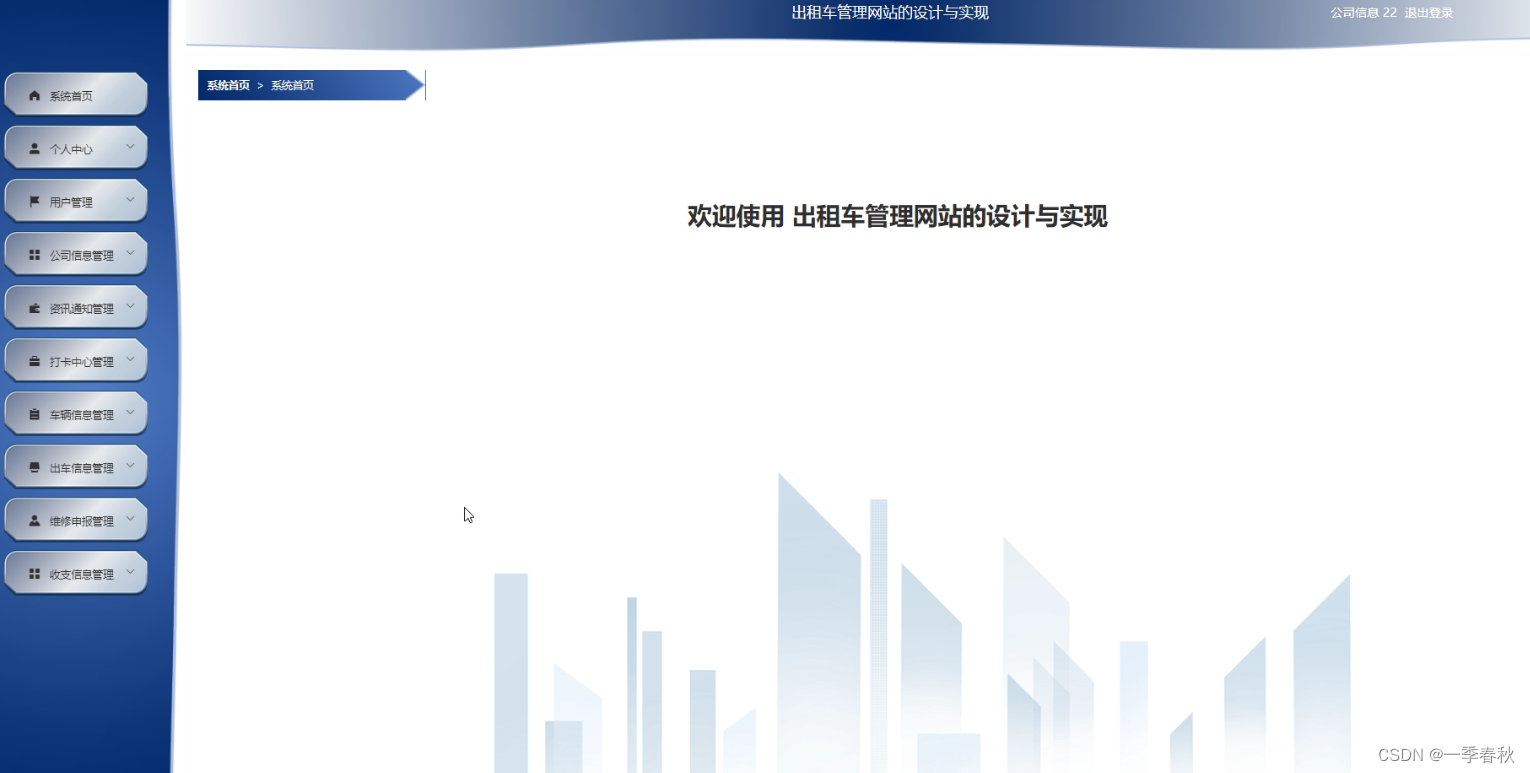
公司信息登录系统后,可以对系统首页、个人中心、用户管理、公司信息管理、资讯通知管理、打卡中心管理、车辆信息管理、出车信息管理、维修申报管理、收支信息管理等功能进行相应操作,如图5-10所示。

图5-10公司信息功能界图面
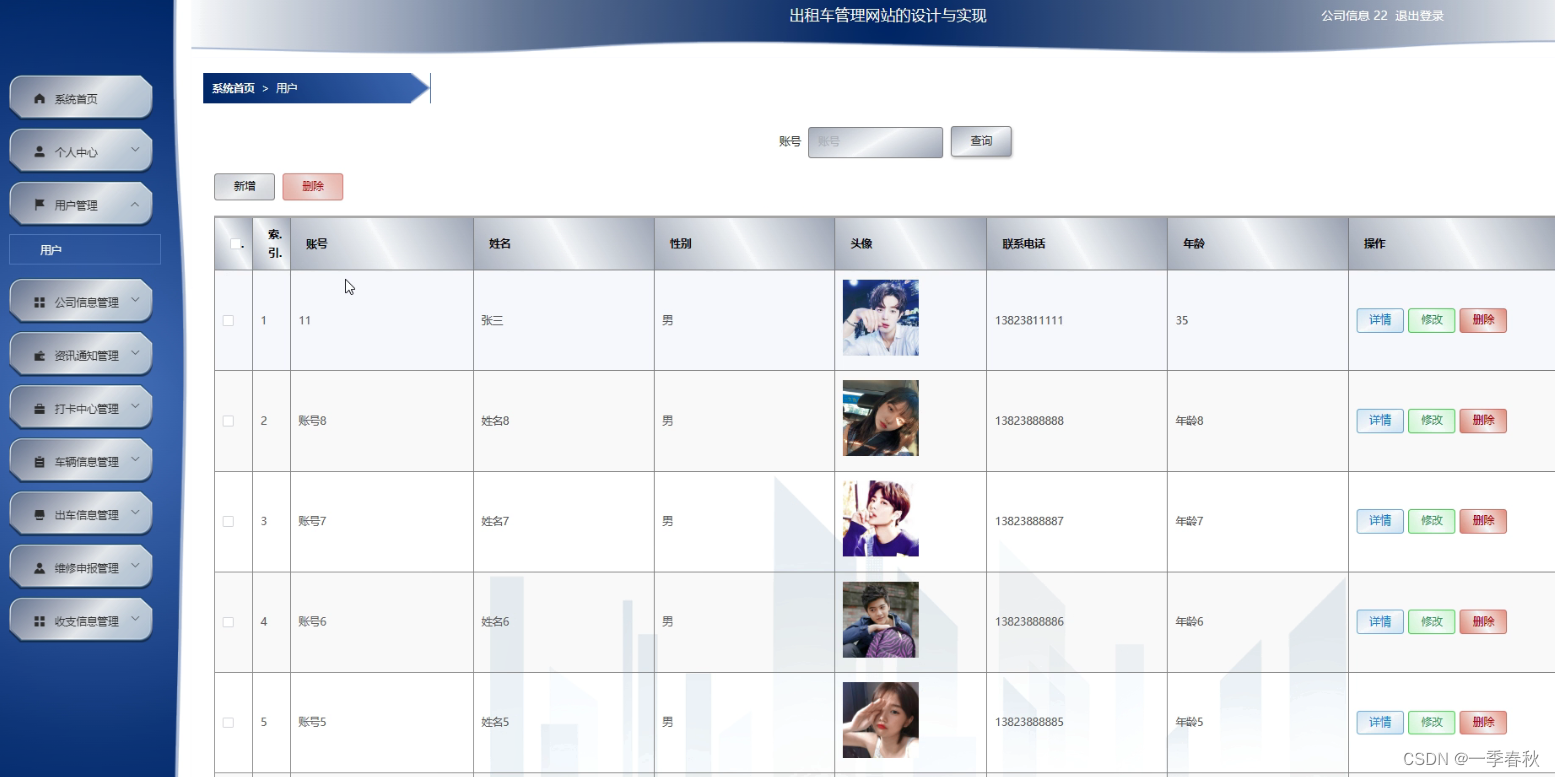
公司信息点击用户管理,在用户管理页面对账号、姓名、性别、头像、联系电话、年龄等信息,可以查询、新增、修改或删除用户信息等操作。如图5-11所示:

图5-11用户管理界面
公司信息点击公司信息管理,在公司信息管理页面对公司账号、公司名称、公司照片、经营范围、营业时间、公司地址、咨询电话等信息,可以查询、新增、修改或删除公司信息信息等操作。如图5-12所示:

图5-12公司信息管理界面
公司信息点击资讯通知管理,在资讯通知管理页面对标题、发布图片、发布人、发布时间等信息,可以查询、新增或删除资讯通知等操作。如图5-13所示:

图5-13资讯通知管理界面
公司信息点击打卡中心管理,在打卡中心管理页面对账号、姓名、打卡时间、打卡类型、地址等信息,可以查询或删除打卡中心等操作。如图5-14所示:
图5-14打卡中心管理界面
5.3用户模块实现
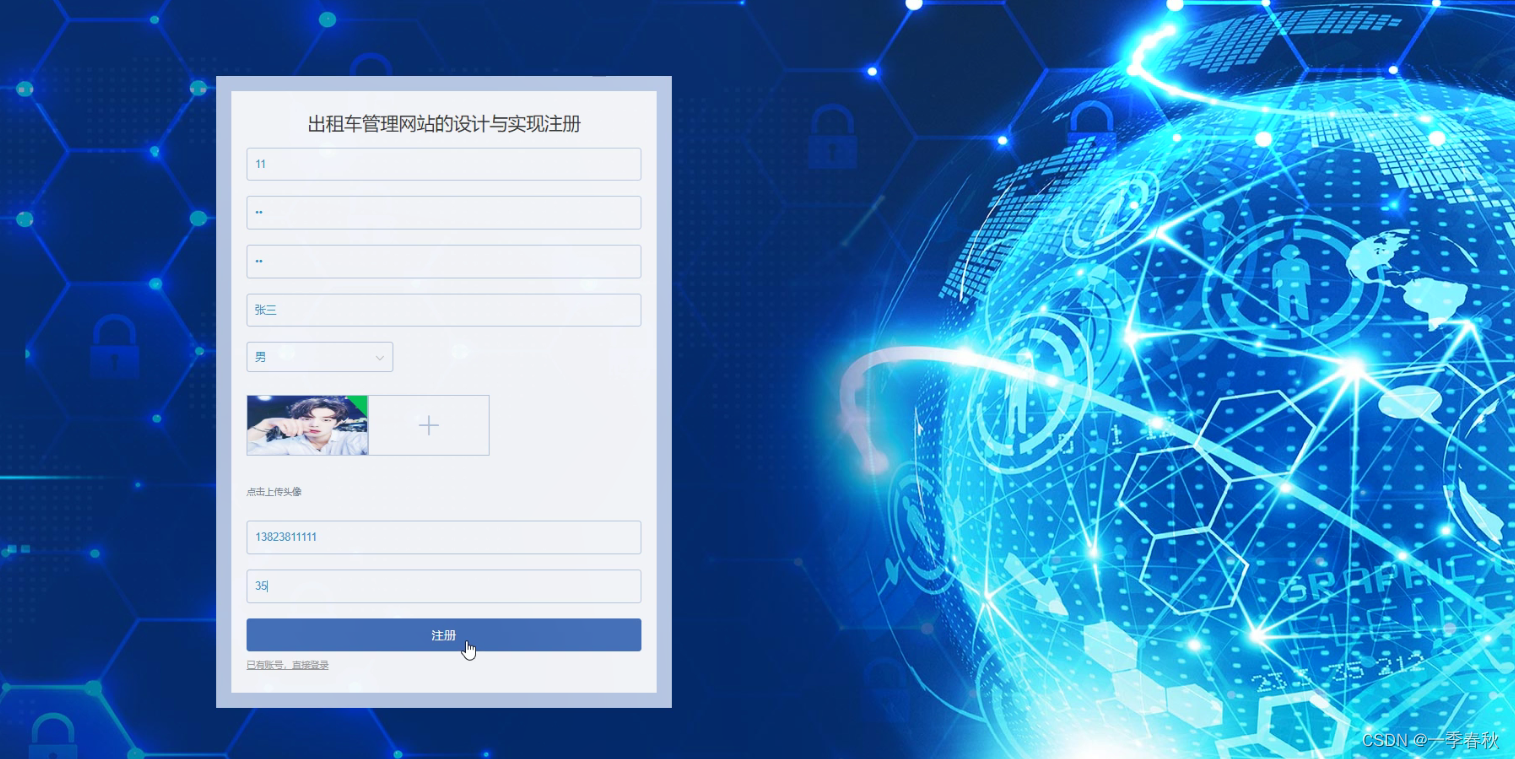
注册界面,第一次使用本系统的使用者,首先是要进行注册,点击“注册”,然后就会进入到注册的页面里面,将用户信息录入注册表,确认信息正确后,系统才会进入登录界面,用户登录成功后可使用本系统所提供的所有功能,如图5-15所示。

图5-15用户注册界面
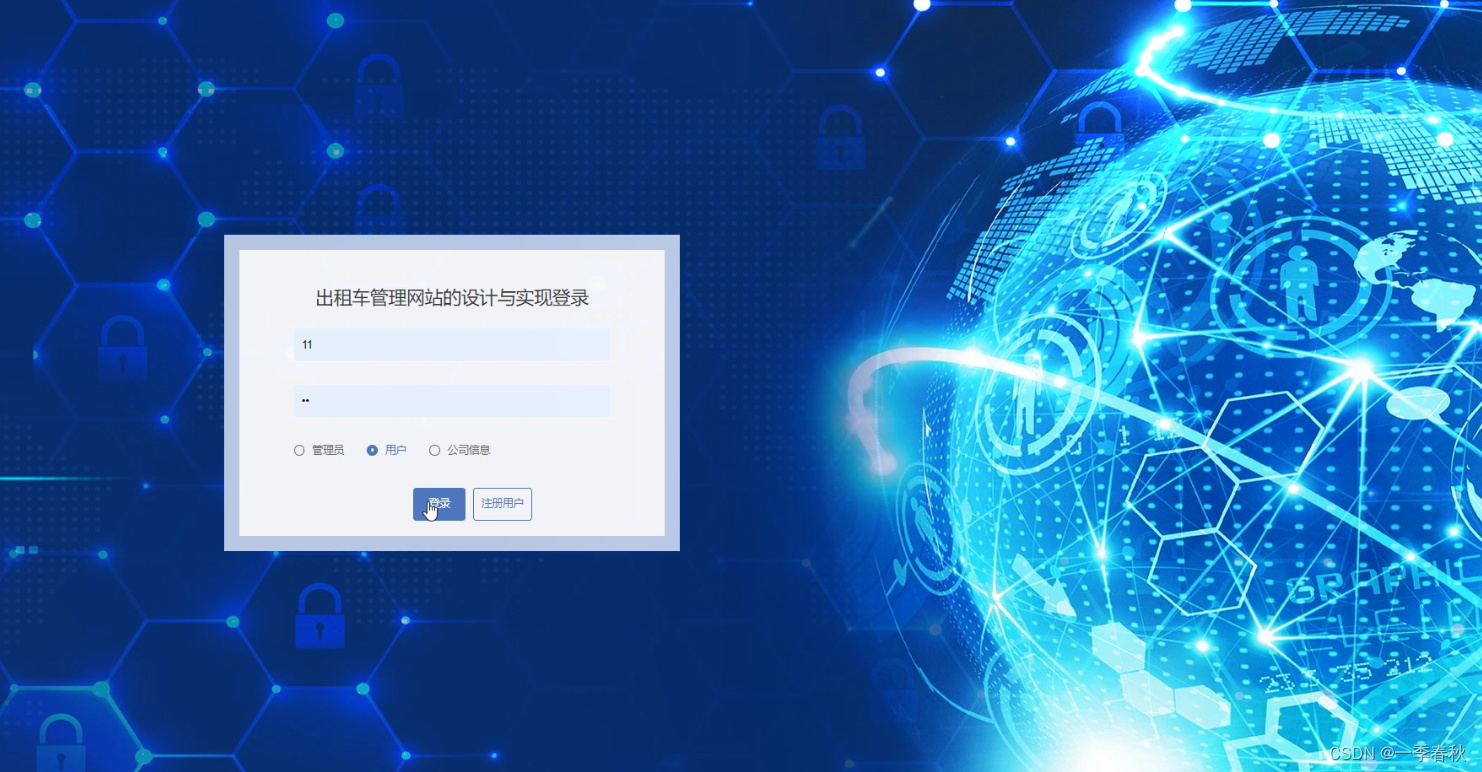
登录界面,首先双击打开系统,连上网络之后会显示出本系统的登录界面,这是进入系统的第初始页面“登录”,能成功进入到该登录界面则代表系统的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能,如图5-16所示。

图5-16用户登录界面
用户登录系统后,可以对系统首页、个人中心、资讯通知管理、打卡中心管理、车辆信息管理、出车信息管理、维修申报管理等功能进行相应操作,如图5-17所示。

图5-17用户功能界图面
部分核心代码
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UsersController {
@Autowired
private UsersService usersService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
R r = R.ok();
r.put("token", token);
r.put("role",user.getRole());
r.put("userId",user.getId());
return r;
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 修改密码
*/
@GetMapping(value = "/updatePassword")
public R updatePassword(String oldPassword, String newPassword, HttpServletRequest request) {
UsersEntity users = usersService.selectById((Integer)request.getSession().getAttribute("userId"));
if(newPassword == null){
return R.error("新密码不能为空") ;
}
if(!oldPassword.equals(users.getPassword())){
return R.error("原密码输入错误");
}
if(newPassword.equals(users.getPassword())){
return R.error("新密码不能和原密码一致") ;
}
users.setPassword(newPassword);
usersService.updateById(users);
return R.ok();
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
usersService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
PageUtils page = usersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", usersService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
usersService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
List<UsersEntity> user = usersService.selectList(null);
if(user.size() > 1){
usersService.deleteBatchIds(Arrays.asList(ids));
}else{
return R.error("管理员最少保留一个");
}
return R.ok();
}
}gitCode源码哆哆![]() https://gitcode.com/yuanmadd/ymgg/blob/main/README.md?init=initTree
https://gitcode.com/yuanmadd/ymgg/blob/main/README.md?init=initTree






















 1152
1152

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








