详细视频演示
请联系我获取更详细的演示视频
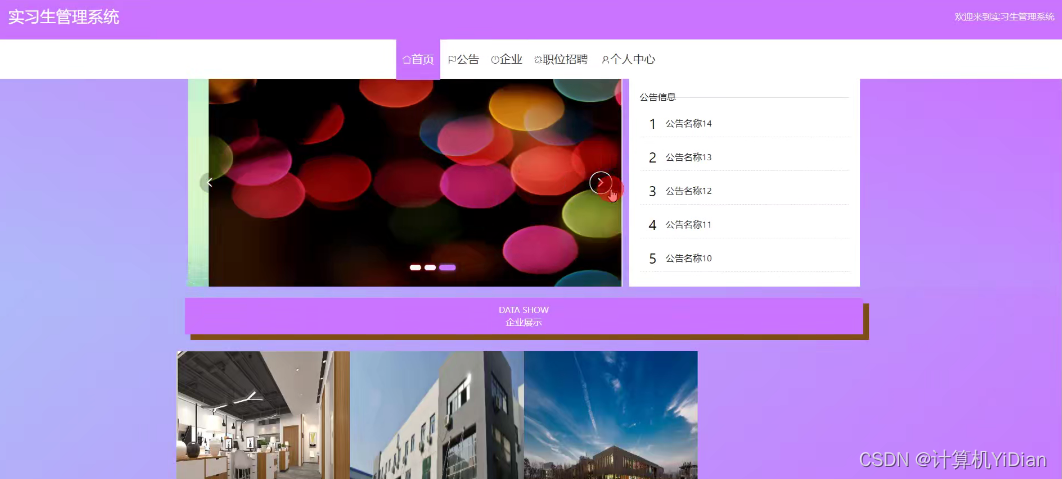
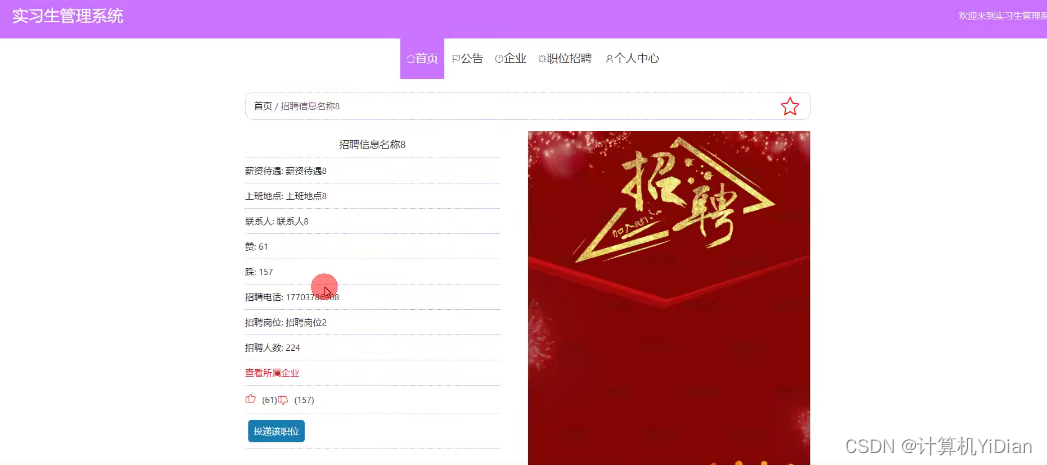
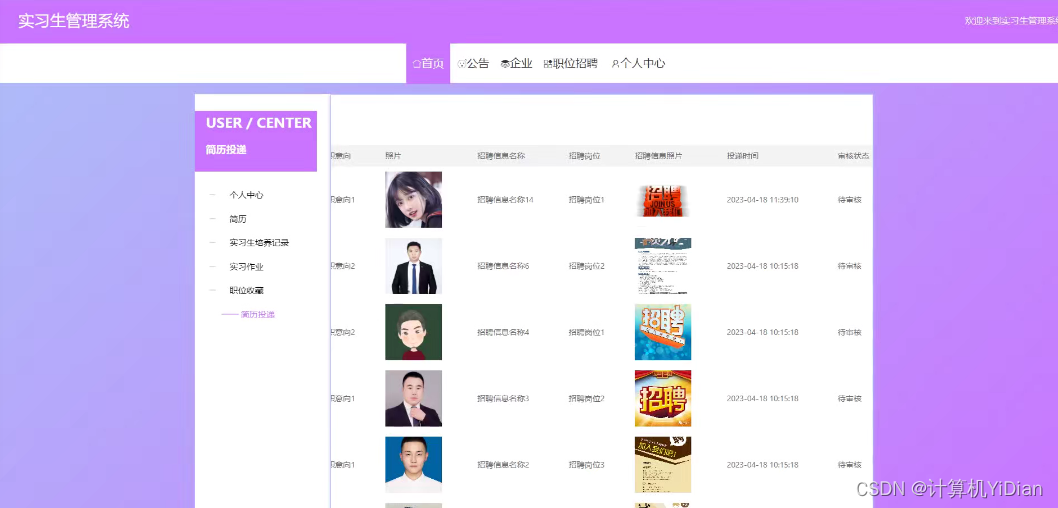
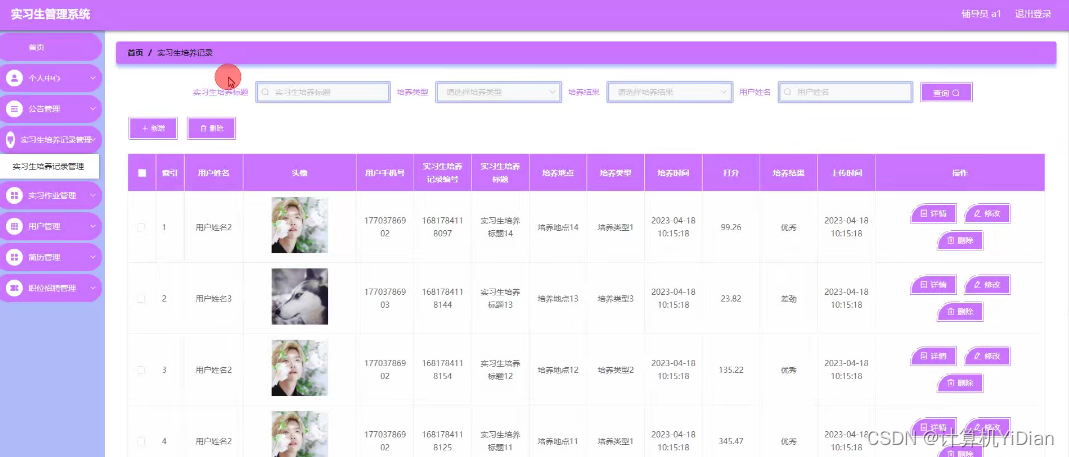
具体实现截图




技术可行性分析
经过调研与分析,我认为使用SpringBoot、Vue和MySQL构建本系统具有很高的技术可行性。具体而言,SpringBoot作为轻量级的Java开发框架,能够快速搭建和简化配置,提高开发效率和降低维护成本;Vue作为流行的前端框架,提供了响应式的组件化开发方式和简洁的语法结构,能够提供良好的用户体验和友好的界面设计;MySQL作为优秀的关系型数据库管理系统,具有稳定、高效、安全等特点,能够满足系统对数据管理和存储的需求。
在技术方面,SpringBoot支持RESTful API的开发,实现数据的实时更新和传输;Vue能够快速构建交互式的前端页面,实现页面的动态展示和数据的双向绑定;MySQL具有强大的数据处理和查询功能,确保系统的稳定性和可靠性。使用SpringBoot、Vue和MySQL技术栈开发本系统具有良好的技术支持和开发基础,能够实现系统的高效运行和稳定性维护,为用户提供优质的服务和良好的体验。
技术简介
后端框架SpringBoot
Spring Boot是基于Spring Framework的开发框架,具有许多优势。它内置了Tomcat、Jetty和Undertow等服务器,可以直接使用而无需额外安装和配置。最重要的是,Spring Boot具有强大的自动配置功能,能根据项目依赖自动配置应用程序,大大简化了开发过程。此外,Spring Boot还提供了丰富的开箱即用功能和插件,如Spring Data、Spring Security和Spring Cloud等,使得开发者能够更快速地构建应用程序,并轻松扩展和集成其他技术。除此之外,Spring Boot还具有灵活的配置管理、快速开发和部署、优秀的社区支持、监控和诊断工具以及可靠的测试支持等功能。这些优势使得Spring Boot成为流行的框架,能够帮助开发者更快、更轻松地构建高质量的应用程序,并提供良好的可配置性、可扩展性和可维护性。
下面是入口类核心代码的示例:
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@SpringBootApplication
@RestController
public class HelloWorldApplication {
public static void main(String[] args) {
SpringApplication.run(HelloWorldApplication.class, args);
}
@GetMapping("/hello")
public String helloWorld() {
return "Hello, World!";
}
}这段代码定义了一个Spring Boot应用程序的入口类HelloWorldApplication,使用@SpringBootApplication注解标记为一个Spring Boot应用程序,并使用@RestController注解将该类标记为一个RESTful控制器。
在控制器中,我们定义了一个helloWorld方法,并使用@GetMapping注解将该方法映射到"/hello"路径,当访问该路径时,该方法会返回一个简单的字符串"Hello, World!"作为响应。
通过SpringApplication.run方法启动应用程序后,Spring Boot会自动配置并启动内嵌的服务器,我们可以通过访问"http://localhost:8080/hello"来调用helloWorld方法,并得到"Hello, World!"作为响应。
这个示例展示了一个最简单的Spring Boot应用程序,你可以根据自己的需求进一步扩展和定制代码。希望这个示例能帮助你更好地理解Spring Boot的入口类核心代码。
前端框架Vue
Vue.js是一种流行的JavaScript框架,它具有许多优势。其中,Vue.js的核心优势之一是虚拟DOM技术。虚拟DOM是一个内存中的数据结构,它在实现高效的DOM操作方面发挥了重要作用。
Vue.js采用了响应式数据绑定、虚拟DOM、组件化等现代化技术,为开发者提供了一种灵活、高效、易于维护的开发模式。当数据发生变化时,Vue.js能够自动更新UI,开发者无需手动更新UI,从而能够更加专注于数据处理。
下面是一个示例代码,演示了Vue.js的核心功能:
<!DOCTYPE html>
<html>
<head>
<title>Vue.js Demo</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{ message }}</h2>
<button @click="changeMessage">Change Message</button>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello, Vue.js!'
},
methods: {
changeMessage: function() {
this.message = 'Vue.js is awesome!';
}
}
});
</script>
</body>
</html>在这个示例中,我们创建了一个Vue实例,并将其绑定到页面上的一个元素(id为"app")。通过data属性,我们定义了一个名为message的变量,并将其初始值设为"Hello, Vue.js!"。在页面上,我们使用双花括号语法({{ message }})将message的值显示出来。通过methods属性,我们定义了一个名为changeMessage的方法,当点击按钮时,该方法会修改message的值。由于Vue.js的响应式数据绑定机制,一旦message的值发生变化,页面上显示的内容也会自动更新。
通过这个示例,我们可以看到Vue.js的简洁、灵活和高效的特点。它使得开发者能够更加轻松地处理数据和UI之间的关系,提高开发效率。无论是构建小型应用还是大型复杂的单页应用,Vue.js都是一个值得考虑的选择。
系统开发平台
本系统采用Windows操作系统作为开发和部署平台,具有广泛的使用群体和完善的用户支持体系,提供稳定的开发环境。同时,使用IntelliJ IDEA作为主要的集成开发工具,它是功能强大且高效的开发工具,提供了丰富的插件和工具支持,有效提高了开发效率。
在数据存储方面,本系统选择MySQL作为数据库管理系统,它是一款开源的关系型数据库管理系统,性能高效、稳定可靠、易于使用,能够满足系统对数据存储和管理的需求。使用Tomcat作为服务器容器,它是一个轻量级的开源Java Servlet容器,能够快速部署和运行Java应用程序,确保系统在服务器端的稳定性和高可用性
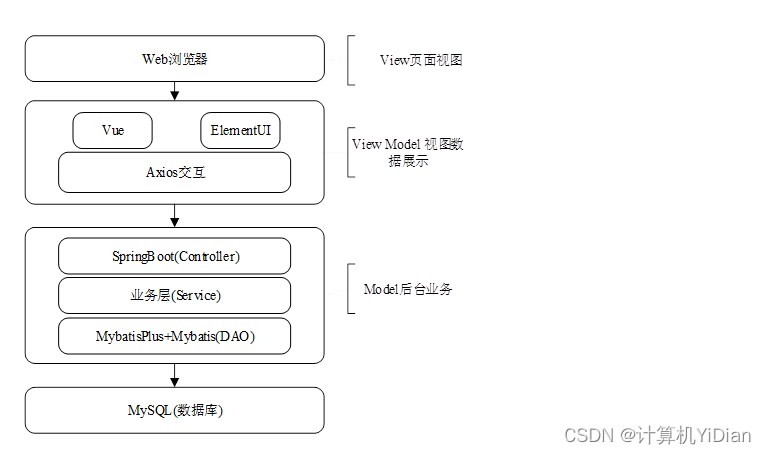
系统架构设计

业务流程分析
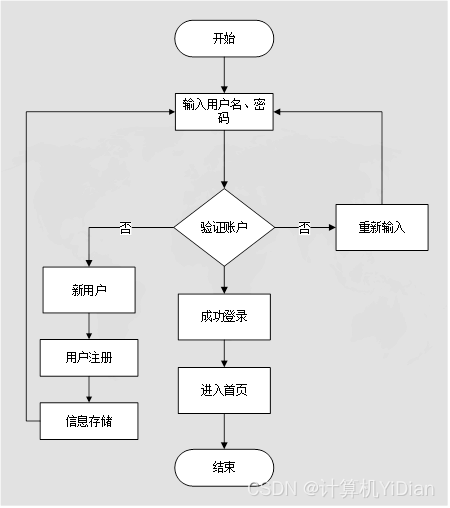
系统要求用户首先注册,才能登录。注册成功后,用户可以在登录页面输入用户名和密码。系统核实信息无误后,用户可以登录并执行其他操作。查看注册登录功能流程图,如下图所示。

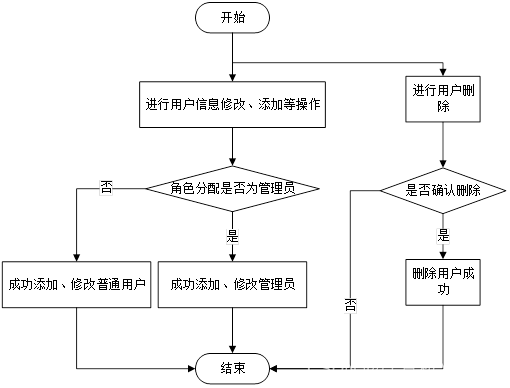
用户管理模块的核心职能是管理用户账户,其中包括用户信息的增加、删除、修改和查询。每个用户账户都包含必要的个人信息、角色和访问权限。管理员的责任是监管这些账户,确保只有经授权的个体能够访问特定的功能和信息。这个系统有助于高效管理用户数据,并加强组织内的安全协议。流程图如下图所示。

系统中涉及了多个管理模块有共同之处,因此我将它们合并在一起进行介绍。信息管理功能的流程图如下图所示。

海量实战案例
所有实战项目源码均为博主收集和开发,亲测可用,质量保障,大家可以放心使用,当然也可根据需求定制开发。

代码参考
// 忽略权限验证的注解
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
// 查询用户信息
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
// 判断用户是否存在或密码是否正确
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
// 生成token
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
// 生成token
@Override
public String generateToken(Long userid,String username, String tableName, String role) {
// 查询是否存在已有token
TokenEntity tokenEntity = this.selectOne(new EntityWrapper<TokenEntity>().eq("userid", userid).eq("role", role));
// 生成随机token字符串
String token = CommonUtil.getRandomString(32);
// 设置token过期时间为1小时后
Calendar cal = Calendar.getInstance();
cal.setTime(new Date());
cal.add(Calendar.HOUR_OF_DAY, 1);
if(tokenEntity!=null) {
// 更新token信息
tokenEntity.setToken(token);
tokenEntity.setExpiratedtime(cal.getTime());
this.updateById(tokenEntity);
} else {
// 新建token记录
this.insert(new TokenEntity(userid,username, tableName, role, token, cal.getTime()));
}
return token;
}
/**
* 权限(Token)验证拦截器
*/
@Component
public class AuthorizationInterceptor implements HandlerInterceptor {
// 定义Token在请求Header中的键名
public static final String LOGIN_TOKEN_KEY = "Token";
@Autowired
private TokenService tokenService;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
// 支持跨域请求
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with,request-source,Token, Origin,imgType, Content-Type, cache-control,postman-token,Cookie, Accept,authorization");
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
// 跨域时会首先发送一个OPTIONS请求,这里我们给OPTIONS请求直接返回正常状态
if (request.getMethod().equals(RequestMethod.OPTIONS.name())) {
response.setStatus(HttpStatus.OK.value());
return false;
}
// 获取HandlerMethod注解
IgnoreAuth annotation;
if (handler instanceof HandlerMethod) {
annotation = ((HandlerMethod) handler).getMethodAnnotation(IgnoreAuth.class);
} else {
return true;
}
// 从header中获取token
String token = request.getHeader(LOGIN_TOKEN_KEY);
/**
* 不需要验证权限的方法直接放过
*/
if(annotation!=null) {
return true;
}
// 根据token获取token实体
TokenEntity tokenEntity = null;
if(StringUtils.isNotBlank(token)) {
tokenEntity = tokenService.getTokenEntity(token);
}
if(tokenEntity != null) {
// 将用户信息存入session
request.getSession().setAttribute("userId", tokenEntity.getUserid());
request.getSession().setAttribute("role", tokenEntity.getRole());
request.getSession().setAttribute("tableName", tokenEntity.getTablename());
request.getSession().setAttribute("username", tokenEntity.getUsername());
return true;
}
// 验证失败,返回401错误和提示信息
PrintWriter writer = null;
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json; charset=utf-8");
try {
writer = response.getWriter();
writer.print(JSONObject.toJSONString(R.error(401, "请先登录")));
} finally {
if(writer != null){
writer.close();
}
}
return false;
}
}这段Java代码主要是一个登录功能的实现,涉及到生成Token和权限验证的拦截器。
@IgnoreAuth 注解:这是一个自定义的注解,用于标识不需要进行权限验证的方法。
@PostMapping(value = “/login”):这是一个使用POST请求方式的登录接口。
login 方法:该方法接收用户名、密码和验证码作为参数,并返回一个包含生成的Token的响应对象。首先通过用户名查询用户信息,然后判断用户是否存在并验证密码是否正确。如果验证失败,则返回错误提示;如果验证成功,则调用 generateToken 方法生成Token,并将其添加到响应对象中返回。
generateToken 方法:该方法用于生成Token。首先查询是否存在已有的Token实体,然后生成一个随机的Token字符串。接下来,设置Token的过期时间为当前时间加上1小时,并根据情况进行更新或插入Token记录。最后返回生成的Token字符串。
AuthorizationInterceptor 类:这是一个权限验证拦截器实现类。它实现了 HandlerInterceptor 接口,用于在请求处理之前进行权限验证。在 preHandle 方法中,首先设置支持跨域请求的相关头信息,并处理跨域时的 OPTIONS 请求。然后,通过反射获取请求处理方法上的 @IgnoreAuth 注解,如果存在该注解,则直接放过。接着,从请求头中获取 Token,并根据 Token 获取对应的 Token 实体。如果 Token 实体存在,则将用户信息存入 session,并放行请求。如果验证失败,则返回401错误和相应的提示信息。
总结,这段代码实现了一个基本的登录功能,并加入了对权限的验证拦截,确保只有拥有有效 Token 的用户才能访问受限资源。
数据库参考
/*Table structure for table `jianli` */
DROP TABLE IF EXISTS `jianli`;
CREATE TABLE `jianli` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '主键 ',
`yonghu_id` int(11) DEFAULT NULL COMMENT '用户',
`jianli_uuid_number` varchar(200) DEFAULT NULL COMMENT '简历唯一编号 ',
`jianli_name` varchar(200) DEFAULT NULL COMMENT '简历标题',
`jianli_xingming` varchar(200) DEFAULT NULL COMMENT '姓名',
`jianli_types` int(11) DEFAULT NULL COMMENT '求职意向 Search111',
`jianli_xinzi` varchar(200) DEFAULT NULL COMMENT '期望工资 Search111',
`jianli_xueli` varchar(200) DEFAULT NULL COMMENT '学历 Search111',
`jianli_jingli` varchar(200) DEFAULT NULL COMMENT '工作经历 Search111',
`sex_types` int(11) DEFAULT NULL COMMENT '性别',
`jianli_file` varchar(200) DEFAULT NULL COMMENT '简历文件',
`jianli_phone` varchar(200) DEFAULT NULL COMMENT '手机号',
`jianli_photo` varchar(200) DEFAULT NULL COMMENT '照片',
`jianli_address` varchar(200) DEFAULT NULL COMMENT '现在位置',
`jiaoyu_text` text COMMENT '教育经历',
`shixi_text` text COMMENT '实习或工作经历',
`geren_text` text COMMENT '个人介绍',
`create_time` timestamp NULL DEFAULT NULL COMMENT '创建时间 show3 listShow',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=16 DEFAULT CHARSET=utf8 COMMENT='简历';
/*Table structure for table `qiye` */
DROP TABLE IF EXISTS `qiye`;
CREATE TABLE `qiye` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '主键 ',
`username` varchar(200) DEFAULT NULL COMMENT '账户 ',
`password` varchar(200) DEFAULT NULL COMMENT '密码 ',
`qiye_name` varchar(200) DEFAULT NULL COMMENT '企业名称 Search111 ',
`qiye_types` int(11) DEFAULT NULL COMMENT '企业类型',
`qiye_phone` varchar(200) DEFAULT NULL COMMENT '联系方式',
`qiye_email` varchar(200) DEFAULT NULL COMMENT '邮箱',
`qiye_photo` varchar(200) DEFAULT NULL COMMENT '企业logo',
`qiye_chenglishijian_time` timestamp NULL DEFAULT NULL COMMENT '企业成立时间',
`qiye_content` text COMMENT '企业介绍',
`qiye_delete` int(11) DEFAULT NULL COMMENT '逻辑删除',
`create_time` timestamp NULL DEFAULT NULL COMMENT '创建时间 show1 show2 photoShow ',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=6 DEFAULT CHARSET=utf8 COMMENT='企业';
/*Table structure for table `shixishengpeiyang` */
DROP TABLE IF EXISTS `shixishengpeiyang`;
CREATE TABLE `shixishengpeiyang` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '主键 ',
`yonghu_id` int(11) DEFAULT NULL COMMENT '用户',
`shixishengpeiyang_uuid_number` varchar(200) DEFAULT NULL COMMENT '实习生培养记录编号',
`shixishengpeiyang_name` varchar(200) DEFAULT NULL COMMENT '实习生培养标题 Search111 ',
`shixishengpeiyang_address` varchar(200) DEFAULT NULL COMMENT '培养地点',
`shixishengpeiyang_types` int(11) DEFAULT NULL COMMENT '培养类型 Search111',
`shixishengpeiyang_time` timestamp NULL DEFAULT NULL COMMENT '培养时间',
`shixishengpeiyang_content` longtext COMMENT '培养内容',
`shixishengpeiyang_dafen` decimal(10,2) DEFAULT NULL COMMENT '打分 ',
`shixishengpeiyang_jieguo_types` int(11) DEFAULT NULL COMMENT '培养结果 Search111',
`shixishengpeiyang_pingyu_content` longtext COMMENT '培养评语',
`insert_time` timestamp NULL DEFAULT NULL COMMENT '上传时间',
`create_time` timestamp NULL DEFAULT NULL COMMENT '创建时间 show3 listShow',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=16 DEFAULT CHARSET=utf8 COMMENT='实习生培养记录';
/*Table structure for table `zhaopin` */
DROP TABLE IF EXISTS `zhaopin`;
CREATE TABLE `zhaopin` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '主键 ',
`qiye_id` int(11) DEFAULT NULL COMMENT '企业',
`zhaopin_name` varchar(200) DEFAULT NULL COMMENT '招聘信息名称 Search111 ',
`zhaopin_photo` varchar(200) DEFAULT NULL COMMENT '招聘信息照片',
`zhaopin_daiyu` varchar(200) DEFAULT NULL COMMENT '薪资待遇',
`zhaopin_address` varchar(200) DEFAULT NULL COMMENT '上班地点',
`lianxiren_name` varchar(200) DEFAULT NULL COMMENT '联系人',
`zan_number` int(11) DEFAULT NULL COMMENT '赞',
`cai_number` int(11) DEFAULT NULL COMMENT '踩',
`zhaopin_phone` varchar(200) DEFAULT NULL COMMENT '招聘电话',
`zhaopin_types` int(11) DEFAULT NULL COMMENT '招聘岗位 Search111',
`zhaopin_renshu_number` int(11) DEFAULT NULL COMMENT '招聘人数',
`shangxia_types` int(11) DEFAULT NULL COMMENT '是否上架 ',
`zhaopin_content` text COMMENT '招聘信息详情',
`create_time` timestamp NULL DEFAULT NULL COMMENT '创建时间 show1 show2 photoShow',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=15 DEFAULT CHARSET=utf8 COMMENT='职位招聘';























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








