
 jquery
jquery
方法
$.trim(string )
解决window.onload函数冲突
可以同一界面使用多个ready()
创建dom对象
var a=$("<p>这是一个感人的格式</p>")
insertafter()
自定义添加$
$.fin.disable
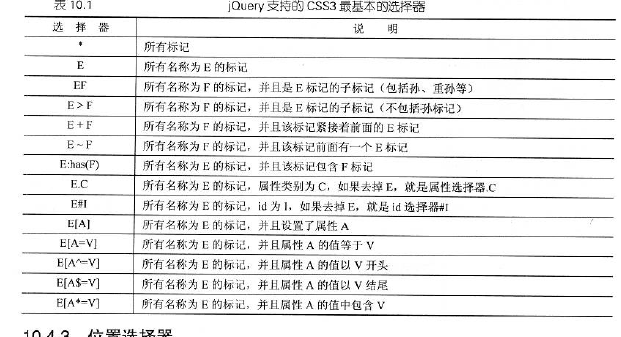
解决$冲突 iquery("div p")
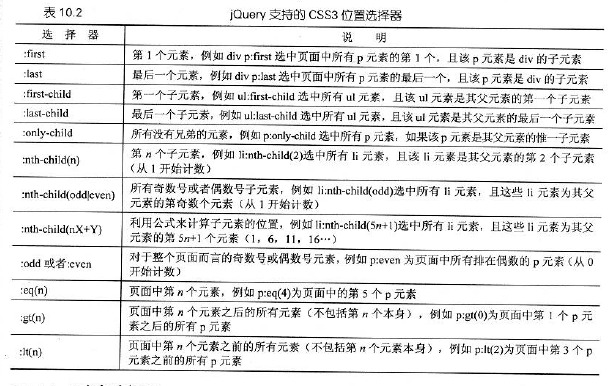
$(div:odd) |even 排序
eq(4) 精确匹配 页面的第几个
p:gt(n) 页面的第几个之后p元素
p:lt(n) 页面之前
反向过 input:not(:radio) 还可以迭代使用 input:not(:radio):not(:checkbox)
获取选择器中元素个数 $(img).size()
append()添加
提取元素
1.采用方括号加序号 $("img[title]")[1]
2.使用get(index) $("img[title]").get(1)
index()获取元素序号
add(),not()去除 filter()筛选 find()查询 is()是否包含元素
each()遍历 attr()获取元素属性值 设置元素值 attr(name,value)
removeattr(name)删除属性 设置元素样式 addclass() removeclass()
toggleclass(name)动态切换css类别
css(name,value)方法设置或者获取样式
hasclass(name)判断是否设置某个css样式
html和text() 获取和编辑页面内容
append() appendto() 将元素添加为指定目标的子元素
prepend和prependto()将元素添加到目标的所有子元素之前
before和insertbefore()
after和insertafter() 将某个元素添加到目标的所以子元素之前
remove 删除元素 empty()删除元素的所以子元素
clone()克隆元素 val()设置元素的value
one()绑定事件
bind(chick,函数名称 )绑定事件监听 unbind()移除事件
传递事件对象 function(e)
触发事件 trigger("chick/blur/change/focus/select/submit")
单击事件的动态交替 toggle("监听函数",“监听函数 function(oevent)”)
hover(over,out)
show(动画时间,回调函数)和hide()
toggle()显隐切换
fadein(动画时间,回调函数)和fadeout()逐渐褪色
fadeto(时间,透明度,函数)
sildeup()和slidedown()幻灯片拉窗帘
自定义动画
animate(css属性,时间,动画插件,函数)
jQuery的功能函数
检测浏览器 $.browser()
盒子模型 $.boxmodel()
处理js对象
$.each(数组,函数)遍历
过数据$.grep(数组,function(value))
转换数组 $.map(数组,转换函数)
sPlit()拆分数组
$.inarry(value,array)搜索数组对象
$.getscript(url,函数)获取外部代码






















 1174
1174

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








