github 开源地址 FlowImageLayout
https://github.com/ioneday/FlowImageLayout
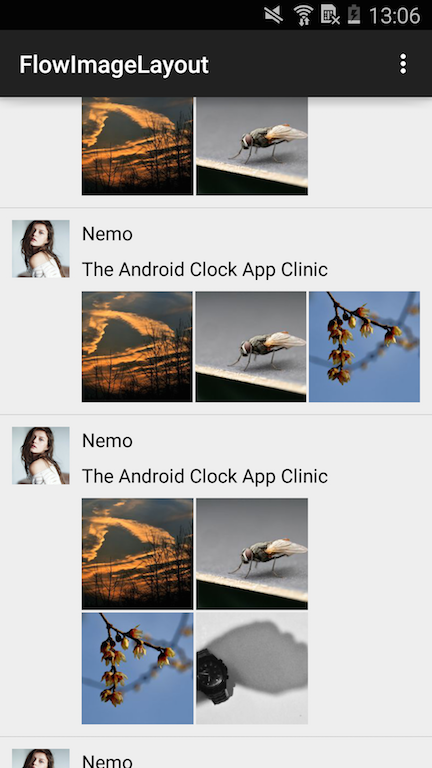
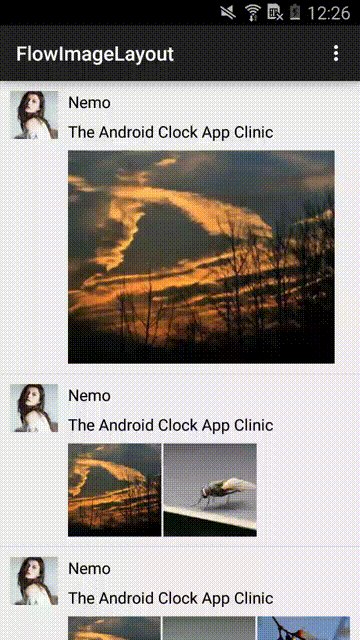
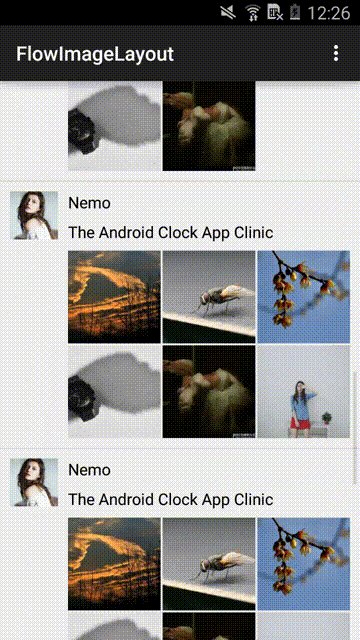
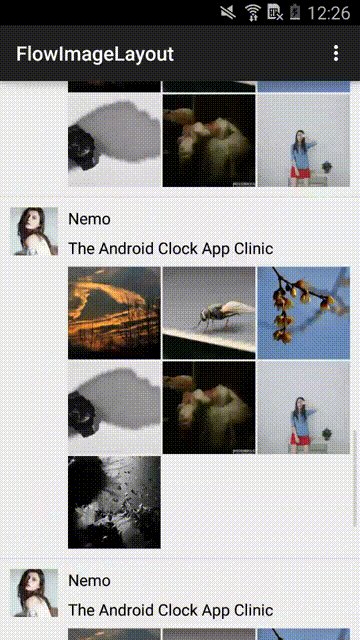
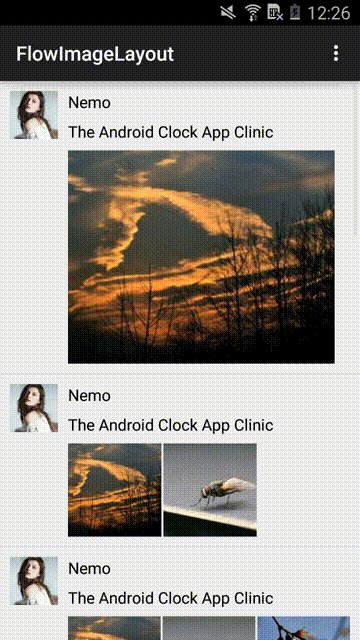
先贴一张实现效果图:

实现原理:
通过加载图片数量来确定展示方式
1.确定图片大小
显示一张图片时,一般是按照原图比例显示。所以要预先设置大小,设置占位图片,防止加载完成后页面跳动。
多张图片时,图片都是方形的,它们的大小都是由一行展示图片的数量以及父View的宽度决定的。
2.处理换行
一张图片和两张图片时不需要换行
四张图片需要在第二张图片时换行
其他数量则是在第三张图片时换行
其实上面1和2的过程就是处理onMeasure和onLayout
初始化View:
首先初始化View,一次性向ViewGroup中添加了9个ImageView。这样做是为了在使用ViewHolder时能够去重用ImageView。显示不同数量的图片时,隐藏或显示ImageView,而不是去重新添加生成新的ImageView对象。
public void initView() {
for (int i = 0; i < MAX_IMAGE_NUM; i++) {
ImageView imageView = new ImageView(getContext());
imageView.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT));
imageView.setScaleType(ScaleType.CENTER_CROP);
addView(imageView);
}
}onMeasure方法:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
if (imageNum <= 0) {
setMeasuredDimension(0, 0);
return;
}
parentLayoutWidth = MeasureSpec.getSize(widthMeasureSpec);
calculateImageSize();
if (imageNum != 1) {
int verticalSpacingCount = ((rowNum - 1) * dip2px(verticalSpacing));
parentLayoutHeight = imageHeight * rowNum + verticalSpacingCount;
}
measureChildren(imageWidth, imageHeight);
setMeasuredDimension(parentLayoutWidth, parentLayoutHeight);
}
/**
* 计算图片高宽
*/
private void calculateImageSize() {
if (imageNum == 1) {
parentLayoutWidth = imageWidth = oneImageWidth;
parentLayoutHeight = imageHeight = oneImageHeight;
} else {
// 左右间距总和
int horizontalSpacingCount = (COLUMN_NUM - 1) * dip2px(horizontalSpacing);
imageHeight = imageWidth = (parentLayoutWidth - horizontalSpacingCount) / COLUMN_NUM;
}
}onLayout方法:








 博客介绍了如何在Android中实现类似微信、QQ和美丽说的自适应图片展示方式,通过FlowImageLayout开源库进行实现。详细讲解了实现原理,包括初始化View、onMeasure方法和onLayout方法的处理,以及提供了一个接口用于处理ImageView的点击事件和图片加载。提供了完整的代码示例,并附带了github开源项目的链接。
博客介绍了如何在Android中实现类似微信、QQ和美丽说的自适应图片展示方式,通过FlowImageLayout开源库进行实现。详细讲解了实现原理,包括初始化View、onMeasure方法和onLayout方法的处理,以及提供了一个接口用于处理ImageView的点击事件和图片加载。提供了完整的代码示例,并附带了github开源项目的链接。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 158
158

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








