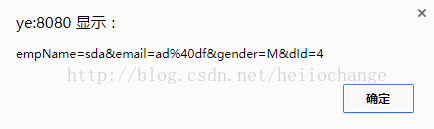
$("#model_btn_add form").serialize()
你只需要在将你的form表单序列化,其中要注意的是你表单中的属性name要与对应的类属性一致
jsp;表单
<div class="modal-body">
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">用户</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="empName" id="inputEmail3" placeholder="Username">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="email" class="form-control" name="email" id="inputPassword3" placeholder="email">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-5">
<div class="radio">
<label class=" radio-inline">
<input type="radio" name="gender" id="inlineRadio1" value="F"> 女
</label>
<label class="radio-inline">
<input type="radio" name="gender" id="inlineRadio2" value="M"> 男
</label>
</div>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">部门</label>
<div class="col-sm-5 ">
<select class="form-control" name="dId" id="select_dept">
</select>
</div>
</div>
</form>
</div>
<script>
$("#modal-body form").serialize()
</script>






















 5908
5908











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








