| |
|
我们将使用图表(charting)组件的一个实例,如为一组类别提供数据值分配视觉表现的ILOG JSF图表组件。此图表可显示一个带各种表示 法,如条形图、饼图、气泡图等图形的数据组。
JSF
图表组件有两个基本的设计限制:
为满足这些要求,我们建立了下面的解决方案:
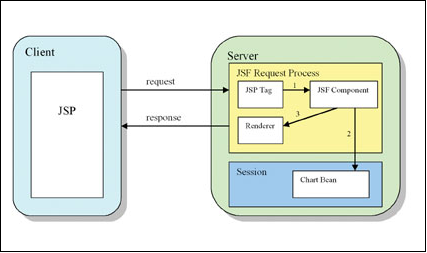
。JSF呈现程序生成一个<IMG>标签与一组JavaScript对象(图1)。
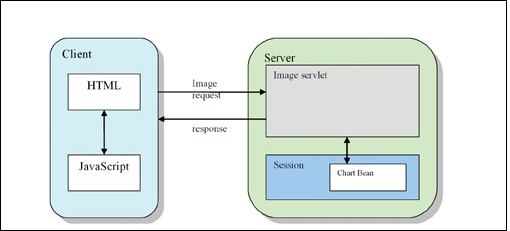
。客户端向服务器请求一幅图像。这一过程通过恢复图表bean并应用由图表提供的方法生成一幅图像的servlet来完成。
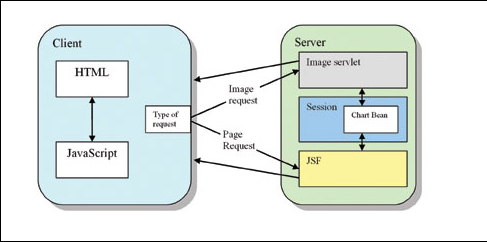
下面的图示描述了这一解决方案的结构。

图1:JSF框架请求

图2:servlet获得图像请求

图3:页面请求或图像请求
JSF
图表组件还伴随一组其它的JSF组件:
为呈现图表组件,你只需应用chartView标签:
表A
<jvcf:chartView id="c" style="width:500px;height:300px" … />
此数据在HTML页面显示为一幅图像。该图像由一个响应HTTP请求的servlet建立,此HTTP请求包括各种参数,这些参数指定输出的图像, 图像映射的生成,插入式说明的生成等等。之后生成的图像被插入客户端DOM中,页面被更新的唯一部分就是图像本身。
下面我们来看一看一个简单的定制JSF组件与高级图表组件之间的差异:
组件
JSF
图表组件类非常像一个标准的组件,只是增加了一个图表属性,此属性可访问负责生成显示在HTML页面上的图像的图表bean。JSF组件 可通过一个绑定在当前任务或处于当前任务的值来本地恢复这个图表bean。当JSF图表组件是一个应用程序的中心组件时,可选的JSF组件,如 overview或legend组件,就可连接到中心图表来显示额外信息。
表B
<jvcf:chartZoomInteractor id="chartZoomInteractor"
XZoomAllowed="true"
YZoomAllowed="true" />
<jvcf:chartView id="chartView"
chart=”#{myBean.chart}”
servlet="demo.ImageMapServlet"
interactorId="chartZoomInteractor"
width="500"
height="300"
styleSheets="/data/line.css"
waitingImage="data/images/wait.gif"
imageFormat="PNG" />
<jvcf:chartOverview id="chartOverview"
style="height:100;width:150px"
viewId="chartView"
lineWidth="3"
lineColor="red" />
<jvcf:chartLegend id="legendView"
viewId="chartView"
width="400"
height="180"
layout="vertical"
waitingImage="data/images/wait.gif" />
呈现程序
|






















 432
432

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








