引言:默认自带dpplayer播放器和videoJs播放器
为什么要切换自己的播放器?
1:采集的影视资源大部分是外站的,外站资源平台一般都会标配播放器,便于放自己的一些广告和菠菜,无可厚非。
2:还有一类道德败坏的人,用播放器来植入JS后门,搞破坏,所以我直接换一个播放器,免得有后顾之忧。
3:目前更了自己的播放器,采用的字节跳动的xgplayer播放器,最近的涉及到视频项目都用的这个播放器。
目前实现的功能优势:
1:系统默认是frame标签嵌入本地页面或者远程页面来播放,加载速度慢,切换到一个页面直接播放,加载视频速度更快,支持mp4格式和Hls格式。
2:xgplayer默认的优势太多,不单个举例,默认快进开头15秒。
3:代码移植简单,只需要把原来的play.html备份即可,换上我的页面即可。
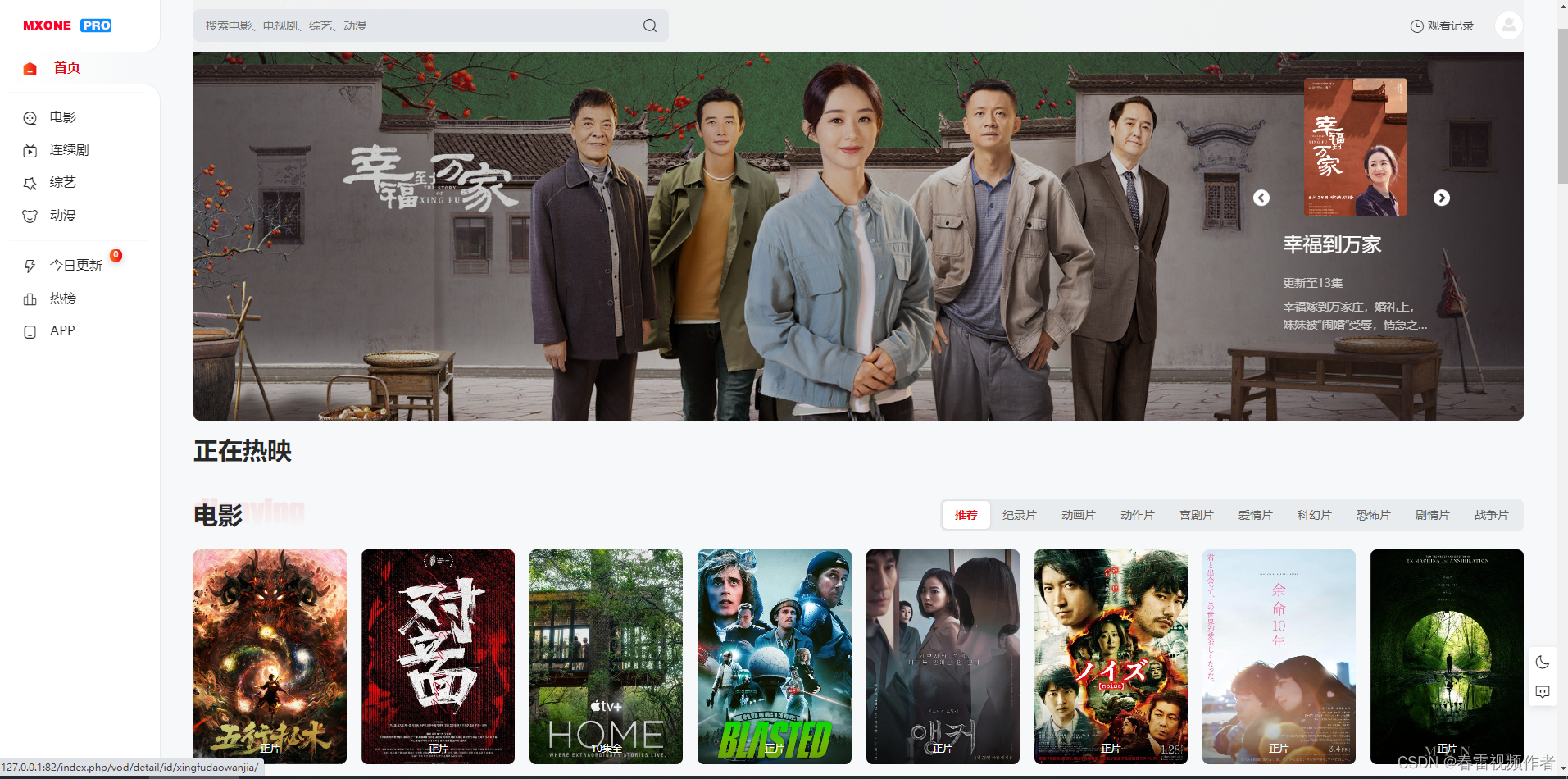
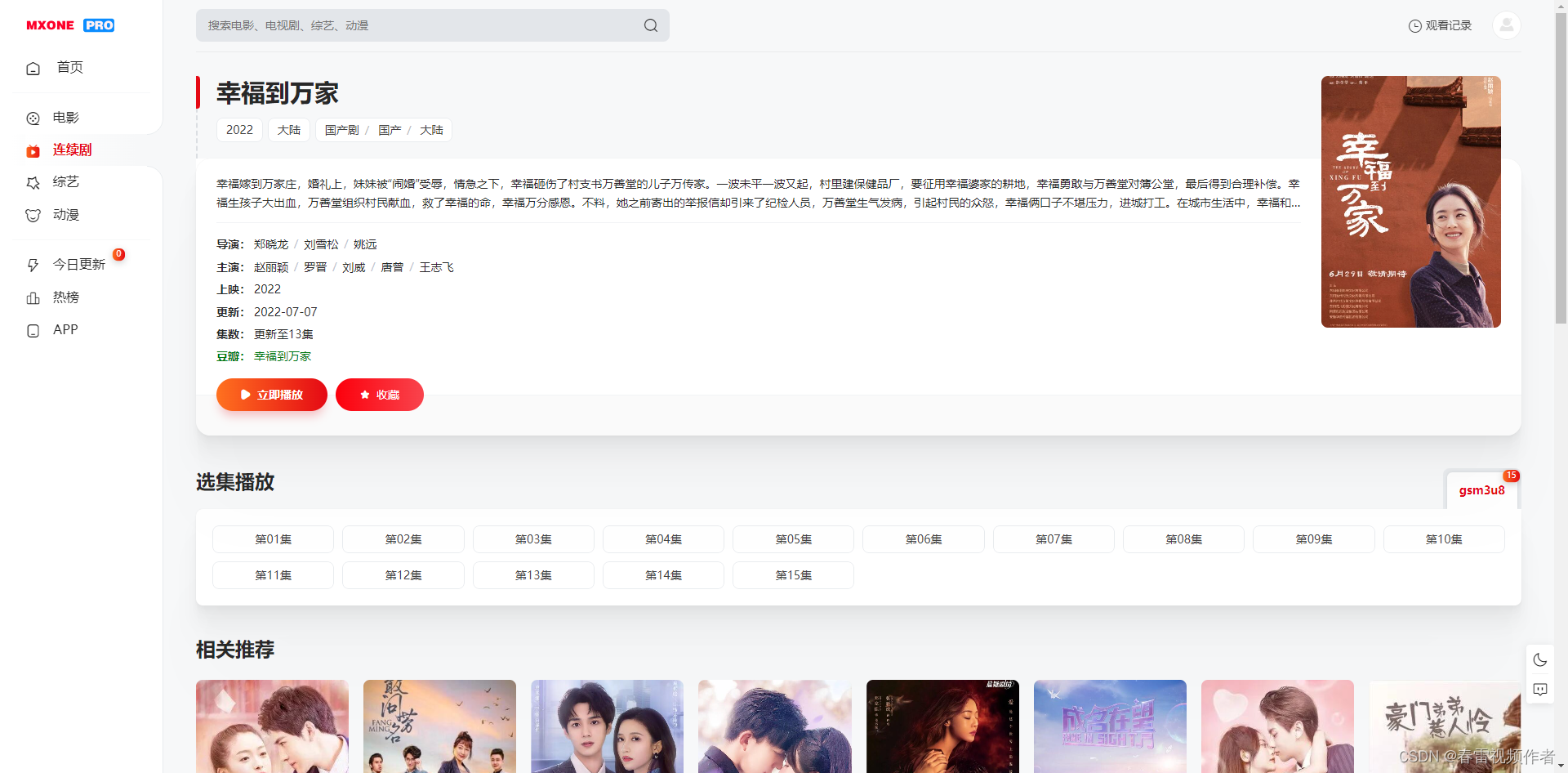
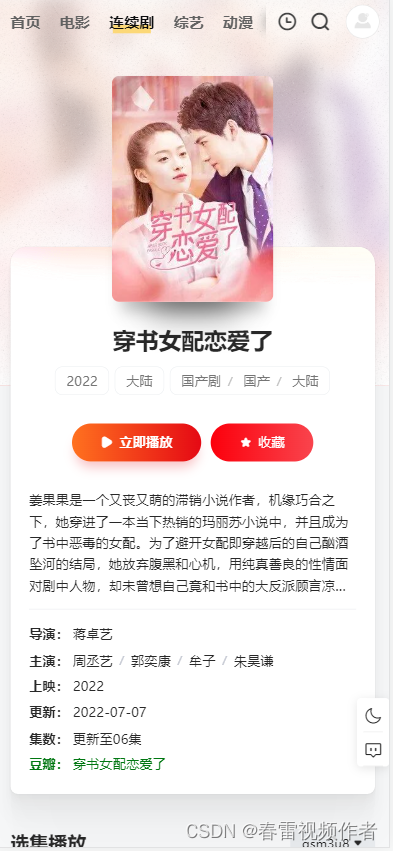
上图文来表达更直观。








$pwd_key = '1-' . ($flag == 'play' ? '4' : '5') . '-' . $info['vod_id'];
if ($pe == 0 && $flag == 'play' && ($popedom['trysee'] > 0) || ($info['vod_pwd_' . $flag] != '' && session($pwd_key) != '1') || ($info['vod_copyright'] == 1 && !empty($info['vod_jumpurl']) && $GLOBALS['config']['app']['copyright_status'] == 4)) {
$id = $info['vod_id'];
if ($GLOBALS['config']['rewrite']['vod_id'] == 2) {
$id = mac_alphaID($info['vod_id'], false, $GLOBALS['config']['rewrite']['encode_len'], $GLOBALS['config']['rewrite']['encode_key']);
}
$dy_play = mac_url('index/vod/' . $flag . 'er', ['id' => $id, 'sid' => $param['sid'], 'nid' => $param['nid']]);
$this->assign('player_data', '');
$this->assign('player_js', '<div class="MacPlayer" style="z-index:99999;width:100%;height:100%;margin:0px;padding:0px;"><iframe id="player_if" name="player_if" src="' . $dy_play . '" style="z-index:9;width:100%;height:100%;" border="0" marginWidth="0" frameSpacing="0" marginHeight="0" frameBorder="0" scrolling="no" allowfullscreen="allowfullscreen" mozallowfullscreen="mozallowfullscreen" msallowfullscreen="msallowfullscreen" oallowfullscreen="oallowfullscreen" webkitallowfullscreen="webkitallowfullscreen" ></iframe></div>');
} else {
$this->assign('player_data', '<script type="text/javascript">var player_aaaa=' . json_encode($player_info) . '</script>');
$this->assign('player_js', '<script type="text/javascript" src="' . MAC_PATH . 'static/js/playerconfig.js?t=' . $this->_tsp . '"></script>
<script type="text/javascript" src="' . MAC_PATH . 'static/js/player.js?t=a' . $this->_tsp . '"></script>');
}
$this->label_comment();
$this->assign("VINFO", $player_info);
//print_r($player_info);exit;
return $info;
























 6810
6810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








