1、安装
npm install --save react-router-dom
// or
yarn add react-router-dom
2、基本使用
<Route path="/" exact component={Index} />
<Route path="/list/" component={List} />
exact的意思是精确匹配:路径信息要完全匹配成功,才可以实现跳转,匹配一部分是不行的
3、路由上动态传值
使用场景,列表页跳转到详情页的时候需要携带id
<ul>
<li> <Link to="/">首页</Link> </li>
<li><Link to="/list/123">列表</Link> </li>
</ul>
<Route path="/list/:id" component={List} />

组件接收值
组件接收传递过来的值的时候,可以在声明周期componentDidMount中进行,传递的值在this.props.match中
componentDidMount(){
console.log(this.props.match)
let id = this.props.match.params.id
}
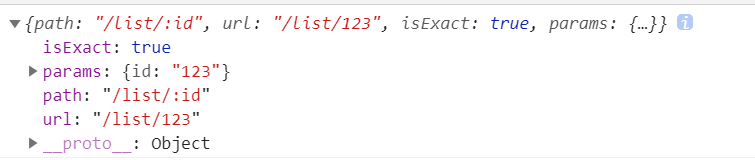
看下打印的值

path:自己定义的路由规则,可以清楚的看到是可以产地id参数的。
url: 真实的访问路径,这上面可以清楚的看到传递过来的参数是什么。
params:传递过来的参数,key和value值。
4、重定向Redirect
标签式重定向:就是利用标签来进行重定向,业务逻辑不复杂时建议使用这种。
编程式重定向:这种是利用编程的方式,一般用于业务逻辑当中,比如登录成功挑战到会员中心页面。
重定向和跳转有一个重要的区别,就是跳转式可以用浏览器的回退按钮返回上一级的,而重定向是不可以的。
①、标签式重定向
例:将index.js页面重定向到home.js页面
1、文件引入
<Route path="/home/" component={Home} />
2、被重定向页面(index.js页面)
import { Link , Redirect } from "react-router-dom";
return (
<div>
<Redirect to="/home/" />
<h2>哈哈哈哈哈哈哈</h2>
</div>
);
这样点击跳转到index.js页面的路由就会被重定向到home.js的页面
①、编程式重定向
直接在构造函数constructor中加入下面的重定向代码
this.props.history.push("/home/");
5、嵌套路由
未完待续…























 1456
1456











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








