当子组件需要向父组件传递数据的饿时候,就要用到自定义事件。v-on除了监听DOM事件之外,还可以用于组件之间的自定义事件。
示例demo:
父组件内:
<div id="app">
<p>传值测试的demo:----------{{total}}</p>
<ChuanZhiDemo @increase="handleGetTotal" @reduce="handleGetTotal"/>
</div>
data(){
return{
total:0
}
},
methods:{
handleGetTotal:function(counter){
this.total = counter;
}
注意:在这里的父组件的方法里,一定要传入counter;
子组件内:
<div class='container'>
<button @click="handleIncrease">加1 </button>
<button @click="handleReduce">减1 </button>
</div>
data(){
return {
counter:0
}
},
methods:{
handleIncrease:function(){
this.counter++;
this.$emit('increase',this.counter)
},
handleReduce:function(){
this.counter--;
this.$emit('reduce',this.counter);
}
}
子组件内有两个按钮,点击改变了counter的值之后,通过$emit传递给父组件,父组件使用v-on。

这里点击子组件的按钮+1,父组件的数据total也会变化。
其中:子组件传值时使用$emit(),有参数;第一个参数是自定义事件的名称,后面的参数都是要传递的数据,可以不填或者填写多个。父组价的v-on的方法名是子组件第一个参数定义的事件的名字。
使用v-model
父组件
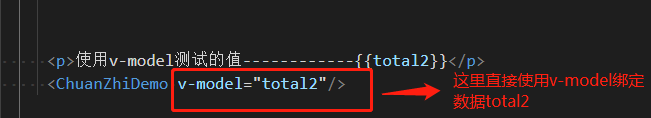
<p>使用v-model测试的值------------{{total2}}</p>
<ChuanZhiDemo v-model="total2"/>
data(){
return{
total2:0,
}
}
子组件内
<button @click="handleClick">+1</button>
data(){
return {
counter2:0,
}
},
methods:{
handleClick:function(){
this.counter2++;
this.$emit('input',this.counter2);
}
}
仍然是点击按钮+1的效果,但是这次组件$emit()事件名是特殊的input

在使用组件的父级并没有在组件标签内使用@input=“handler",而是直接使用了v-model绑定的一个数据。这也可以称作是一个语法糖。

v-model还可以用来创建自定义的表单输入组件,进行数据双向绑定
例:
在父组件里:
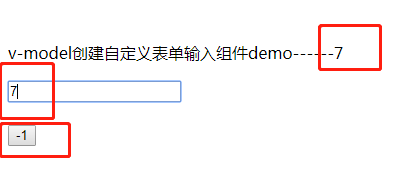
<p>v-model创建自定义表单输入组件demo------{{num}}</p>
<ChuanZhiDemo v-model="num"/> <br/>
<button @click="handleMore">-1</button>
data(){
return{
num:0
}
},
methods:{
handleMore:function(){
this.num--;
}
}
子组件里:
<input :value="value" @input="updateValue">
props:['value'],
methods:{
updateValue:function(){
this.$emit('input',event.target.value);
}
}

在父组件里绑定数据num,以及定义按钮点击之后num数值会减1。子组件里定义一个输入框,可以输入数值,当输入一个值的时候,上面父组件里的值num也会同时动态改变;当点击父组件里的按钮-1时,输入框里的值也会同时动态-1.
实现这样一个具有双向绑定的v-model组件需要满足以下两个要求:
1、接收一个value属性;
2、在有新的value时触发input事件;
参考文献:《vue.js》





















 2761
2761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








