环境搭建
必需的软件
安装Homebrew
- Homebrew, Mac系统的包管理器,用于安装NodeJS和一些其他必需的工具软件。
- 安装方式:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"- 可以执行
brew -v进行检查brew是否已经安装成功
安装npm 和 Node.js
- NPM(node package manager),通常称为node包管理器,主要功能就是管理node包,包括:安装、卸载、更新、查看、搜索、发布等。NPM是基于couchdb一个数据库,详细记录了每个包的信息(作者、版本、依赖、授权信息等)
React Native目前需要NodeJS 5.0或更高版本。node安装成功后npm自动也就有了,直接下载安装Node.js,网址:https://nodejs.org/en/download/ (资料中已有)。
安装方式:
brew install node注意:由于众所周知的网络原因,需要等待一段时间(具体视网络情况而定)。react-native命令行从npm官方源拖代码时会遇上麻烦,可以将npm仓库源替换为国内镜像:
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
安装Yarn、React Native的命令行工具(react-native-cli)
- Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载。React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
- 安装方式
npm install -g yarn react-native-cli推荐安装
Watchman
- Watchman是由Facebook提供的监视文件系统变更的工具。安装此工具可以提高开发时的性能(packager可以快速捕捉文件的变化从而实现实时刷新)。译注:此工具官方虽然是推荐安装,但在实践中,我们认为此工具是必须安装,否则可能无法正常开发。
- 安装方式
brew install watchmanFlow
- Flow是一个静态的JS类型检查工具。译注:你在很多示例中看到的奇奇怪怪的冒号问号,以及方法参数中像类型一样的写法,都是属于这个flow工具的语法。这一语法并不属于ES标准,只是Facebook自家的代码规范。所以新手可以直接跳过(即不需要安装这一工具,也不建议去费力学习flow相关语法)。
- 安装方式
brew install flowReact Native项目创建
创建方法
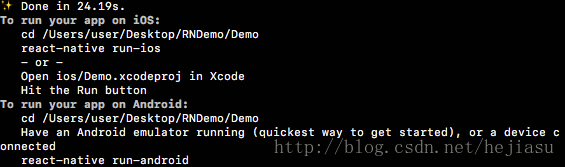
react-native init 项目名称运行结果
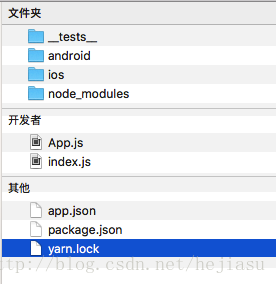
项目目录结构
- 1、默认生成android和ios两个平台的原生项目
- 2、index.js和App.js文件为Android和iOS的空壳应用文件(0.49版本之前是index.android.js和index.ios.js)
- 3、node_modules文件夹,是为Node.js存放和管理npm包资源,也包含React Native框架文件。
4、其他配置文件
运行工程
不管是 iOS 还是 Android,在开发调试阶段,都需要在 Mac 上启动一个 HTTP 服务,称为Debug Server,默认运行在 8081 端口,APP 通 Debug Server 加载 js。
- 运行iOS
打开Xcode,运行你的第一个React Native创建的iOS应用
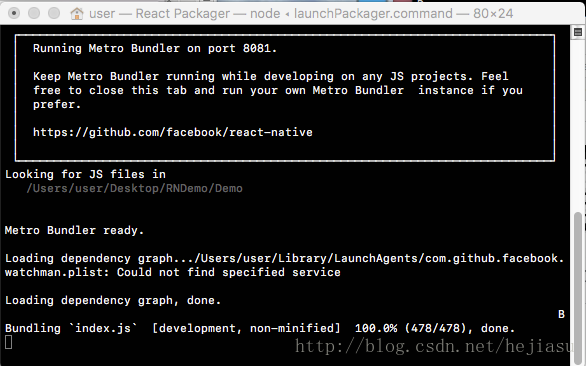
启动React native 服务器
iOS客户端运行界面
- 运行Android
管理React Native库的版本
- 查看本地的React Native的版本
react-native --version- 更新本地的React Native的版本
npm update -g react-native-cli- 查询react-native的npm包最新版本
- npm包地址 :https://www.npmjs.com/package/react-native
- 命令行查询:
npm info react-native
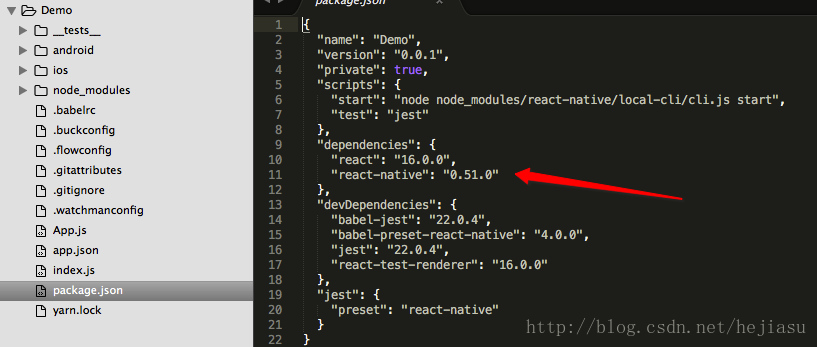
- 项目中查看
- 升级或者降级npm包的版本
npm install --save react-native@0.4- 更新项目templates文件(可选)
新的npm包会包含更新在运行react-native init命令生成的一些动态文件,例如init创建项目的时候会生成iOS和Android的子项目,我们可以通过以下的命令进行获取最新的代码
react-native upgrade至此,环境搭建与项目创建已完成
参考链接:https://reactnative.cn/docs/0.51/getting-started.html#content



























 1971
1971

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








