一个简单sectionlist的实现
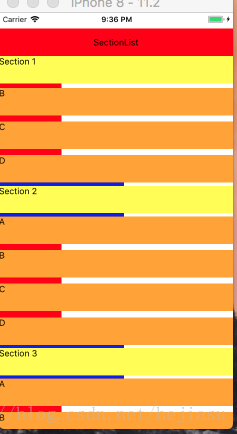
效果
代码实现:
import React, { Component } from 'react';
import {
AppRegistry,
View,
Text,
SectionList,
TouchableOpacity,
StyleSheet,
} from 'react-native';
var Diemnsions = require('Dimensions');
var width = Diemnsions.get('window').width;
const arr = [
{key: 'Section 1', data: [{title: 'A'},{title: 'B'},{title: 'C'},{title: 'D'}]},
{key: 'Section 2', data: [{title: 'A'},{title: 'B'},{title: 'C'},{title: 'D'}]},
{key: 'Section 3', data: [{title: 'A'},{title: 'B'},{title: 'C'},{title: 'D'}]},
{key: 'Section 4', data: [{title: 'A'},{title: 'B'},{title: 'C'},{title: 'D'}]},
{key: 'Section 5', data: [{title: 'A'},{title: 'B'},{title: 'C'},{title: 'D'}]},
{key: 'Section 6', data: [{title: 'A'},{title: 'B'},{title: 'C'},{title: 'D'}]},
];
export default class App10 extends Component {
constructor(props) {
super(props);
}
render() {
return (
<View style={{ flex: 1 }}>
<View style = {style.titleStyle}>
<Text>SectionList</Text>
</View>
<SectionList
renderSectionHeader={this.sectionShow}
renderItem={this.cellShow}
sections={arr}
keyExtractor={(item, index) => (index)}
//组的分割线
SectionSeparatorComponent= {()=><View style={{height:5,width:200,backgroundColor:'blue'}}/>}
//cell的分割线
ItemSeparatorComponent = {()=><View style={{height:10,width:100,backgroundColor:'red'}}/>}
ListHeaderComponent = {<View style={{alignItems:'center',
justifyContent:'center',height:64,width:width,backgroundColor:'purple'}}><Text>头部</Text></View>}
ListFooterComponent = {<View style={{alignItems:'center',
justifyContent:'center',height:64,width:width,backgroundColor:'purple'}}><Text>尾部</Text></View>}
numColumns = {3}
columnWrapperStyle={{borderWidth:10,backgroundColor:'black',paddingLeft:20}}/>
</View>
);
}
sectionShow = (info) => {
return <Text style={{height:44,backgroundColor:'yellow',}}>{info.section.key}</Text>
}
cellShow = (info) => {
return <Text style={{height:44,backgroundColor:'orange'}}>{info.item.title}</Text>
}
}
const style = StyleSheet.create({
titleStyle:{
marginTop:25,
height:44,
backgroundColor:'red',
alignItems:'center',
justifyContent:'center'
}
})






















 962
962











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








