用途:它是由一些图形如曲线、矩形、椭圆组成的对象。主要的用途是,能保存已经绘制好的图形。实现图形元素的构造和复用;图形状只需创建一次,然后调用QPainter::drawPath()函数多次绘制。painterpath可以加入闭合或不闭合的图形(如:矩形、椭圆和曲线)。QPainterPath 可用于填充,描边,clipping。
使用方法:QPainterPath一旦创建,直线和曲线都可以被添加入path,通过lineTo(),arcTo(),cubicTo()和 quadTo()函数。currentPosition()是最后一次绘制后的“结束点”(或初始点)。使用moveTo()移动currentPosition()而不会添加任何元素。moveTo() 隐含的开始一个新subpath,并且闭合前一个。 一个path 添加到另一个path 用connectPath()。它默认是从原点(0,0)开始绘图,可以使用moveTo()改变绘图的开始位置。
例子:
void Dialog::paintEvent(QPaintEvent *)
{
QPainterPath path;
path.lineTo(100,200);
path.addEllipse(100,200,50,50); //向path中添加图形
QPainter painter(this);
painter.setPen(Qt:: yellow);
painter.setBrush(Qt::red);
painter.drawPath(path); //绘制前面创建的path
QPainterPath path2;
path2.addPath(path); //将前面的path添加到新创建的path中
path2.translate(200,100);
painter.drawPath(path2);
}QT arcTo函数简析
void QPainterPath::arcTo ( const QRectF & rectangle, qreal startAngle, qreal sweepLength )
void QPainterPath::arcTo ( qreal x, qreal y, qreal width, qreal height, qreal startAngle, qreal sweepLength )
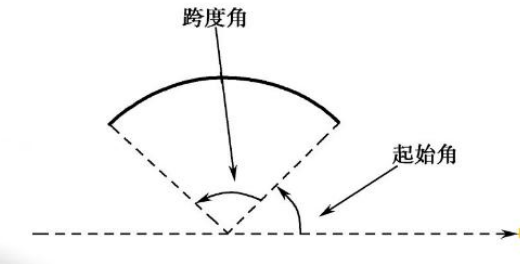
参数startAngle表示起始角,为弧形的起始点与圆心之间连线与水平方向的夹角;参数sweepLength表示的是跨度角,为弧形起点、终点分别与圆心连线之间的夹角如下图所示。
用QPainter画弧形所使用的角度值,是以1/16度为单位的,在画弧时即1°用16表示。
利用QPainterPath类可以实现QPainter类的draw()函数能够实现的所有图形。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








