基本的HTTP服务器
import 'dart:io';
main(List<String> arguments) {
//绑定一个IPv4的HttpServer,设置8089端口
HttpServer.bind(InternetAddress.LOOPBACK_IP_V4, 8089).then((server){
//显示服务器地址和端口
print("Serving at ${server.address}:${server.port}");
//通过编写HttpResponse对象让服务器响应请求
server.listen((HttpRequest request){
//HttpResponse对象用于返回客户端
request.response
//获取和设置内容类型(报头)
..headers.contentType=new ContentType("text","plain",charset:"utf-8")
//通过调用Object.toString将Object转换为一个字符串并转成对应编码发送到客户端
..write("Hello world! :)")
//结束与客户端连接
..close();
});
});
}执行上面代码,在控制台会打印出服务器的地址与端口号,再访问本机地址http://127.0.0.1:8089/就能访问搭建好的HTTP服务器了!

效果大概就是这样了。
文件服务器
//http_server包要通过Pub下载
library simple_http_server;
import 'dart:io';
//VirtualDirectory可以从根路径获取文件和目录清单
import 'package:http_server/http_server.dart' show VirtualDirectory;
main(List<String> arguments) {
//设置根路径
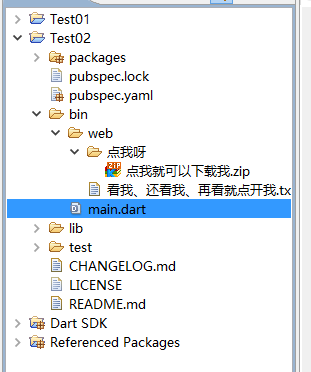
final MY_HTTP_ROOT_PATH = Platform.script.resolve('web').toFilePath();
//从根路径获取文件和目录清单
final virDir = new VirtualDirectory(MY_HTTP_ROOT_PATH)
//是否获取文件和目录清单,为false则不获取
..allowDirectoryListing = true;
HttpServer.bind(InternetAddress.LOOPBACK_IP_V4, 8089).then((server){
server.listen((request){
//将文件和目录清单发送到客户端
virDir.serveRequest(request);
});
});
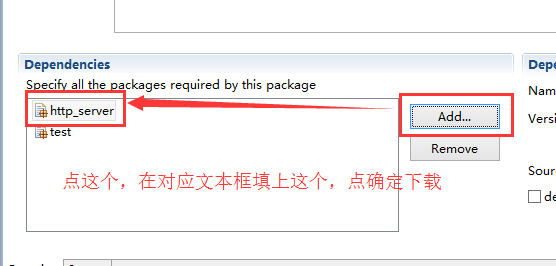
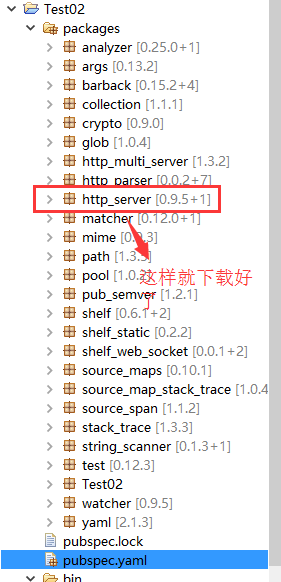
}特别要讲的是http_server包的下载,如果你用的是DartEditor的话,可以通过以下方法下载:


上面点OK后要按Ctrl+S保存后才会下载

如果不是DartEditor或者被GFW拦住的话,我把下载好http_server包提供给你们,http://pan.baidu.com/s/1kTiosC3
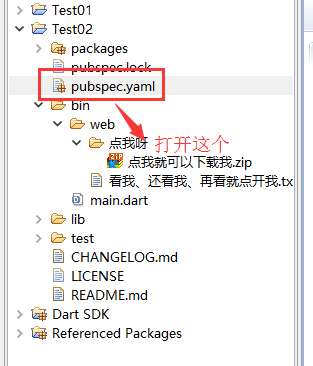
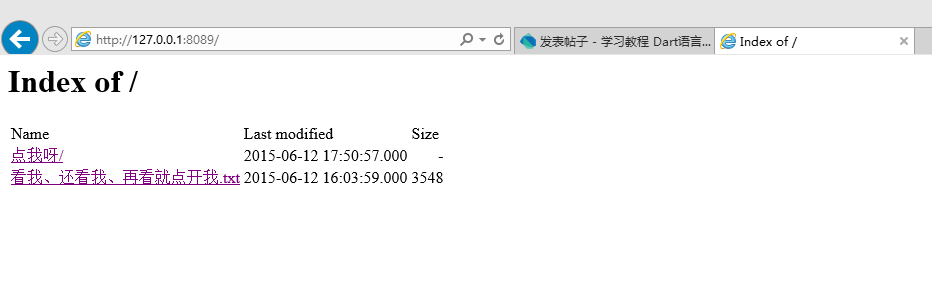
运行代码后访问本地http://127.0.0.1:8089/,效果是这样的:



























 551
551

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










